
官方网站地址: http://test.microanswer.cn/page/dropdown.html
1.代码
layui.use([‘index‘, ‘table‘, ‘form‘, ‘dropdown‘], function () {
var $ = layui.$
, form = layui.form
, admin = layui.admin
, table = layui.table
, dropdown = layui.dropdown;
table.render({
elem: ‘#table-datalist‘
, url: ‘/Console/ECUser/GetListJson‘
, limit: 10
, title: ‘‘
, where: {}
, cols: [[
{ type: ‘checkbox‘, fixed: ‘left‘ }
, { field: ‘id‘, title: ‘编号‘, width: 60 }
, { field: ‘countryCode‘, title: ‘区号‘, width: 60 }
, { field: ‘phone‘, title: ‘手机号‘ }
, {
field: ‘statusKey‘, title: ‘状态‘, width: 120, templet: function (res) {
if (res.statusKey == "allow_login")
return ‘<input type="checkbox" name="status" lay-skin="switch" lay-text="允许登录|禁止登录" lay-filter="table-state" value="‘ + res.id + ‘" checked="checked">‘
else
return ‘<input type="checkbox" name="status" lay-skin="switch" lay-text="允许登录|禁止登录" lay-filter="table-state" value="‘ + res.id + ‘">‘
}
}
, { fixed: ‘right‘, width: 150, title: ‘详情信息‘, toolbar: ‘#table-datalist-detail‘ }
]]
, done: function (res) {
tableData1 = res;
dropdown.suite();
for (var i = 0; i < tableData1.data.length; i++) {
dropdown.onFilter("ft" + tableData1.data[i].id, function (event) {
var arr = event.split("-");
switch (arr[1]) {
case "user":
break;
case "assets":
break;
case "target":
break;
case "funding":
break;
}
});
}
}
, page: true
});
}
2.html
<script type="text/html" id="table-datalist-detail">
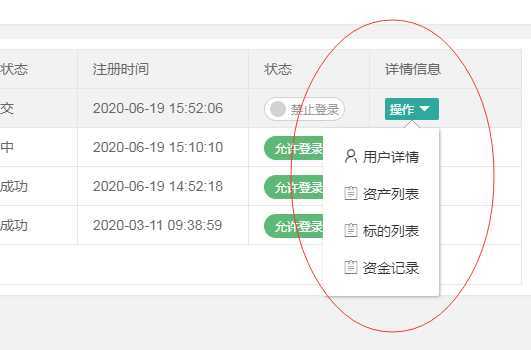
<button class="layui-btn layui-btn-xs" lay-filter="ft{{d.id}}" lay-dropdown="{align:‘right‘,menus:[{layIcon:‘layui-icon-username‘,txt:‘用户详情‘,event:‘{{d.id}}-user‘},{layIcon:‘layui-icon-form‘,txt:‘资产列表‘,event:‘{{d.id}}-assets‘},{layIcon:‘layui-icon-form‘,txt:‘标的列表‘,event:‘{{d.id}}-target‘},{layIcon:‘layui-icon-form‘,txt:‘资金记录‘,event:‘{{d.id}}-funding‘}]}">
<span>操作</span>
<i class="layui-icon layui-icon-triangle-d"></i>
</button>
</script>
原文:https://www.cnblogs.com/ykl123/p/13208809.html