1.React生命周期

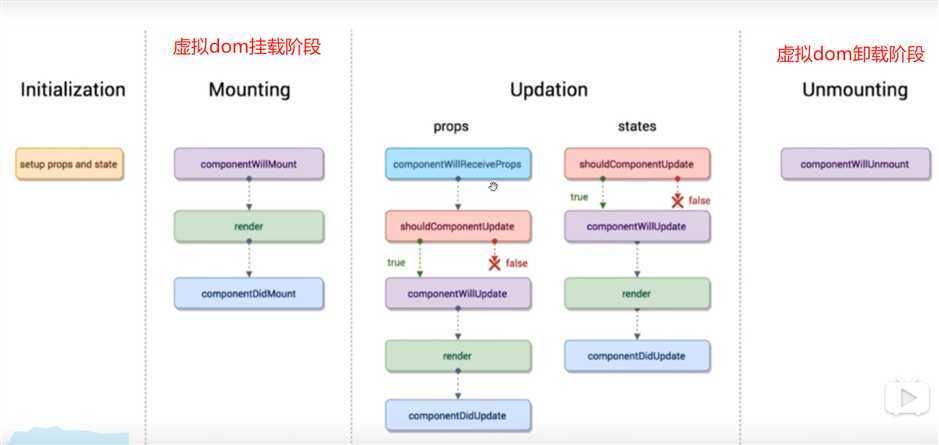
这张图可以看到React生命周期的四大阶段
2.什么是生命周期函数?
生命周期函数指在某一时刻组件会自动调用执行的函数

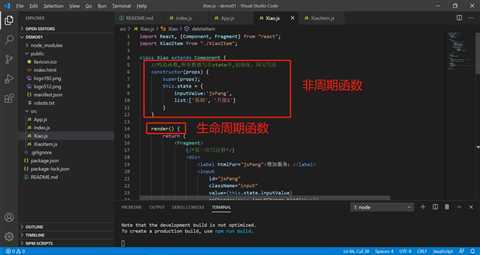
render()函数,就是一个生命周期函数,它在state发生改变时自动执行。这就是一个标准的自动执行函数。
constructor不算生命周期函数。constructor我们叫构造函数,它是ES6的基本语法。虽然它和生命周期函数的性质一样,但不能认为是生命周期函数。
但是你要心里把它当成一个生命周期函数,我个人把它看成React的Initialization阶段,定义属性(props)和状态(state)。
Mounting阶段叫挂载阶段,伴随着整个虚拟DOM的生成,它里边有三个小的生命周期函数,分别是:
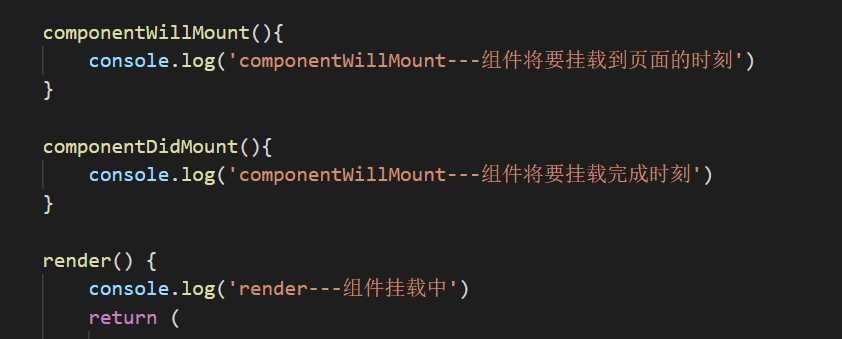
componentWillMount : 在组件即将被挂载到页面的时刻执行。render : 页面state或props发生变化时执行。componentDidMount : 组件挂载完成时被执行。
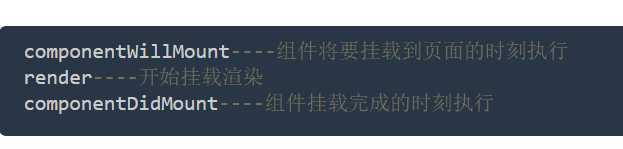
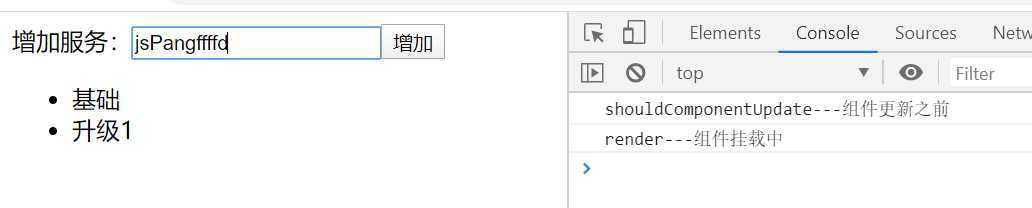
控制台打印出来的顺序是:

这也是生命周期的顺序。这个函数书写有顺序吗?哪个在前?哪个在后?其实是没有顺序的,你可以随便改动他们的顺序。
注意的问题
componentWillMount和componentDidMount这两个生命周期函数,只在页面刷新时执行一次,而render函数是只要有state和props变化就会执行
4.updation阶段
React生命周期中的Updation阶段,也就是组件发生改变的更新阶段,这是React生命周期中比较复杂的一部分,它有两个基本部分组成,一个是props属性改变,一个是state状态改变
shouldComponentUpdate函数会在组件更新之前,自动被执行。

它要求返回一个布尔类型的结果,必须有返回值,这里就直接返回一个true了(真实开发中,这个是有大作用的)。
现在就可以在控制台console里看到结果了,并且结果是每次文本框发生改变时都会随着改变。如果你返回了false,这组件就不会进行更新了。 简单点说,就是返回true,就同意组件更新;返回false,就反对组件更新。

原文:https://www.cnblogs.com/GumpYan/p/13211093.html