

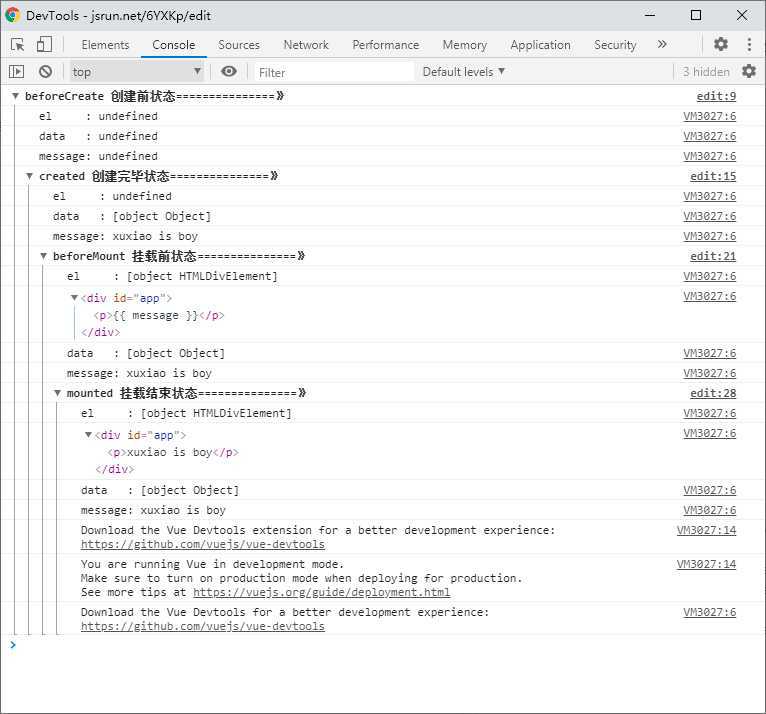
<!DOCTYPE html> <html> <head> <title></title> <script type="text/javascript" src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js"></script> </head> <body> <div id="app"> <p>{{ message }}</p> </div> <script type="text/javascript"> var app = new Vue({ el: ‘#app‘, data: { message : "xuxiao is boy" }, beforeCreate: function () { console.group(‘beforeCreate 创建前状态===============》‘); console.log( "el : " + this.$el); //undefined console.log("data : " + this.$data); //undefined console.log("message: " + this.message) }, created: function () { console.group(‘created 创建完毕状态===============》‘); console.log("el : " + this.$el); //undefined console.log("data : " + this.$data); //已被初始化 console.log("message: " + this.message); //已被初始化 }, beforeMount: function () { console.group(‘beforeMount 挂载前状态===============》‘); console.log("el : " + (this.$el)); //已被初始化 console.log(this.$el); console.log("data : " + this.$data); //已被初始化 console.log("message: " + this.message); //已被初始化 }, mounted: function () { console.group(‘mounted 挂载结束状态===============》‘); console.log("el : " + this.$el); //已被初始化 console.log(this.$el); console.log("data : " + this.$data); //已被初始化 console.log("message: " + this.message); //已被初始化 }, beforeUpdate: function () { console.group(‘beforeUpdate 更新前状态===============》‘); console.log("el : " + this.$el); console.log(this.$el); console.log("data : " + this.$data); console.log("message: " + this.message); }, updated: function () { console.group(‘updated 更新完成状态===============》‘); console.log("el : " + this.$el); console.log(this.$el); console.log("data : " + this.$data); console.log("message: " + this.message); }, beforeDestroy: function () { console.group(‘beforeDestroy 销毁前状态===============》‘); console.log("el : " + this.$el); console.log(this.$el); console.log("data : " + this.$data); console.log("message: " + this.message); }, destroyed: function () { console.group(‘destroyed 销毁完成状态===============》‘); console.log("el : " + this.$el); console.log(this.$el); console.log("data : " + this.$data); console.log("message: " + this.message) } }) </script> </body> </html>

原文:https://www.cnblogs.com/971125zhang/p/13196579.html