图片的缩放在日常开发中是一个挺有用的功能,已经有好多语言类库的实现了,但是基于proxy的模式会简单好多(高效,还能 cache。。。)
willnorris/imageproxy 是一个不错的实现,以下是一个简单的使用
version: "3"
services:
minio:
image: minio/minio
command: server /data
volumes:
- "./data:/data"
ports:
- "9000:9000"
environment:
- "MINIO_ACCESS_KEY=minio"
- "MINIO_SECRET_KEY=minio123"
imageproxy:
image: willnorris/imageproxy
command: -baseURL http://minio:9000/ -addr 0.0.0.0:8080 -cache s3://us-east-1/demo/images?endpoint=minio:9000&disableSSL=1&s3ForcePathStyle=1
environment:
- "AWS_ACCESS_KEY_ID=minio"
- "AWS_SECRET_KEY=minio123"
ports:
- "8080:8080"
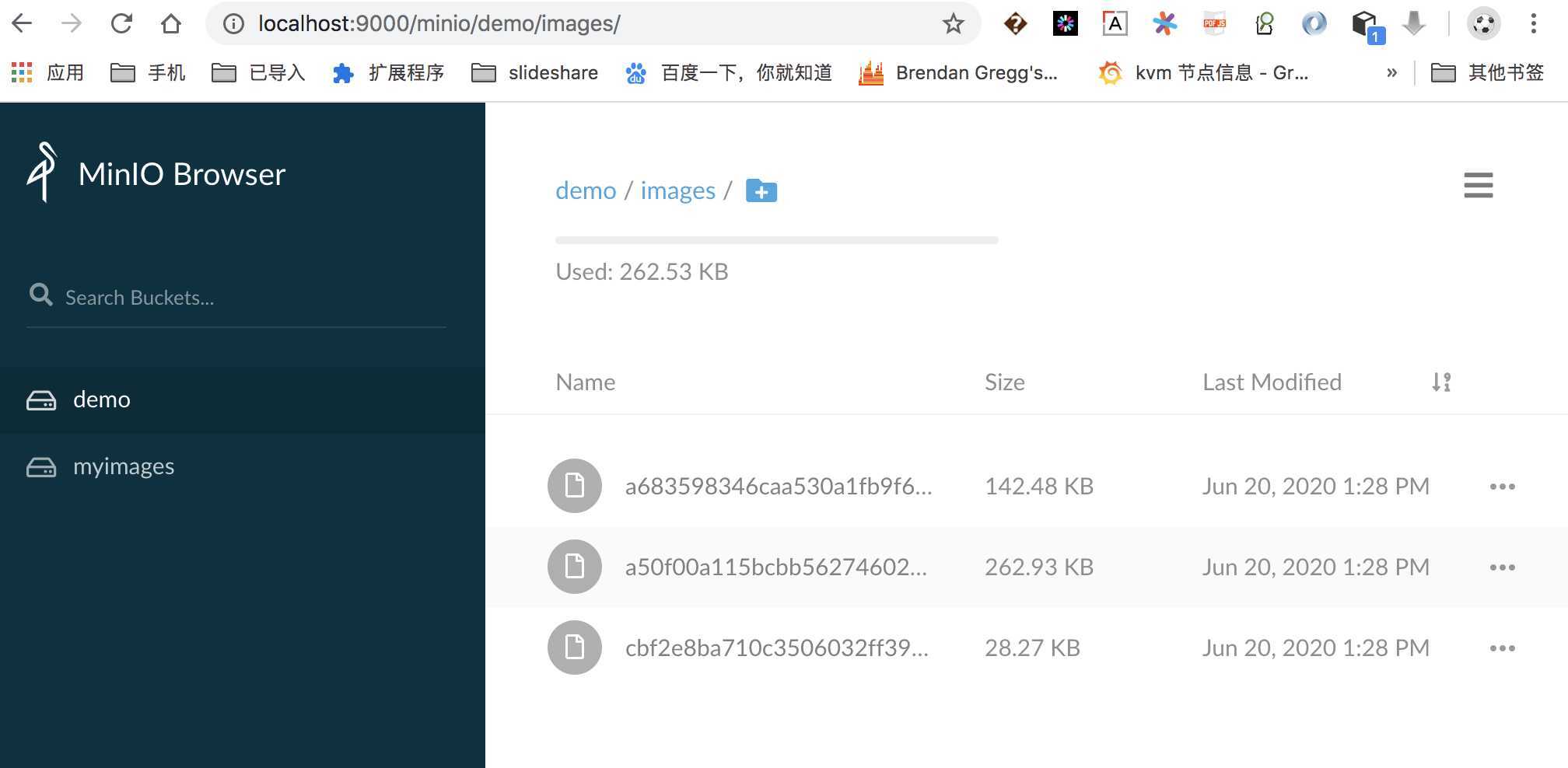
可以进入http://localhot:9000 ,创建demo 以及myimages ,注意为了方便使用myimages桶的数据配置为public 只读
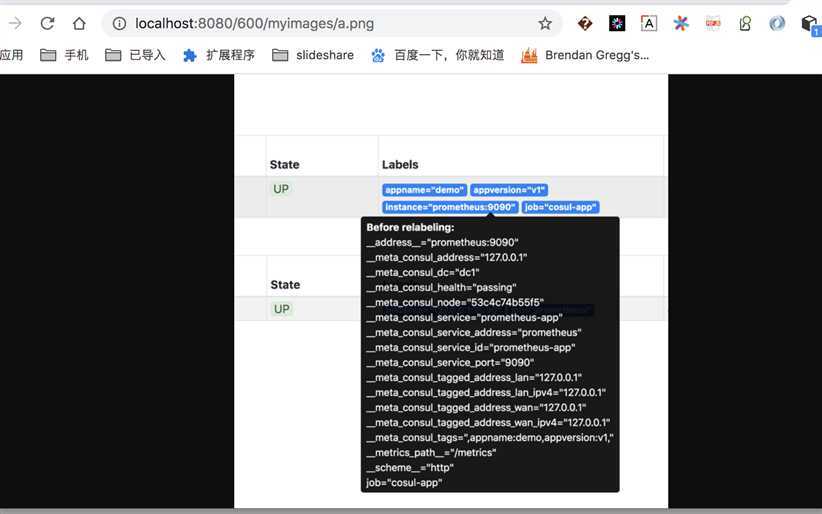
效果 
地址: http://localhost:8080/600/myimages/a.png


以上是一个简单的试用,实际上imageproxy支持的选项还是很多的,参考https://godoc.org/willnorris.com/go/imageproxy#ParseOptions
https://github.com/willnorris/imageproxy
https://github.com/thumbor/thumbor
https://godoc.org/willnorris.com/go/imageproxy#ParseOptions
https://github.com/rongfengliang/imageproxy-minio-learning
原文:https://www.cnblogs.com/rongfengliang/p/13168418.html