由于HTTP协议是无状态的,服务端的业务必须带用户状态,cookie的诞生最初就是为了存储web中的用户状态以及其他的相关状态,以方便服务器使用。比如是否用户第一次访问网站,用户是否登录等。Cookie目前最新的规范是RFC 6265,它是一个由浏览器和服务器共同协作实现的规范。
Cookie的处理基本步骤是:服务器向客户端发送cookie;浏览器保存cookie;浏览器再次访问服务器带上cookie;
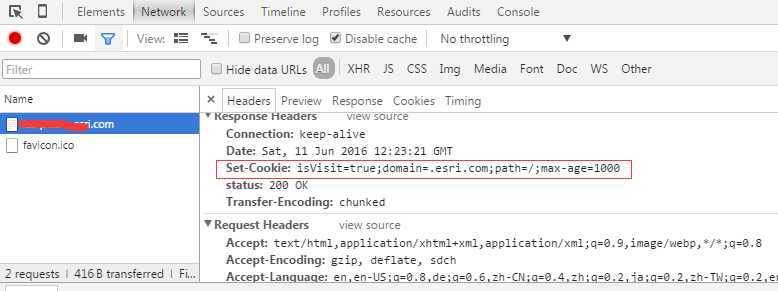
服务端向客户端发送cookie是通过http响应报文实现的,在Set-Cookie中设置需要向客户端发送的cookie,格式如下:
Set-Cookie: "name=value;domain=.domain.com;path=/;expires=Sat, 11 Jun 2016 11:29:42 GMT;HttpOnly;secure"
其中name=value是必选项,其他都是可选项。Cookie的主要构成如下:
使用node.js在服务端设置cookie如下:
var http = require(‘http‘); var fs = require(‘fs‘); http.createServer(function(req, res) { res.setHeader(‘status‘, ‘200 OK‘); res.setHeader(‘Set-Cookie‘, ‘isVisit=true;domain=.yourdomain.com;path=/;max-age=1000‘); res.write(‘Hello World‘); res.end(); }).listen(8888); console.log(‘running localhost:8888‘)

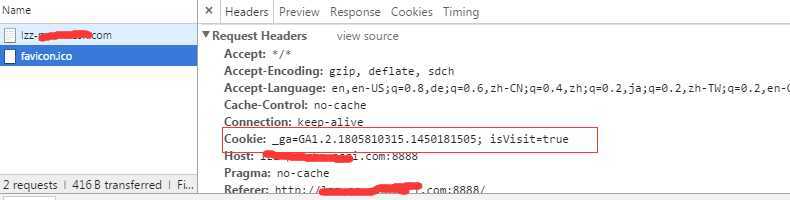
下次请求中携带cookie:

直接设置cookie过于简单粗暴,我们可以包装成一个方法:
var serilize = function(name, val, options) { if (!name) { throw new Error("coolie must have name"); } var enc = encodeURIComponent; var parts = []; val = (val !== null && val !== undefined) ? val.toString() : ""; options = options || {}; parts.push(enc(name) + "=" + enc(val)); // domain中必须包含两个点号 if (options.domain) { parts.push("domain=" + options.domain); } if (options.path) { parts.push("path=" + options.path); } // 如果不设置expires和max-age浏览器会在页面关闭时清空cookie if (options.expires) { parts.push("expires=" + options.expires.toGMTString()); } if (options.maxAge && typeof options.maxAge === "number") { parts.push("max-age=" + options.maxAge); } if (options.httpOnly) { parts.push("HTTPOnly"); } if (options.secure) { parts.push("secure"); } return parts.join(";"); }
需要注意的是,如果给cookie设置一个已经过去的cookie,浏览器会立即删除该cookie;此外domain项不许有两个点,因此不能设置为localhost。
cookie可以设置不同的域和路径,所以对于同一个name,value,在不同路径下是可以重复的,浏览器会按照与当前请求url或页面地址最佳匹配的殊勋来先后排序。
所以当前端传递到服务器端的cookie有多个重复的name,value时,我们只需要找到最匹配的那个,也就是第一个。服务端代码示例如下:
var parse = function(cstr) { if (!cstr) { return null; } var dec = decodeURIComponent; var cookies = {}; var parts = cstr.split(/\s*;\s*/g); parts.forEach(function(p){ var pos = p.indexOf(‘=‘); // name 与value存入cookie之前,必须经过编码 var name = pos > -1 ? dec(p.substr(0, pos)) : p; var val = pos > -1 ? dec(p.substr(pos + 1)) : null; //只需要拿到最匹配的那个 if (!cookies.hasOwnProperty(name)) { cookies[name] = val; }/* else if (!cookies[name] instanceof Array) { cookies[name] = [cookies[name]].push(val); } else { cookies[name].push(val); }*/ }); return cookies; }
