0.
this.$data.msg = this.msg
this.$nextTick(()=>{this.方法名();})
this.$store.commit(‘chat/Notification_Clear_All‘, null, {root: true} )
watch
1.
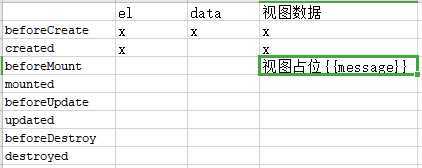
created 逻辑和视图没没绑定thie.$el为空(可以掉接口,beforeCreated调报错this.data和this.$el为初始化this没有指向)
beforeMount 逻辑和视图绑定了,但是虚拟dom,this.$el挂载的data是<div>{{message}}</div>
mount 逻辑和视图绑定了,this.$el挂载的data是<div>我是信息</div>

data () {
return: {
message: ‘我是信息‘
}
}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> </head> <body> <div id="app"> <p>{{message}}</p> <keep-alive> <my-components msg="hello" v-if="show"></my-components> </keep-alive> </div> </body> <script> var child = { template: ‘<div>from child: {{msg}}</div>‘, props: [‘msg‘], data: function () { return { childMsg: ‘child1‘ }; }, deactivated: function () { console.log(‘component deactivated!‘); }, activated: function () { console.log(‘component activated‘); } }; var app = new Vue({ el: ‘#app‘, data: function () { return { message: ‘father‘, show: true }; }, beforeCreate: function () { console.group(‘beforeCreate 创建前状态===============》‘); var state = { ‘el‘: this.$el, ‘data‘: this.$data, ‘message‘: this.message } console.log(state); }, created: function () { console.group(‘created 创建完毕状态===============》‘); var state = { ‘el‘: this.$el, ‘data‘: this.$data, ‘message‘: this.message } console.log(state); }, beforeMount: function () { console.group(‘beforeMount 挂载前状态===============》‘); var state = { ‘el‘: this.$el, ‘data‘: this.$data, ‘message‘: this.message } console.log(this.$el); console.log(state); }, mounted: function () { console.group(‘mounted 挂载结束状态===============》‘); var state = { ‘el‘: this.$el, ‘data‘: this.$data, ‘message‘: this.message } console.log(this.$el); console.log(state); // this.message = ‘change‘; }, beforeUpdate: function () { console.group(‘beforeUpdate 更新前状态===============》‘); var state = { ‘el‘: this.$el, ‘data‘: this.$data, ‘message‘: this.message } console.log(this.$el); console.log(state); // this.message = ‘change2‘; }, updated: function () { console.group(‘updated 更新完成状态===============》‘); var state = { ‘el‘: this.$el, ‘data‘: this.$data, ‘message‘: this.message } console.log(this.$el); console.log(state); }, beforeDestroy: function () { console.group(‘beforeDestroy 销毁前状态===============》‘); var state = { ‘el‘: this.$el, ‘data‘: this.$data, ‘message‘: this.message } console.log(this.$el); console.log(state); }, destroyed: function () { console.group(‘destroyed 销毁完成状态===============》‘); var state = { ‘el‘: this.$el, ‘data‘: this.$data, ‘message‘: this.message } console.log(this.$el); console.log(state); }, components: { ‘my-components‘: child } }); </script> </html>
如何简短精干的描述vue生命周期
https://www.jianshu.com/p/a165474f620e
3.0(vue3.0脚手架需要node版本10以上)
如果有2的先卸载,在换3的脚手架
https://www.cnblogs.com/yf-html/p/12753540.html
npm uninstall vue-cli -g,全局卸载
安装vue3.0的脚手架: npm install -g @vue/cli
npm install -g @vue/cli
vue create hello-world(选择插件用空格键)
cd hellow-world
vue add vue-next(升级vue3.0)
npm run serve/yarm serve
1. vue-router路由
npm i vue-router
main.js
Vuex (mapState,mapMutations)
npm i vuex --save
(1)state
main.js
import Vue from ‘vue‘ import Vuex from ‘vuex‘ Vue.use(Vuex) // 变量 const state = { count: 1 } export default new Vuex.Store({ state })
组件
方法一:

<template> <div class="threePage"> <p>{{$store.state.count}} - {{count}}</p> </div> </template> <script> export default { name: ‘threePage‘, data () { return { } } } </script>
方法二:

<template> <div class="threePage"> <p>{{count}}</p> </div> </template> <script> export default { name: ‘threePage‘, data () { return { } }, computed: { count () { return this.$store.state.count } } } </script>
方法三:

<template> <div class="threePage"> <p>{{count}}</p> </div> </template> <script> import {mapState} from ‘vuex‘ export default { name: ‘threePage‘, data () { return { } }, computed:mapState({ count: this.$state.state }) } </script>
方法四:

<template> <div class="threePage"> <p>{{count}}</p> </div> </template> <script> import {mapState} from ‘vuex‘ export default { name: ‘threePage‘, data () { return { } }, computed:mapState([‘count‘]) } </script> <style scoped> </style>
(2) mutations修改状态
store.js
import Vue from ‘vue‘
import Vuex from ‘vuex‘
Vue.use(Vuex)
// 变量
const state = {
count: 1
}
// 修改变量
const mutations = {
add(state,n) {
state.count+=n
},
reduce(state) {
state.count--
}
}
export default new Vuex.Store({
state,
mutations
})
组件
<template> <div class="twoPage"> <p>{{redddd}}</p> <button @click=‘$store.commit("add",10)‘> + </button> <button @click=‘$store.commit("reduce")‘> - </button> </div> </template> <script> export default { name: ‘twoPage‘, data () { return { redddd: ‘index2‘ } }, } </script> <style scoped> </style>
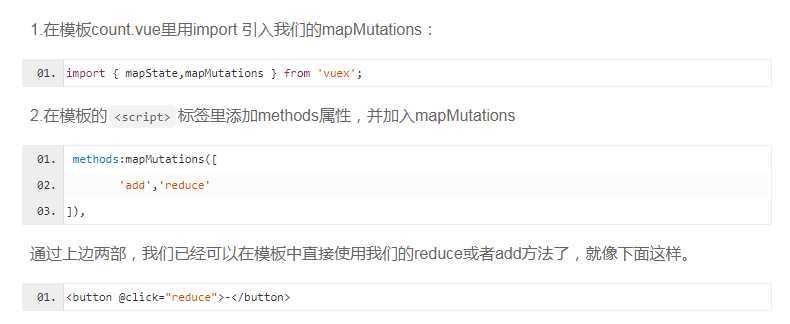
模版 (简化)

(3)getters (相当于computed)
console.log() => window.console.log()
yarm add vue(类npm i vue)
https://www.jianshu.com/p/ca50f0651fe0
原文:https://www.cnblogs.com/lgyong/p/10641363.html