列表的id或者class名称相同,如何获取对应对象并且改变颜色

/**
* 不同状态的改变行字体的颜色为红色
*/
function schedButtonClick() {
debugger;
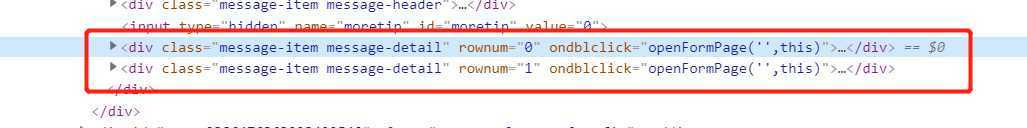
$(‘.message-detail‘).each(function(){
debugger;
var row = $(this).attr(‘rownum‘);
var bczt = $("#bczt_value_" + row).val();
if(bczt == "1"){
//不同状态的改变行字体的颜色为红色
$(".message-detail").eq(row).css("color","red");
}
})
}
原文:https://www.cnblogs.com/tongcc/p/13178365.html