通过npm包管理工具进行全局安装 npm install -g @vue/cli
检测版本 vue --version/ -V
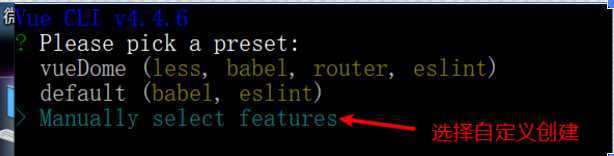
命令行方式创建
vue create 项目名称
选择自定义创建

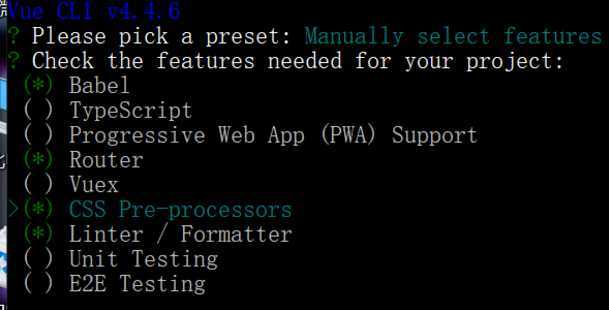
选择这四种方式

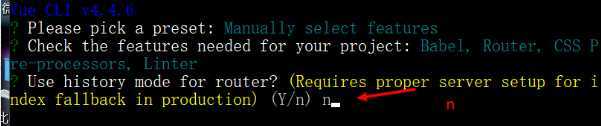
使用路由的历史模式 选no

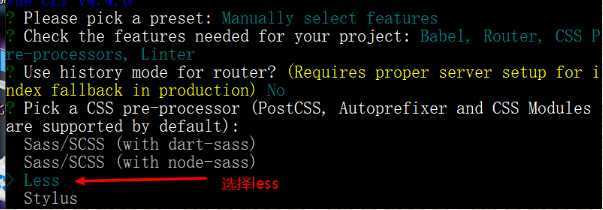
选择less

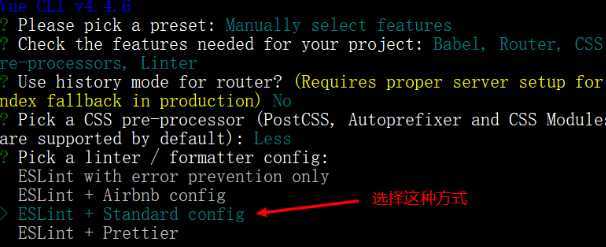
选择第三个配置 标准的配置文件

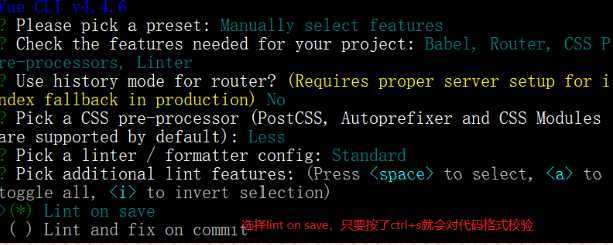
ctrl+s 保存后会做格式校验

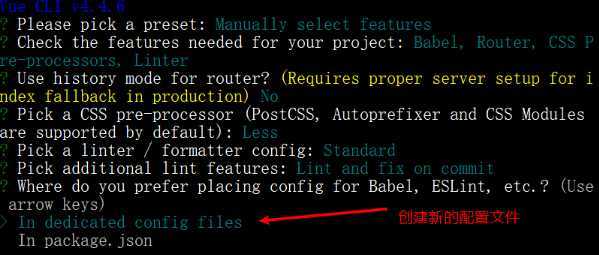
将配置新创建一个文件保存,不放入pageage.json中

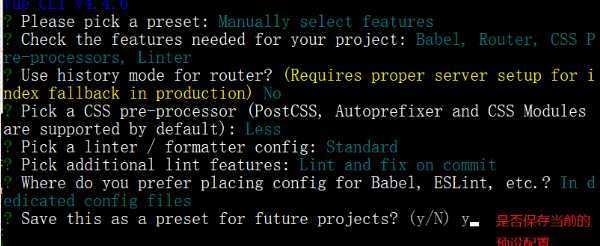
保存当前的配置,保存后下次创建就可以直接选择这种方式

安装成功后,cd到项目根目录下执行:npm run serve
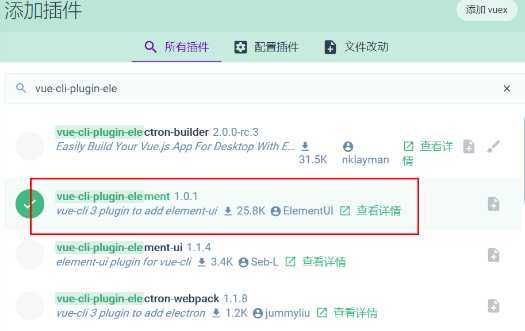
