HTML:超文本标记语言(Hyper Text Markuo Language)
HTML不是一种编程语言,而是一种标记语言,描述网页的语言
HTML使用标签描述网页中的图片,文本,音乐,视频,超链接等
开发工具:Dreamweaver、Eclipse、FrontPage、WebStorm
WebStorm优点:只能的代码不全、代码提示、自动保存
标题标签:<h1> <h1>......<h6><h6>

段落标签:<p>...<p>

水平线标签<hr/>

换行标签<br/>
加粗<strong>...
斜体<em>...

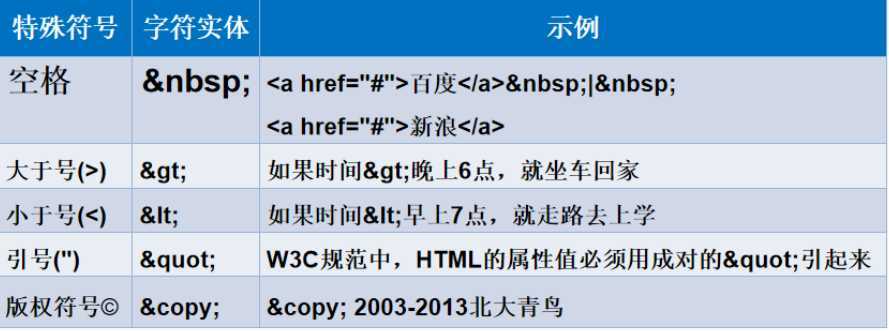
注释和特殊符号

图像标签:
mg src alt width heigh 标签的属性
src 后面“path” 为图片的途径
alt:表示如果图片不能显示 用什么文字代替它
width: 代表图片的宽度
跳转到同一个页面的固定位置
<a href=‘#me>点击</a>
<a name=‘me‘>跳转到这里</a>
跳转到不同的页面的固定位置
1.html
<a href=‘2.html#me‘>点击</a>
2.html
<a name=‘me‘>跳转到这里</a>
功能链接
<a href=‘mailto:邮箱地址‘>发邮箱</a>
原文:https://www.cnblogs.com/songkaiwen/p/13167451.html