最近面试也是很头大,由于之前是做游戏开发的,虽说都是在浏览器里面进行代码编写,可是开发模式、思路都有不一样。这里继续把现代前端需要解决的问题一步一步的走一遍,戒骄戒躁。
构建个人网页
灰色,#333、#666、#999;
白色,white;
红色 red
分屏?滚屏?切页?
一屏幕 一块内容
动画飘动-》看起来炫酷
几何元素-》看起来科技
可交互场景-》展示个人优势
1920*1080(程序员式不固定)
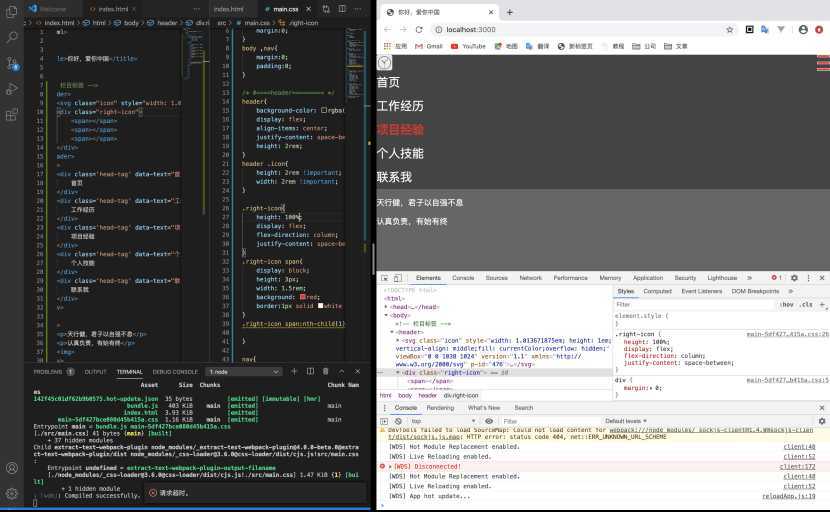
根据栏目创建5个div进行填充
css发现无法热更新
发现写了一段以后,css代码太难管理了;
A.描述元素的几何属性、物理属性需要太多css代码,如果再涉及各种伪类微元素更是头大。
B.css无法自动刷新(搜了一些,发现不好使)

cnpm i node-sass sass-loader -D
{
test: /\.scss$/,
use: [
{
loader: "style-loader" // 将 JS 字符串生成为 style 节点
},
{
loader: "css-loader" // 将 CSS 转化成 CommonJS 模块
},
{
loader: "sass-loader" // 将 Sass 编译成 CSS
}
]
}
现在就可以用高级scss语法来写css,并且css可以自动更新
不同业务部分分割

增加font字体,现在有cdn字体。
字体格式也有很多,为了兼容性,所以会全部引用
参见:https://www.webfont.com/webfont/cssdetail/8C14C88537F65224011B006E9F1D984C
目前为止,发现对于游戏开发最头疼的事情是css样式。可是这一个又不能跳开。描述节点的属性的api太多太多了。大多数场景用到的api起始很少。如果有专门的ui编辑器是不是很好呢?
貌似也有ui编辑器一类的,可是为何没有普及呢?
原文:https://www.cnblogs.com/wyy5552/p/13179552.html