安装element-ui
安装依赖包 npm i element-ui -S
导入相关资源。
import ElementUI from ‘element-ui‘ //导入组件库 import ‘element-ui/lib/theme-chalk/index.css‘ //导入组件相关样式 Vue.use(ElementUI) //配置vue插件 吧elementui安装到vue身上
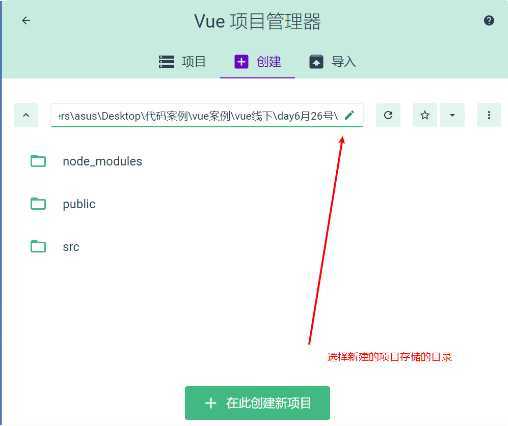
图形化方式创建
vue ui 打开创建项目的图形化

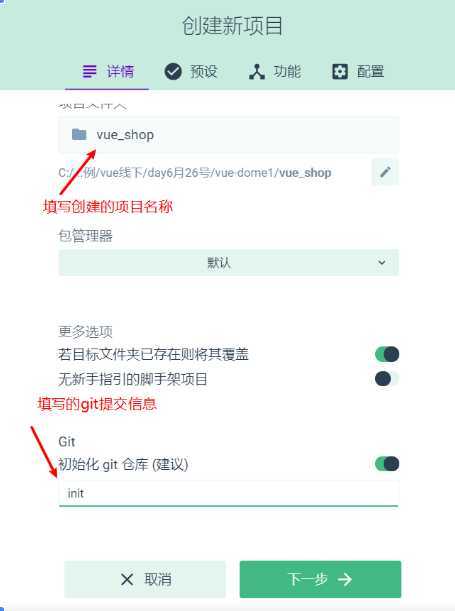
输入项目名称

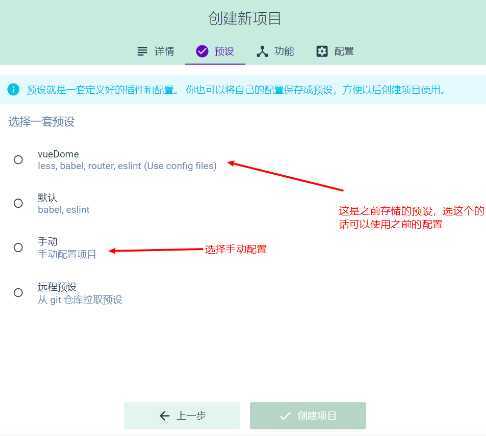
选择手动配置

进入功能面板,选择功能

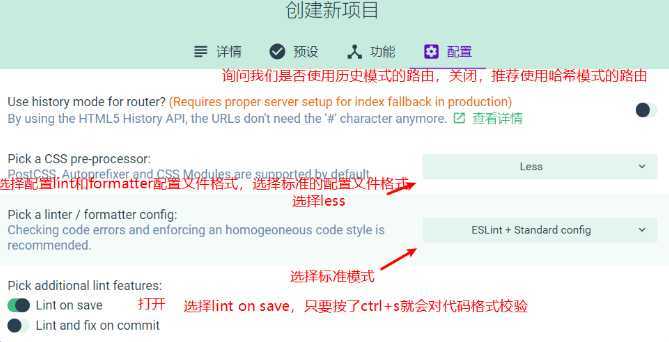
询问我们是否使用历史模式的路由,关闭,推荐使用哈希模式的路由
选择配置lint和formatter配置文件格式,选择标准的配置文件格式
选择lint on save,只要按了ctrl+s就会对代码格式校验

是否保存预设,设置名称

安装elementui

原文:https://www.cnblogs.com/yueyue-hh/p/13196487.html