本次在腾讯云上部署vue项目使用nginx代理
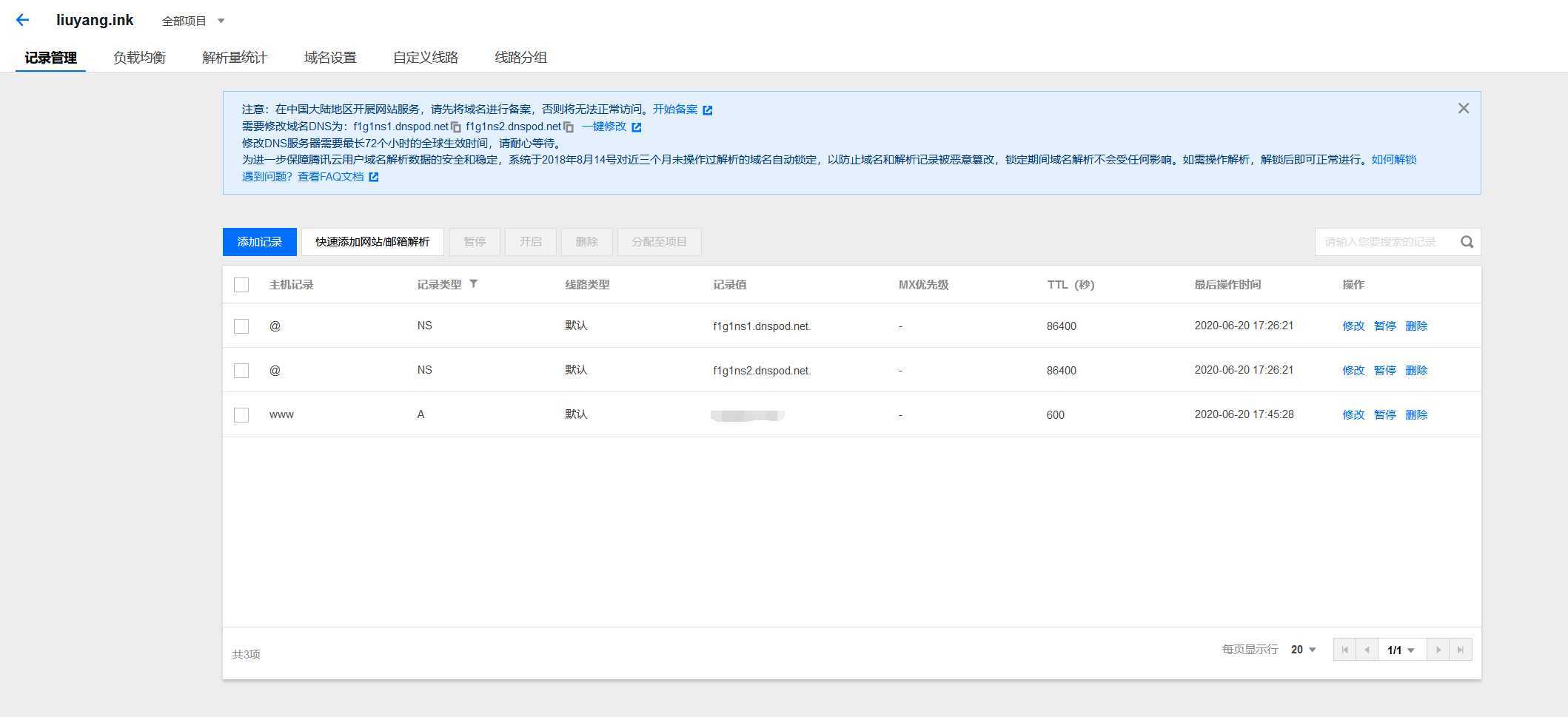
腾讯云需要开放端口和绑定域名,这些需要参考腾讯云给的说明

