简介:
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
查看网页的HTML
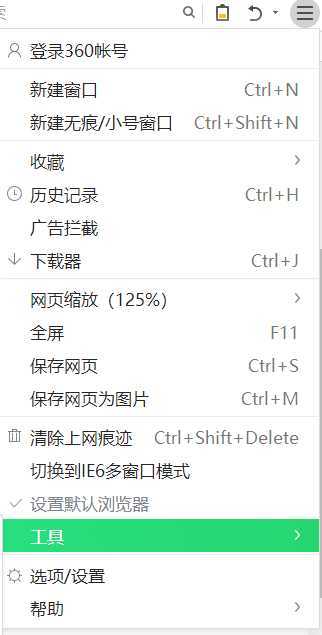
打开右上角菜单,选择工具 -> 开发人员工具(F12)

一、创建方法(以VS code 为例):
法1,如图新建文件,命名后缀 .htm 或.html (两种命名方法无区别),输入源代码并保存

法2,"文件 -> 新建文件" -> 输入源代码 ->"文件 ->另存为(以.htm 或.html为扩展名)"
二、在浏览器中运行这个HTML文件
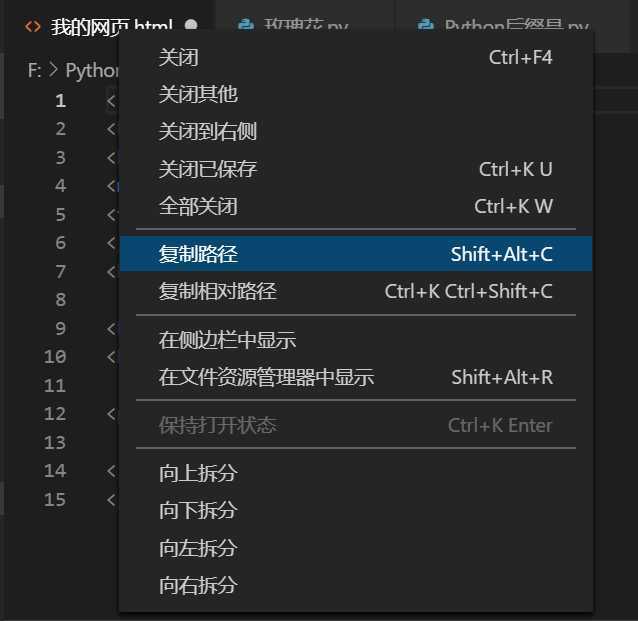
法1,(VS code)鼠标右键点击文件名,复制路径,在浏览器中打开

法2,在电脑中找到需要打开的HTML文件,单击右键,用浏览器打开
三、最简单的实例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>我的网页</title> </head> <body> <h1>我的第一个标题</h1> <h2>我的第二个标题</h2> <p>我的第一个段落。</p> <p>我的另一个段落。</p> </body> </html>
解析:
<!DOCTYPE html> 声明(不区分大小写)为 HTML5 文档
HTML元素/HTML标签
—— 成对出现 <标签> 内容 </标签>
<html> HTML 页面的根元素
<head> 包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8(360默认编码格式为gbk)。
<title> 描述文档的标题
<body> 包含可见的页面内容
<h1> 定义一个大标题
<p> 定义一个段落
四、文本格式化
<b> 定义粗体文本 <em> 定义着重文字 <i> 定义斜体字 <small> 定义小号字 <strong> 定义加重语气 <sub> 定义下标字 <sup> 定义上标字 <ins> 定义插入字 <del> 定义删除字
实例:
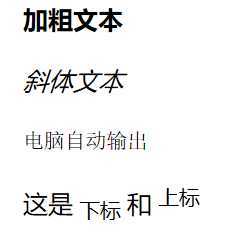
<b>加粗文本</b><br><br> <i>斜体文本</i><br><br> <code>电脑自动输出</code><br><br> 这是 <sub> 下标</sub> 和 <sup> 上标</sup>
输出:

五、链接
<a href="url">链接文本</a>
实例:

原文:https://www.cnblogs.com/Anjoras-bk/p/12882304.html