

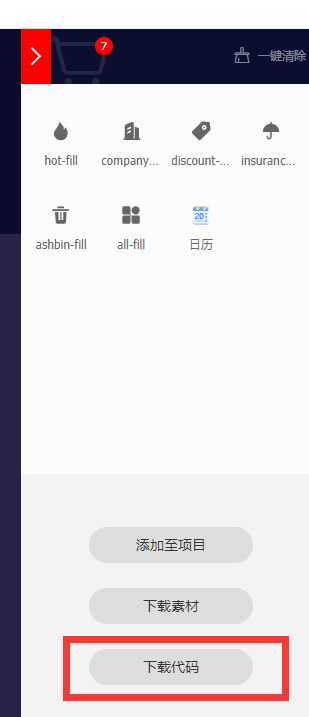
下面举例我们选择了两个图标







import "../static/iconfont.css"
<span class="icon iconfont"></span>
不同的图标 只是span的内容不一样,class名称一样。
作者:冬天的_太阳
链接:https://www.jianshu.com/p/fa6ce8e6b011
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
原文:https://www.cnblogs.com/51net/p/13206004.html