浏览器管理服务器传递过来的cookie,并允许开发者在JavaScript中使用document.cookie来存取cookie。但是这个接口使用起来不方便,它会因为使用它的方式不同而表现出不同的欣慰。
"name1=value1;name2=value2;name3=value3";
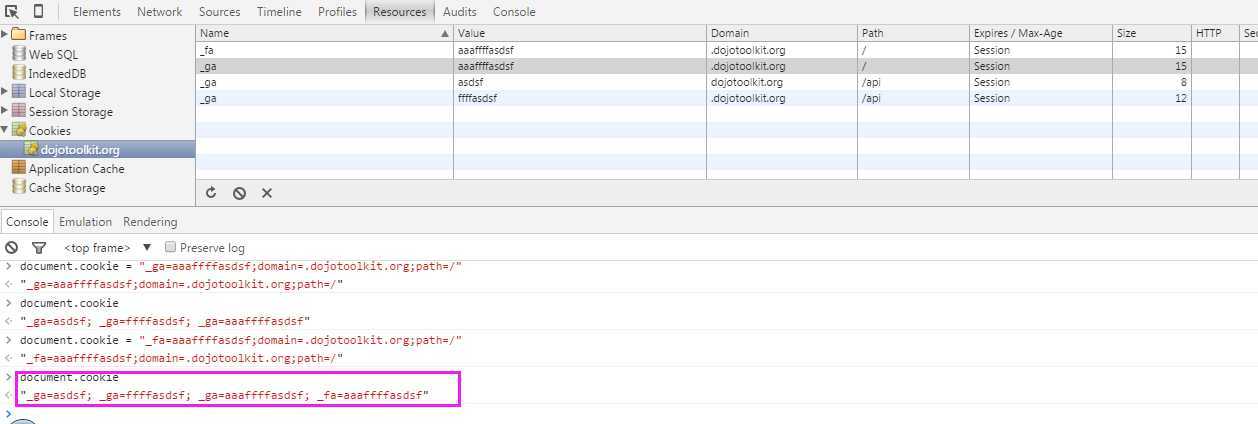
document.cookie = "_fa=aaaffffasdsf;domain=.dojotoolkit.org;path=/"
设置document.cookie并不会覆盖cookie,除非设置的name,value,domain,path都和一个已经存在的cookie重复。
由于cookie的读写很不方便,我们可以自己封装一些函数来处理cookie,主要针对cookie的添加,修改,删除操作。
var cookieUtils = { get: function(name){ var cookieName=encodeURIComponent(name) + "="; //只取得最匹配的name,value var cookieStart = document.cookie.indexOf(cookieName); var cookieValue = null; if (cookieStart > -1) { // 从cookieStart算起 var cookieEnd = document.cookie.indexOf(‘;‘, cookieStart); //从=后面开始 if (cookieEnd > -1) { cookieValue = decodeURIComponent(document.cookie.substring(cookieStart + cookieName.length, cookieEnd)); } else { cookieValue = decodeURIComponent(document.cookie.substring(cookieStart + cookieName.length, document.cookie.length)); } } return cookieValue; }, set: function(name, val, options) { if (!name) { throw new Error("coolie must have name"); } var enc = encodeURIComponent; var parts = []; val = (val !== null && val !== undefined) ? val.toString() : ""; options = options || {}; parts.push(enc(name) + "=" + enc(val)); // domain中必须包含两个点号 if (options.domain) { parts.push("domain=" + options.domain); } if (options.path) { parts.push("path=" + options.path); } // 如果不设置expires和max-age浏览器会在页面关闭时清空cookie if (options.expires) { parts.push("expires=" + options.expires.toGMTString()); } if (options.maxAge && typeof options.maxAge === "number") { parts.push("max-age=" + options.maxAge); } if (options.httpOnly) { parts.push("HTTPOnly"); } if (options.secure) { parts.push("secure"); } document.cookie = parts.join(";"); }, delete: function(name, options) { options.expires = new Date(0);// 设置为过去日期 this.set(name, null, options); } }
原文:https://www.cnblogs.com/tylerdonet/p/13100788.html