选择:
1.(D ) vue 的生命周期,执行顺序争取的是:
A. beforeCreate -> init->create->mount->destory
B. mount-> init->beforeCreate->create->destory
C.beforeCreate->create->init->mount->destory
D.init->beforeCreate->create->init->destory
2.(D ) 關於 Vue 的描述何者錯
A、採 MVVM 架構 B、可解耦视图和数据 C、可复用的组件 D、提供許多便利的 DOM 操作方法
3.(A) 用于监听 DOM 事件的指令是:
A. v-on B.v-model C.v-bind D.v-html
4.(C) 下列語法何者可以正確顯示 Hello
A、<div id="app">message</div>
<script>new Vue({ el: ‘#app‘, data: { message: ‘hello‘ } })</script>
B、<div id="app">{{message}}</div>
<script>new Vue({ el: ‘app‘, data: { message: ‘hello‘ } })</script>
C、<div id="app">{{message}}</div>
<script>new Vue({ el: ‘#app‘, data: { message: ‘hello‘ } })</script>
D、<div id="app">{message}</div>
<script>new Vue({ el: ‘#app‘, data: { message: ‘hello‘ } })</script>
5.(B) v-bind 的作用是
A、监听事件 B、绑定属性 C、循环遍历 D、条件判断
6(A) v-on 如果要停止事件冒泡,可以使用哪一个修饰符
A、.stop B、.prevent C、.once D、 .stopPropagation
7(D) v-if 与 v-show 的描述何者错误
A、v-if 与 v-show 当条件为 false 时,在网页上都看不到元素的内容
B、v-if 当条件为 false 时,会删除 DOM 元素
C、v-show 当条件为 false 时,会隐藏 DOM 元素
D、当 DOM 元素需要频繁的显示与消失,使用 v-if 的效率会更好
8(B) 如下代码,如果要遍历 names 数组内的数据(包含索引值),下列哪个代码是正确的
<script>
const app=new Vue({
el:‘#app‘,
data:{
names:[‘netman‘,‘koby‘,‘jame‘,‘lebron‘]
}
})
</script>
A、<li v-for="(index, name) in names">{{index+1}}.{{name}}</li>
B、<li v-for="(name, index) in names">{{index+1}}.{{name}}</li>
C、<li v-for="{index, name} of names">{{index+1}}.{{name}}</li>
D 、<li v-for="(name, index) of names">{{index+1}}.{{name}}</li>
9(A) <input type="text" v-model="message"> 等同于
A、<input type="text" v-bind:value="message" v-on:input="message =$event.target.value">
B、<input type="text" v-bind="message" v-on:input="message =$event.target.value">
C、<input type="text" v-bind:value="message" v-on:input="message =event.target.value">
D、<input type="text" v-bind="message" v-on="message =event.target.value">
10(C) v-model 修饰符 lazy 的描诉,何者错误
A、可以让数据在失去焦点时才会更新
B、可以让数据在回车时才会更新
C、数据发生改变对应的 data 中的数据马上自动发生改变
D、数据发生改变对应的 data 中的数据不会自动发生改变
11(C)组件注册的代码如下,请选择正确的代码
A、components:{
‘cpn‘:{
template:‘#cpn‘,
data() {
name: ‘杨老师‘
}}}
B、components:{
‘cpn‘:{
template:‘#cpn‘,
data {
name: ‘杨老师‘
}} }
C、components:{
‘cpn‘:{
template:‘#cpn‘,
data() {
return {
name: ‘杨老师‘
}}}}
D、component:{
‘cpn‘:{
template:‘#cpn‘,
data {
return {
name: ‘杨老师‘
}}}}
12.(D)关于组件开发,下列的描诉何者错误
A、子组件需注册就可使用
B、子组件的 data 必须是函数
C、子组件可以多次使用
D、调用 Vue.component()注册组件时,注册的组件是局部组件
13.(A) 父组件如何将数据传递给子组件呢
A、通过 props 向子组件传递数据
B、通过事件向父组件发送消息
C、透过 this.$children 传递数据
D、透过 this.$parent 传递数据
14.(D) 子组件如何将数据传递给父组件呢
A、通过 props 向子组件传递数据
B、通过事件向父组件发送消息
C、透过 this.$children 传递数据
D、透过 this.$parent 传递数据
15.(B)使用 ES6 的模块化开发时,如何导出与导入变量
A、使用 require 导入
B、使用 import 导入
C、使用 import from 导入
D、使用 module.export 导出
16.(D)npm install 所安装的所有包及其依赖,会记录在哪一个文件中
A、package-lock.json
B、webpack.config.js
C、package.js
D、package.json
17.(D)关于 webpack 的描诉,下列何者错误
A、安装 webpack 前,首先需要安装 Node.js
B、webpack 可以帮助我们进行模块化,并且处理模块间的各种复杂关系后
C、webpack 可以直接将 js 文件打包
D、webpack 可以直接将 css 文件打包
18.(D)通常我们会将把包后的文件放在何处
A、src/index.js
B、src/bundle.js
C、dist/index.js
D、dist/bundle.js
19.(C) Vue CLI2 初始化项目的指令为何
A、vue create 文件夹名称
B、vue webpack 文件夹名称
C、vue init webpack 文件夹名称
D、vue init 文件夹名称
20.(D)Vue Runtime-Compiler 和 Runtime-only 的区别何者正确
A、runtime-only 的代码体积较大
B、runtime-compiler 的编译过程是在编译阶段做的
C、使用 runtime-only 时,不可定义 template,否则会出错
D、runtime-compiler 的效能较高
填空:
1、目前最火红的前端框架有 Vue、React、angular
2、Vue 的英文发音与哪个单词很像 view
