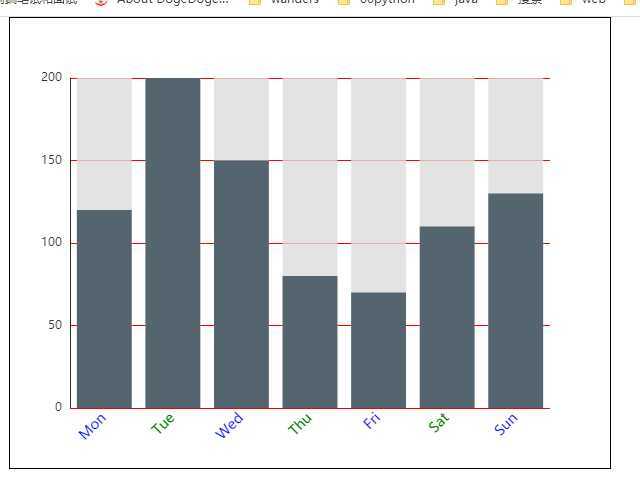
const option = { color: [‘#546570‘, ‘#2f4554‘, ‘#61a0a8‘], xAxis: { type: ‘category‘, data: [‘Mon‘, ‘Tue‘, ‘Wed‘, ‘Thu‘, ‘Fri‘, ‘Sat‘, ‘Sun‘], axisLine: { show: false,//不显示X轴 // lineStyle控制X轴的样式 (show=true) lineStyle: { color: ‘red‘, width: 2 } }, axisTick: { show: false //当配置了不显示X轴,axisTick最好也不要, }, axisLabel: { rotate: 45, fontSize: 14, color: (value, index) => { return index % 2 ? ‘green‘ : ‘blue‘ } } }, yAxis: { type: ‘value‘, //splitLine水平分割线控制 splitLine: { show: true, lineStyle: { color: ‘red‘ } }, axisTick: { show: false //当配置了不显示X轴,axisTick最好也不要, }, }, };

原文:https://www.cnblogs.com/xiaoliziaaa/p/13209011.html