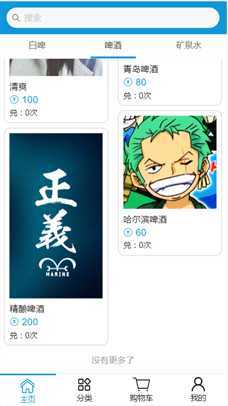
// 由于div大小不一样,不管是左浮动还是inline-block,同级的div都会平行显示。
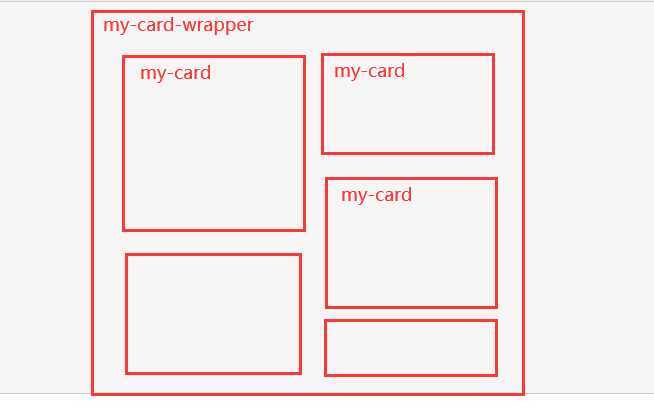
瀑布流效果样子:

实现的代码:
.my-card-wrapper{ -moz-column-count:2; -webkit-column-count:2; column-count:2; -moz-column-gap:0; -webkit-column-gap:0; padding-top: 0.5em; } .my-card{ border: 1px solid #cccccc; padding: 8px; border-radius: 10px; -moz-page-break-inside: avoid; -webkit-column-break-inside: avoid; break-inside: avoid; margin: 0 0.5em 0.5em; }
// 斜体加粗部分是关键代码

代码解释:
column-count # 流式布局几列显示
-moz-column-count:2; # 为了适配不同浏览器
-webkit-column-count:2; # 为了适配不同浏览器
-webkit-column-gap:0; # 列之前的间隔,有默认间隔值,为了不影响效果,我改的0,自己做边距
break-inside: avoid; # 防止多列布局,分页媒体和多区域上下文中的意外中断?? 不懂设置上即可
原文:https://www.cnblogs.com/zezhou/p/13196227.html