3、计数器代码如下,点+按钮,num 的数字会加 1,请完成空格内代码
<div id="app">
<h2>当前计数器为:</h2>
<h2>{{num}}</h2>
<button ___@click______="add">+</button>
</div>
<script>
const app = new Vue({
el: ‘___#app____‘,
data: {
num: 100
},
methods:{
add: function() {
___this.num++______;
}
}});
</script>
4、请完成空格之代码
<div id="app">
<a ____: href=‘‘ ahref‘‘_____>掏宝</a>
</div>
<script>
const app=new Vue({
el:‘#app‘,
data:{
ahref:‘https://www.taobao.com‘
}
}) </script>
5、请说明下列代码的用意____给h2动态绑定类active__________
<h2 :class="{active:isActive}">Hello</h2>
6、请完成空格之代码
<div id="app"><h2>书籍总价:{{totalprice}}</h2></div>
<script>
const app=new Vue({
el:‘#app‘,
data:{
books:[
{id:‘1001‘, name:‘Vuejs 应用‘, price: 80, count:1},
{id:‘1002‘, name:‘JS 编程技术‘, price: 90, count:1},
{id:‘1003‘, name:‘计算机原理‘, price: 105, count:1},
{id:‘1004‘, name:‘现代操作系统‘, price: 85, count:1}
]
},
computed:{
totalprice:function(){
let result=0
for(let i=0; i<____this.books.length______; i++) {
result+=___this.books[i].price * this.books[i].count________
}
return result
},}})
</script>
7、请将 ES5 对象内之方法改写成 ES6 的增强写法
const obj={ run:function() {
console.log("跑步中")
}
ES6 增强写法
const obj={
___run()_____ {
console.log("跑步中")
}
8、在事件的函数调用时,如果需要同时传入某个参数与事件对象时,在可通过_____$event______传入事件对象
9、<input type="text" @keyup.enter="keyup">代码中@keyup.enter="keyup"的意思是____监听到敲击回车键后调用keyup方法__________
10、如下代码
const app=new Vue({
el:‘#app‘,
data:{
letters:[‘a‘, ‘b‘, ‘c‘, ‘d‘, ‘g‘, ‘f‘]
},
})
以下为皆独立问题,皆以 letters:[‘a‘, ‘b‘, ‘c‘, ‘d‘, ‘g‘, ‘f‘]为依据
(1)、在 Console 打入 app.letters.splice(2,0,’z’)后,letters 数组内容会变成__[ "a", "b", "z", "c", "d", "g", "f"]_______________
(2)、在 Console 打入 app.letters.unshift(‘y‘)后,letters 数组内容会变成____[ "y", "a", "b", "c", "d", "g", "f"]____________________________
(3)、在 Console 打入 app.letters.splice(3)后,letters 数组内容会变成______["a","b","c"]_________________________
(4)、在 Console 打入 app.letters.pop()后,letters 数组内容会变成__["a","b","c","d","g"]___________________________
11、局部组件的注册方式如下,请完成空格时代码
components:{
mycpn:{
___template______: ‘#mycpn‘
},}
12、简单说明一下子组件如何将处自己数据传递给父组件____用this.$emit定义事件为a传递子组件参数,给父组件设置监听事件a,触发父组件自定义函数____
13、在子组件的模版中,可通过哪一个标签定义插槽____<slot>_______
14、一个.vue 文件包含哪三部份,<template>< /template> <script></ script><style></style>
简答题:
1、Vue 可以做到响应式更新,请简单说明何谓响应式
2、什么是 mvvm 架构
3、请写出 5 个 vue 的指令(例如 v-html),并简单说明指令的用途
4、请简单说明网络请求 axios 的用法
实作题:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/vue.js"></script>
<style>
.active{
color: #FF0000;
}
li{
list-style: none;
}
</style>
</head>
<body>
<div id="app">
<h1>
<ul>
<li v-for="(item,index) in movies" :class="{‘active‘:index===currentidx}" v-on:click="liClick(index)">{{index}}-{{item}}</li>
</ul>
</h1>
</div>
<script>
var app = new Vue({
el:"#app",
data:{
movies:["海贼王","哪吒","姜子牙","冰雪奇缘"],
currentidx:0
},
methods:{
liClick:function(idx){
this.currentidx = idx
}
}
})
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/vue.js"></script>
<style>
.active {
color: red;
}
</style>
</head>
<body>
<div id=‘app‘>
<h2>当前分数为:</h2>
<h2 :class="{‘active‘:num<60?true:false}">{{num}}{{grade}}</h2>
<button @click="add">加分</button>
<button @click="sub">减分</button>
</div>
<script>
var app = new Vue({
el: ‘#app‘,
data: {
num: 60,
},
computed: {
grade() {
if (this.num < 60) {
return ‘(不及格)‘
}
}
},
methods: {
add: function() {
this.num++
},
sub: function() {
this.num--
},
},
})
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/vue.js"></script>
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<div id="app">
