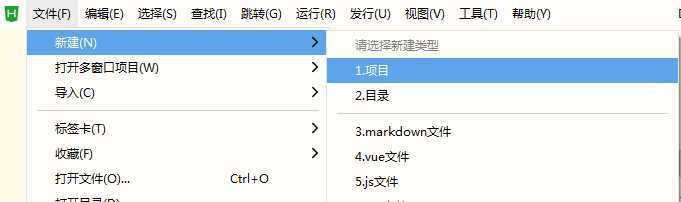
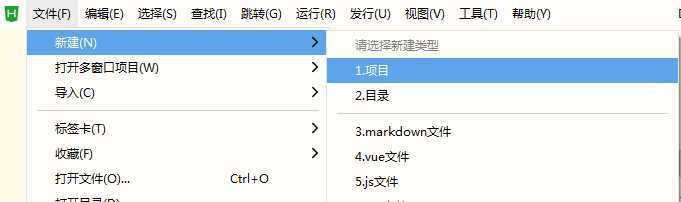
1.打开Hbuilder-x,【文件】→【新建】→【项目】

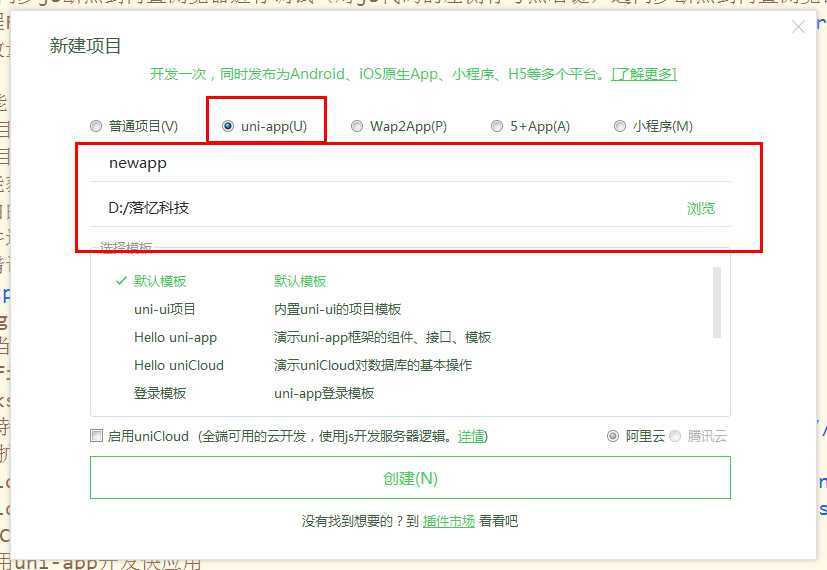
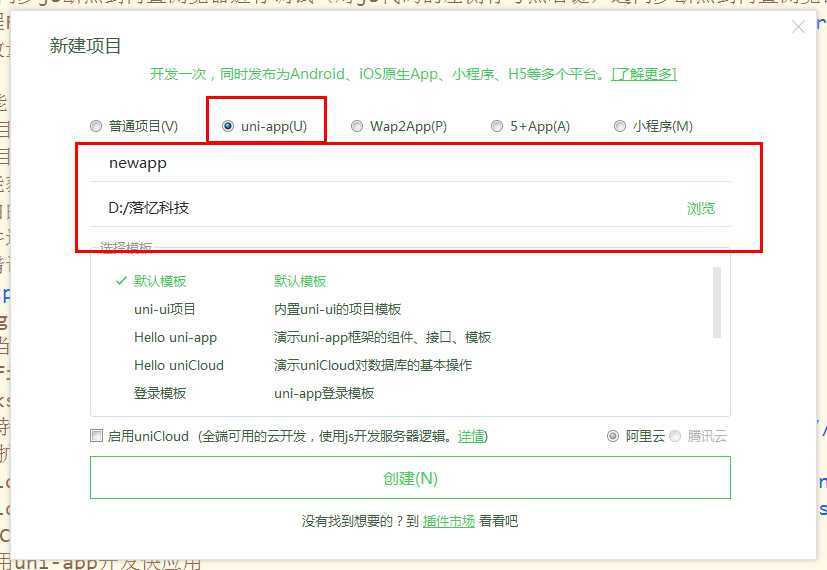
2.创建项目newapp

