前提:必须是专业版pycharm

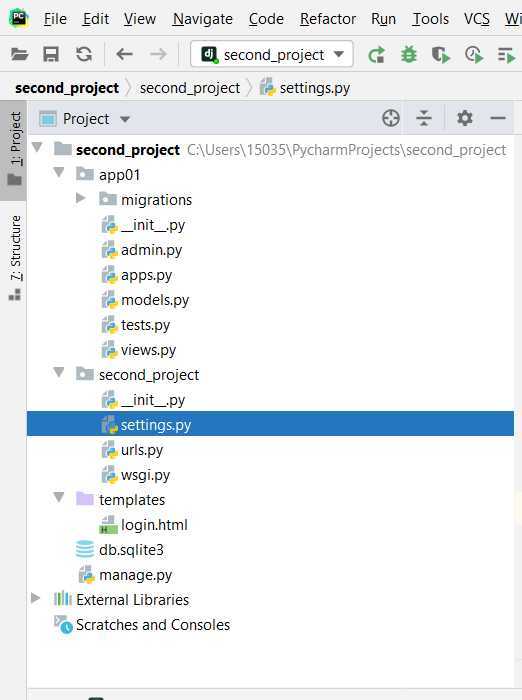
创建好之后默认就会创建Django项目目录

manage.py--Django项目里面的工具,通过他可以调用django shell和数据连接,启动关闭项目与项目交互等不管你将框架分割了几个文件,必须要有一个启动文件,其实他本身就是一个文件
setting.py---包含了项目的默认设置,包含数据库信息,调式标志以及其他一些工作的变量
urls.py----负责吧URL模式映射到应用程序
wegi.py---runserver命令就是使用wegiref模块做简单的web server 所有与socket相关的都在这个文件里面