<h2 align="center"></h2>
<div v-if="books.length>0" >
<table>
<thead>
<tr>
<th></th>
<th>书籍名称</th>
<th>出版日期</th>
<th>价格</th>
<th>购买数量</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in books">
<td>{{item.id}}-{{index}}</td>
<td>{{item.name}}</td>
<td>{{item.date}}</td>
<!--<td>{{"¥"+item.price.toFixed(2)}}</td>--> <!--disabled = "true"-->
<td>{{item.price|showprice}}</td>
<td><button @click="item.count--" :disabled="item.count<=1">-</button>
{{item.count}}
<button @click="item.count++">+</button></td>
<td><button @click="removebook(index)">移除</button></td>
</tr>
</tbody>
</table>
<h2>总价:{{totalprice|showprice2}}</h2>
<!-- 显示table -->
</div>
</div>
<script>
var app = new Vue({
el:"#app",
data:{
books: [{
id: ‘1‘,
name: ‘LINUX‘,
date: ‘2018-8‘,
price: 85.00,
count: 1
},
{
id: ‘2‘,
name: ‘计算思维‘,
date: ‘2018-2‘,
price: 120.00,
count: 1
},
{
id: ‘3‘,
name: ‘Vuejs实做‘,
date: ‘2018-5‘,
price: 75.00,
count: 1
},
{
id: ‘4‘,
name: ‘HTML+CSS‘,
date: ‘2019-8‘,
price: 55.00,
count: 1
}
]
},
computed:{
totalprice(){
let sum = 0
for(let i=0;i<this.books.length;i++){
sum += this.books[i].price*this.books[i].count
}
return sum
}
},
methods:{
removebook(index){
this.books.splice(index,1)
}
},
filters:{ //过滤器
showprice(price){
return "¥"+price.toFixed(2)
},
showprice2(price){
return "人民币"+price.toFixed(2)+"元"
}
}
})
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
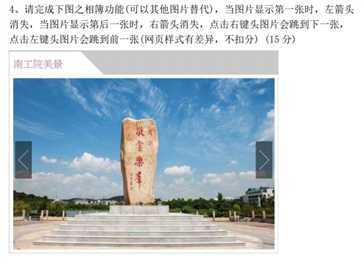
<title>南工院美景</title>
<script src="js/vue.js"></script>
<link rel="stylesheet" type="text/css" href="css/01.css" />
</head>
<body>
<div id="app">
<div class="center">
<h2 class="title">
南工院美景
</h2>
<img :src="imgarr[index]" />
<!-- 左箭头 -->
<a href="javascript:void(0)" class="left" @click="preimg" v-show="index!=0">
<img src="img/prev.png" />
</a>
<!-- 右箭头 -->
<a href="javascript:void(0)" class="right" @click="nextimg" v-show="index!=imgarr.length-1">
<img src="img/next.png" />
</a>
</div>
</div>
<script>
new Vue({
el:"#app",
data:{
imgarr:[
"img/niit1.jpg",
"img/niit2.jpg",
"img/niit3.jpg",
"img/niit4.jpg",
"img/niit5.jpg",
"img/niit6.jpg"
],
index:0
},
methods:{
nextimg(){
this.index++
},
preimg(){
this.index--
}
}
})
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我的记事本</title>
<link rel="stylesheet" type="text/css" href="css/02.css"/>
<script src="js/vue.js"></script>
</head>
<body>
<!-- 主体区域 -->
<section id="todoapp">
<!-- 输入框 -->
<header class="header">
<h1>我的记事本</h1>
<input v-model="inputValue" @keyup.enter="add" placeholder="请输入任务" class="new-todo" />
</header>
<!-- 列表区域 -->
<section class="main">
<ul class="todo-list">
<li class="todo" v-for="(item,index) in list">
<div class="view">
<span class="index">{{ index+1 }}</span>
<label>{{ item }}</label>
<button class="destroy" @click="remove(index)"></button>
</div>
</li>
</ul>
</section>
<!-- 统计和清空 -->
<footer class="footer" v-show="list.length!=0">
<span class="todo-count">
<strong>{{ list.length }}</strong> 笔记事
</span>
<button class="clear-completed" @click="clear" v-show="list.length!=0">
清除记事
</button>
</footer>
</section>
<script>
var app = new Vue({
el: "#todoapp",
data: {
list:["敲代码","学习习","睡觉觉"],
inputValue:"请输入"
},
methods: {
add:function(){
this.list.push(this.inputValue)
},
remove:function(index){
this.list.splice(index,1);
},
clear:function(){
this.list=[]
}
},
})
</script>
</body>
</html>
原文:https://www.cnblogs.com/1811-zh/p/13205536.html