前面是开放外部端口,还需知道软件端口是否打开
1.查看firewall服务状态:systemctl status firewalld
查看防火墙规则:firewall-cmd --list-all
查看firewall的状态:firewall-cmd --state
开启、重启、关闭、firewalld.service服务
开启:service firewalld start
重启:service firewalld restart
关闭:service firewalld stop
2.端口操作
查询端口开放情况:firewall-cmd --list-ports
查询端口是否开放:firewall-cmd --query-port=8080/tcp
开放80端口:firewall-cmd --permanent --add-port=80/tcp
移除端口:firewall-cmd --permanent --remove-port=8080/tcp
安装:yum install nginx
安装版本 nginx -v
卸载: yum remove nginx
查看文件位置:nginx -t
指定配置文件:nginx -c “目录”(目录是-f查出来的的那个.conf)
安装完成并打开内部的端口80,在指定配置文件就能访问自己的ip了或者访问自己的域名

之后将服务器的nginx的config下载的本地进行配置
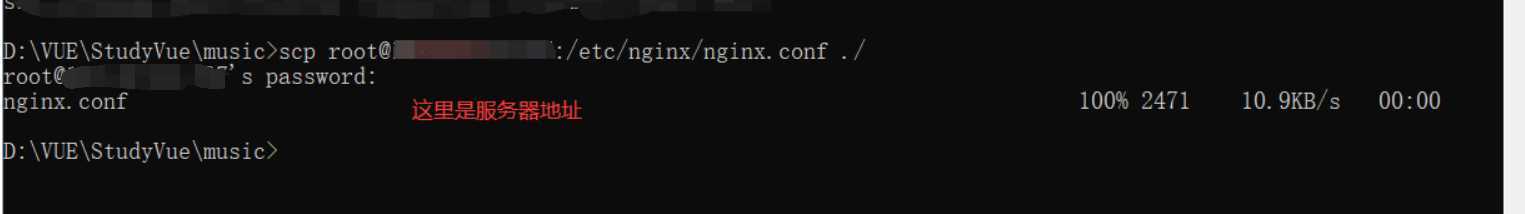
可以找到本地项目的路径:scp root@你的地址:config的路径 ./


将修改后的上传到服务器scp ./nginx.conf root@服务器地址:/etc/nginx

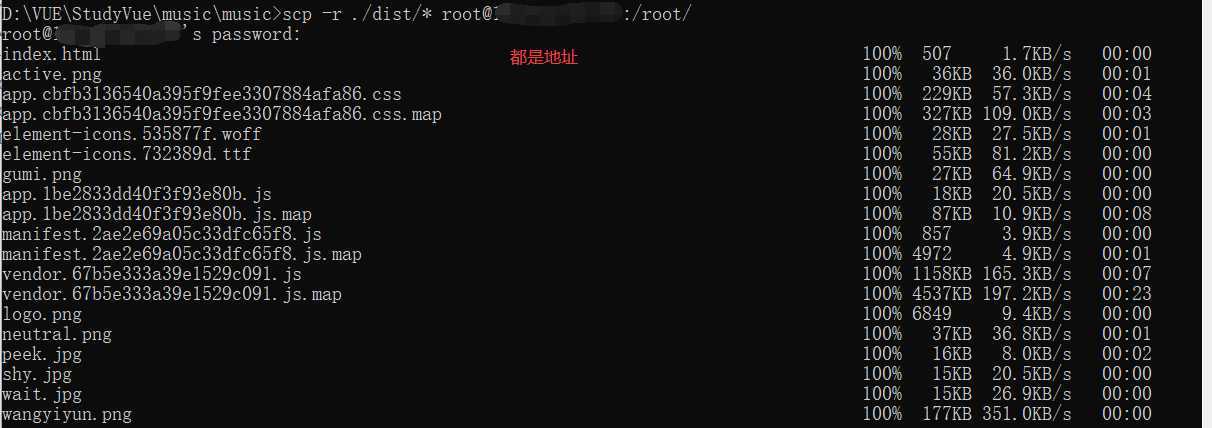
上传已经npm run build的项目也就是dist文件
scp -r /dist/* root@服务器地址:/目录地址

最后重启nginx:nginx -s reload
之后就能访问页面了

原文:https://www.cnblogs.com/liuyang95/p/13171090.html