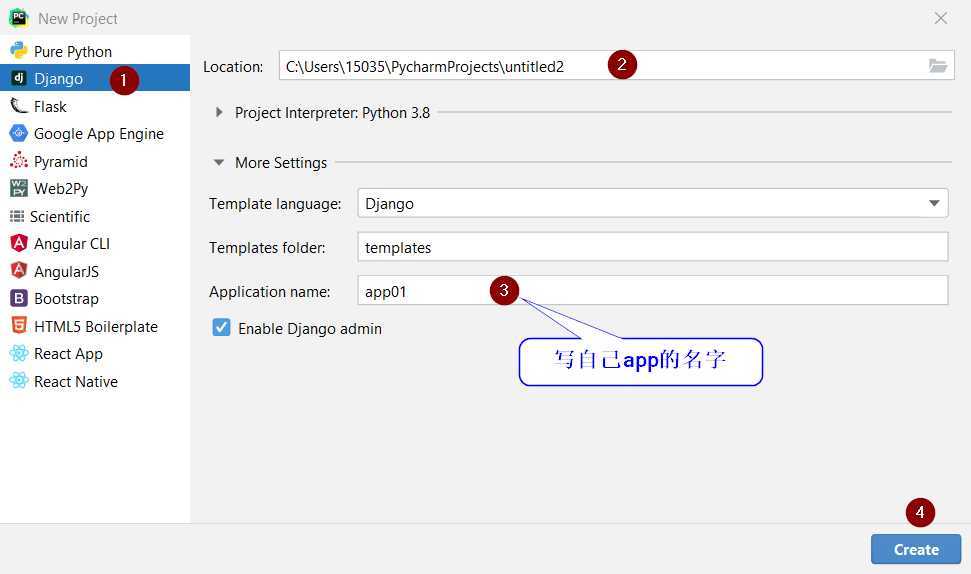
1. 创建项目
2.创建app
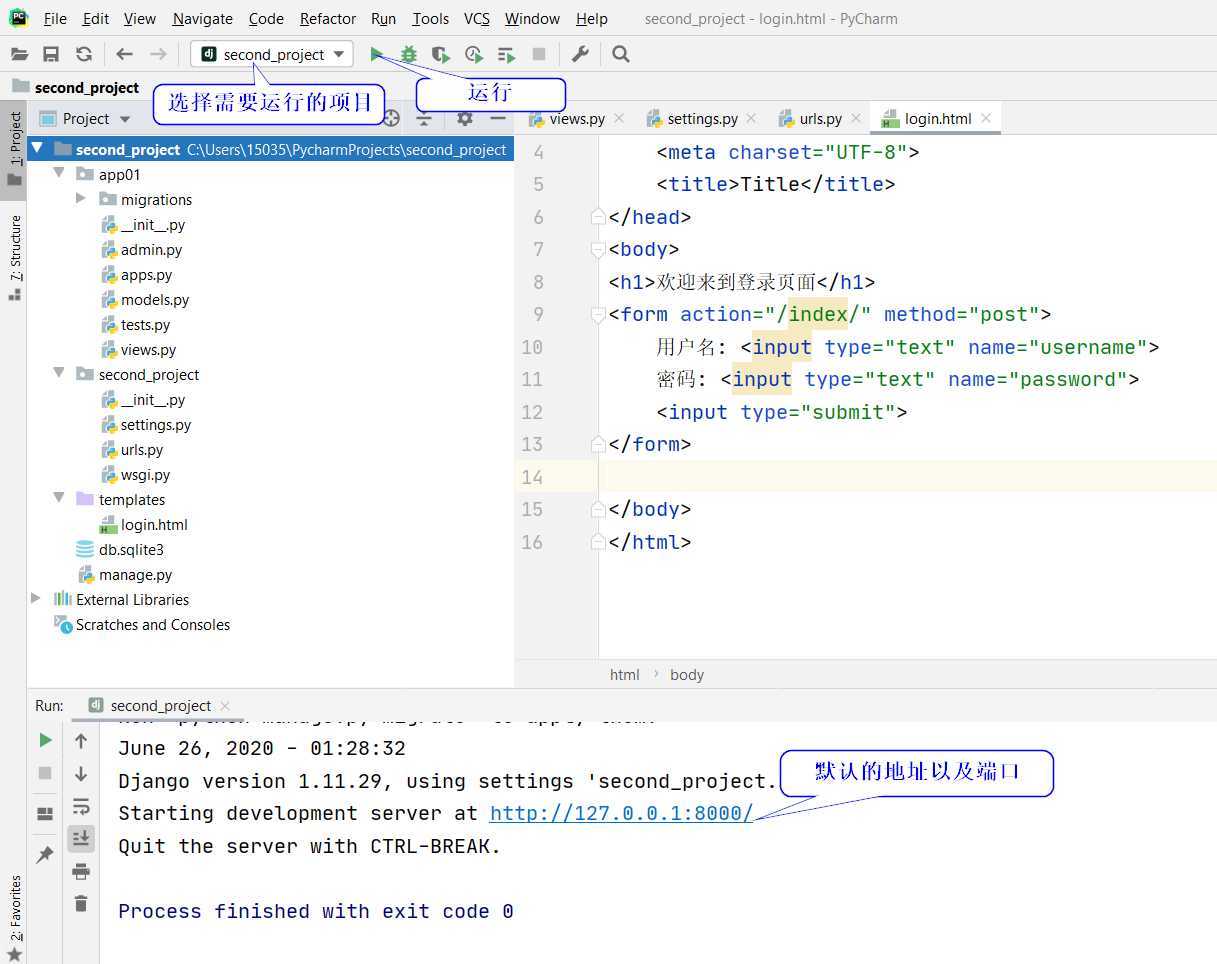
做一个登录页面的额web项目,浏览器输入一个网址得到一个web页面
用户:http://127.0.0.1:8000/login/
1. urls.py配置
from django.conf.urls import url
from app01 import views
urlpatterns = [
url(r‘^index/‘, views.index),#配置路径 以index/的路径都能访问,前置导航斜杠不需要添加
]
2.写逻辑视图views.py
def index(request):
if request.method == ‘GET‘:
return render(request, ‘login.html‘)#回复页面
else:
request.method == ‘POST‘
username = request.POST.get(‘username‘)
password = request.POST.get(‘password‘)
if username == ‘韩武杰‘ and password == ‘123‘:
return HttpResponse(‘登陆成功‘)#回复字符串数据
else:
return HttpResponse(‘登陆失败‘)
3. 创建html页面
在template文件夹中创建一个login.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<title>Title</title>
</head>
<body>
<h1>欢迎来到登录页面</h1>
<form action="/index/" method="post">
用户名: <input type="text" name="username">
密码: <input type="text" name="password">
<input type="submit">
</form>
</body>
</html>
urls.py注意事项:
url(r‘^index/‘, views.index)第一个参数:路径正则字符串,第二个参数对应的视图函数
views.py注意事项:
request.method----获取请求方法 ‘GET‘‘POST大写的
request.POST.get(‘username‘)-POST请求 username的数据
return render(request, ‘login.html‘)#回复页面
return HttpResponse(‘登陆成功‘)#回复字符串数据
setting.py中的设置:
POST请求数据时关掉一个认证机制
MIDDLEWARE = [
‘django.middleware.security.SecurityMiddleware‘,
‘django.contrib.sessions.middleware.SessionMiddleware‘,
‘django.middleware.common.CommonMiddleware‘,
# ‘django.middleware.csrf.CsrfViewMiddleware‘,注销掉
‘django.contrib.auth.middleware.AuthenticationMiddleware‘,
‘django.contrib.messages.middleware.MessageMiddleware‘,
‘django.middleware.clickjacking.XFrameOptionsMiddleware‘,
]
原文:https://www.cnblogs.com/wannengjie/p/13193676.html