<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.div_test{
width: 100px;
height: 100px;
background-color: aqua;
}
</style>
</head>
<body onload="mgs()">
<!-- 鼠标移出,经过事件 -->
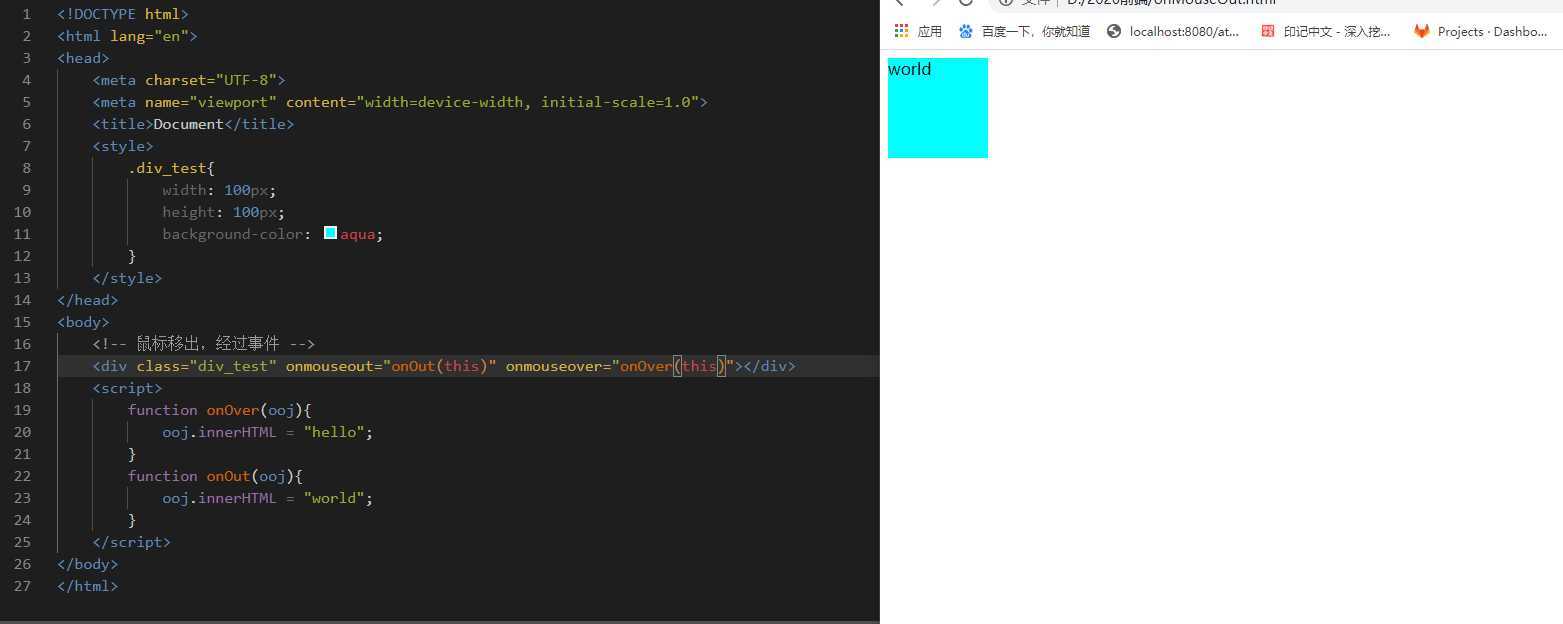
<div class="div_test" onmouseout="onOut(this)" onmouseover="onOver(this)"></div>
<script>
function onOver(ooj){
ooj.innerHTML = "hello";
}
function onOut(ooj){
ooj.innerHTML = "world";
}
</script>
<form action="">
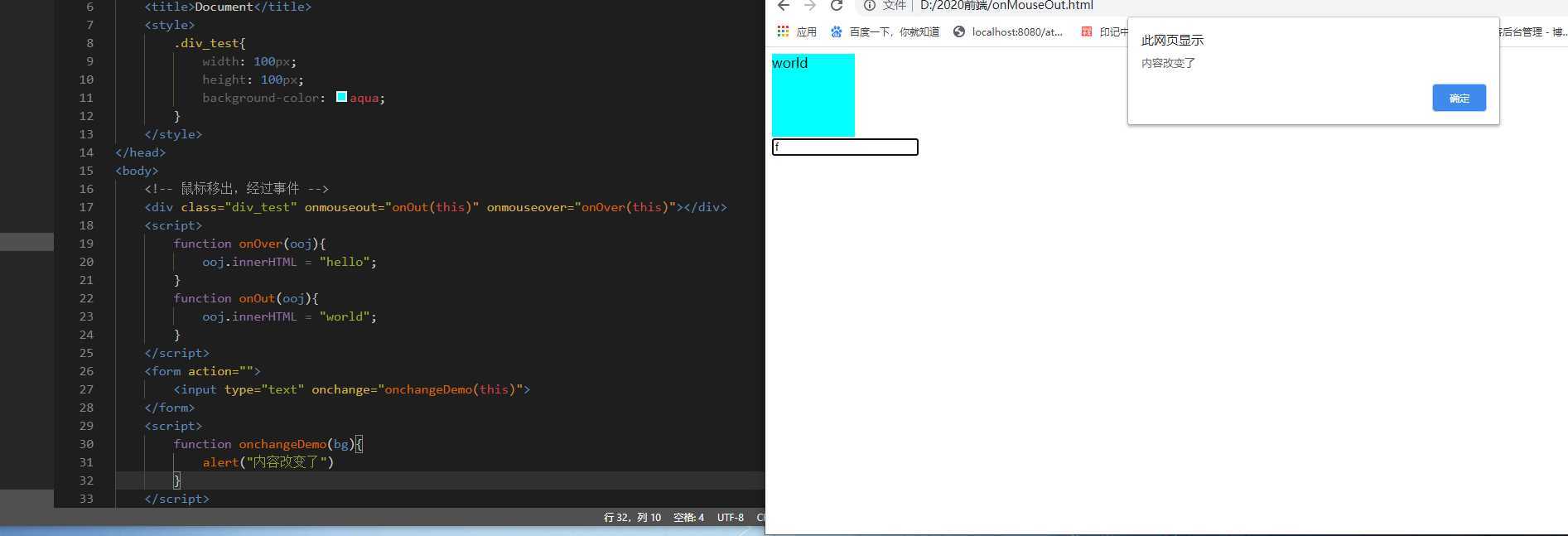
<input type="text" onchange="onchangeDemo(this)">
<input type="text" onselect="changdemo2(this)">
<input type="text" onfocus="changdemo3(this)">
</form>
<script>
function onchangeDemo(bg){
alert("内容改变了")
}
function changdemo2(bg2){
bg2.style.background="red";
}
function changdemo3(bg3){
bg3.style.background="red";
}
function mgs(){
alert("网页加载完毕")
}
</script>
</body>
</html>


原文:https://www.cnblogs.com/fdxjava/p/13173737.html