


<template>
<div id="app">
<!-- <img src="./assets/logo.png">
<HelloWorld/>-->
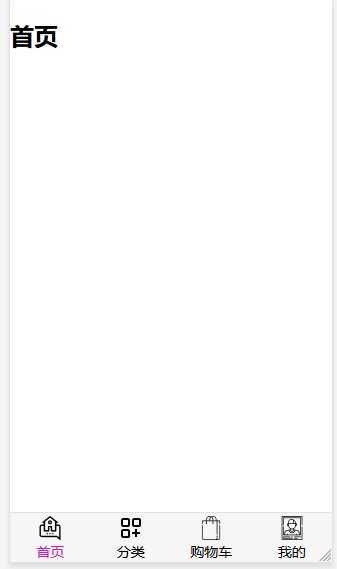
<router-view></router-view>
<tab-bar >
<tab-bar-item path="/home" activeColor="#cc1abb" >
<img slot="item-icon" src="./assets/img/tabbar/home.svg" >
<img slot="item-icon-active" src="./assets/img/tabbar/home_active.svg" >
<div slot="item-text">首页</div>
</tab-bar-item>
<tab-bar-item path="/category" activeColor="deepPink">
<img slot="item-icon" src="./assets/img/tabbar/category.svg" >
<img slot="item-icon-active" src="./assets/img/tabbar/category_active.svg" >
<div slot="item-text">分类</div>
</tab-bar-item>
<tab-bar-item path="/shopcart" >
<img slot="item-icon" src="./assets/img/tabbar/shopcart.svg" >
<img slot="item-icon-active" src="./assets/img/tabbar/shopcart_active.svg" >
<div slot="item-text">购物车</div>
</tab-bar-item>
<tab-bar-item path="/profile" >
<img slot="item-icon" src="./assets/img/tabbar/profile.svg" >
<img slot="item-icon-active" src="./assets/img/tabbar/profile_active.svg" >
<div slot="item-text">我的</div>
</tab-bar-item>
</tab-bar>
</div>
</template>
<script>
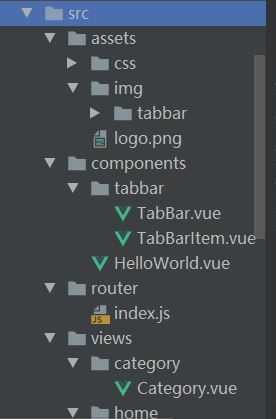
import TabBar from "./components/tabbar/TabBar.vue";
import TabBarItem from "./components/tabbar/TabBarItem.vue";
//import HelloWorld from ‘./components/HelloWorld‘
export default {
name: ‘App‘,
components: {
//HelloWorld
TabBar,
TabBarItem
}
}
</script>
<style>
@import "/assets/css/bass.css";
</style>
原文:https://www.cnblogs.com/polax/p/13190937.html