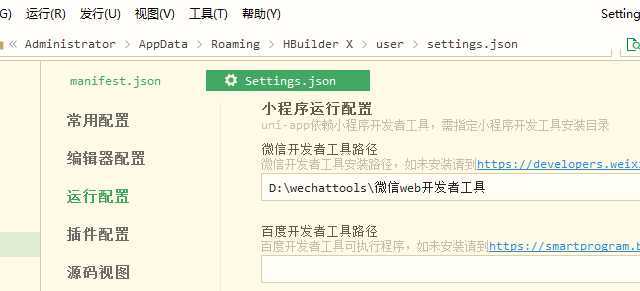
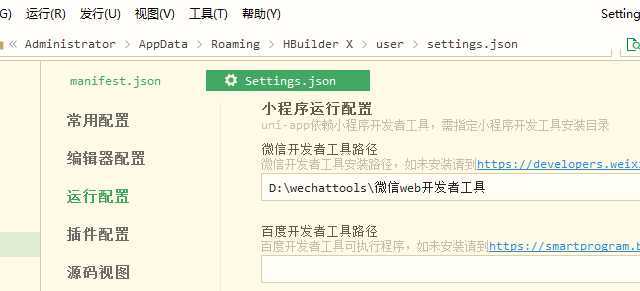
3.【工具】→【设置】→【运行配置】,在将微信开发者工具的安装目录填入

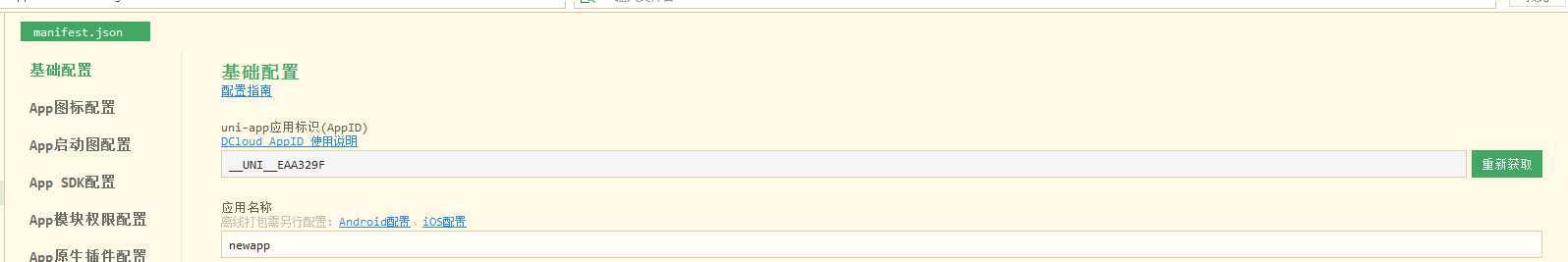
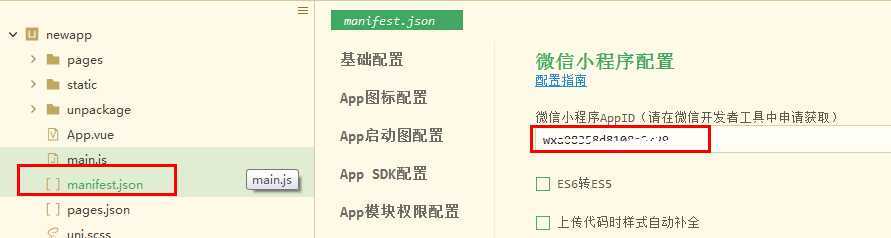
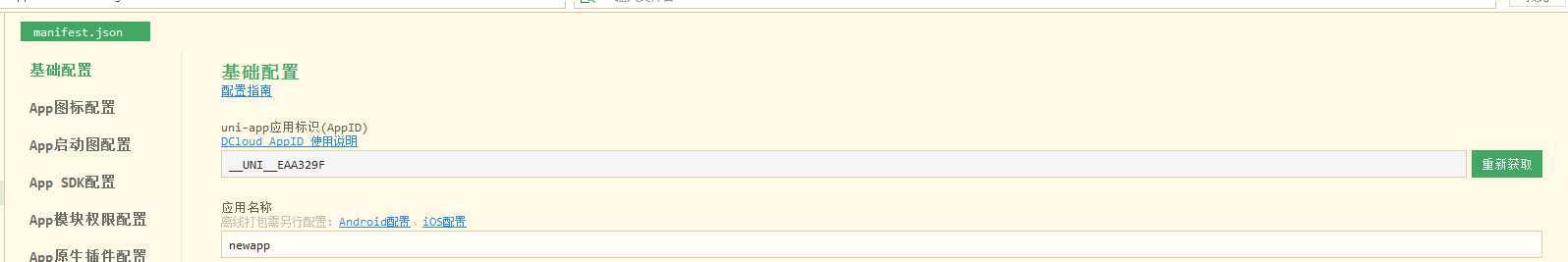
4. 在项目newapp下的manifest.json下的【基础配置】中:
获取AppID

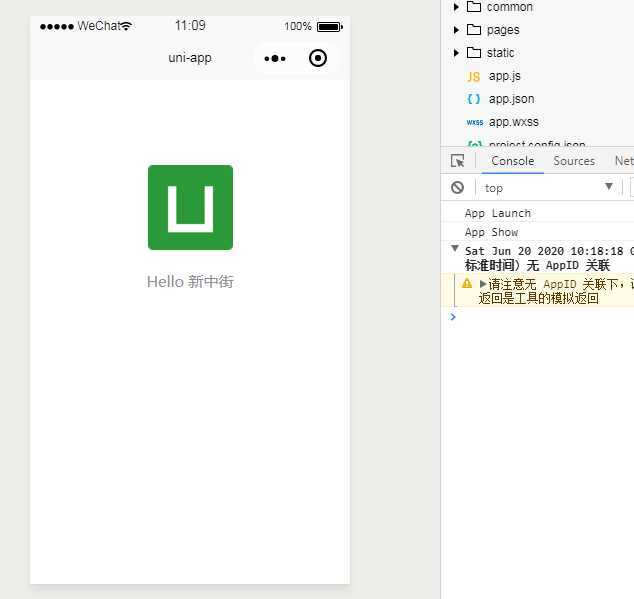
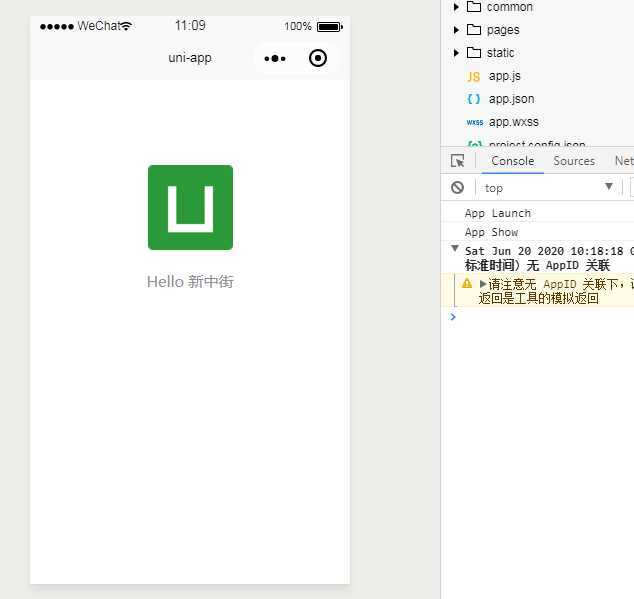
5.点击运行,在微信开发者工具中运行:


6.在微信公众平台,用一个邮箱注册小程序账号。
用邮箱登录微信公众平台,进入【设置】→【账号信息】可以看到AppID
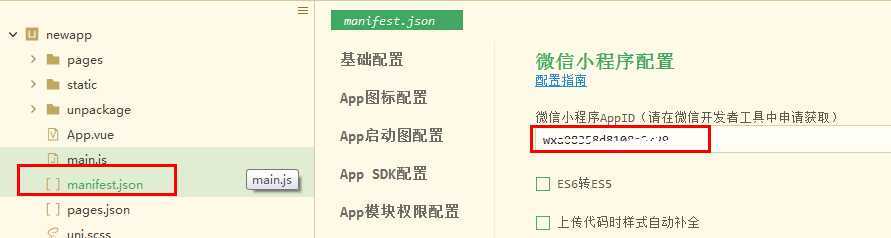
然后将小程序的AppID输入到项目的配置中

8.新建uni-app项目newapp
原文:https://www.cnblogs.com/xuepangzi/p/13168256.html