这个双端链表继承了单链表的一些属性,详情请见:https://www.cnblogs.com/MySweetheart/p/13212220.html
1.创建一个双端节点
class DoublyNode extends Node{ constructor(element,next,prev){ super(element,next); this.prev = prev; } }
2.创建一个双端链表类
class DoublyLinkedList extends LinkedList{ constructor(equalsFn = defaultEquals){ super(equalsFn); this.tail = undefined; } }
3.由于继承了单链表的一些方法,所以这里就重写了一些方法
3.1添加元素
push(element){ let node = new DoublyNode(element); if(this.head == undefined){ this.head = node; this.tail = node; }else{ this.tail.next = node; node.prev = this.tail; this.tail = node; } this.count++; }
3.2指定位置添加元素
insert(element,position){ if(position >= 0 && position <= this.count){ let node = new DoublyNode(element); if(position === 0){ if(this.count == 0){ this.head = node; this.tail = node; }else{ let current =this.head; node.next = current; current.prev = node; this.head = node; } }else if(position === this.count){ this.tail.next = node; node.prev = this.tail; this.tail = node; }else{ let current = this.getElementAt(position); node.next = current; current.prev.next = node; node.prev = current.prev; current.prev = node; } this.count++; } return ‘position is null‘; }
3.3删除指定位置的元素
removeAt(index){ if(this.isEmpty()) return ‘linkedlist is null‘; if(index >= 0 && index < this.count){ if(index === 0){ if(this.count === 1){ this.head = undefined; this.tail = undefined; }else{ let current = this.head.next; this.head = current; } }else if(index === this.count-1){ this.tail = this.tail.prev; }else{ let current = this.getElementAt(index); current.prev.next = current.next; current.next.prev = current.prev; } this.count--; } return ‘index out of range‘; }
4.完整代码
class DoublyNode extends Node{ constructor(element,next,prev){ super(element,next); this.prev = prev; } } class DoublyLinkedList extends LinkedList{ constructor(equalsFn = defaultEquals){ super(equalsFn); this.tail = undefined; } push(element){ let node = new DoublyNode(element); if(this.head == undefined){ this.head = node; this.tail = node; }else{ this.tail.next = node; node.prev = this.tail; this.tail = node; } this.count++; } insert(element,position){ if(position >= 0 && position <= this.count){ let node = new DoublyNode(element); if(position === 0){ if(this.count == 0){ this.head = node; this.tail = node; }else{ let current =this.head; node.next = current; current.prev = node; this.head = node; } }else if(position === this.count){ this.tail.next = node; node.prev = this.tail; this.tail = node; }else{ let current = this.getElementAt(position); node.next = current; current.prev.next = node; node.prev = current.prev; current.prev = node; } this.count++; } return ‘position is null‘; } removeAt(index){ if(this.isEmpty()) return ‘linkedlist is null‘; if(index >= 0 && index < this.count){ if(index === 0){ if(this.count === 1){ this.head = undefined; this.tail = undefined; }else{ let current = this.head.next; this.head = current; } }else if(index === this.count-1){ this.tail = this.tail.prev; }else{ let current = this.getElementAt(index); current.prev.next = current.next; current.next.prev = current.prev; } this.count--; } return ‘index out of range‘; } }
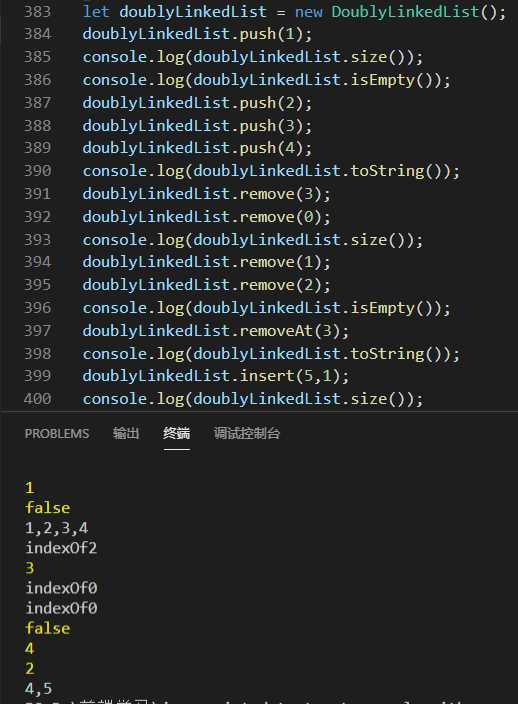
5.结果

原文:https://www.cnblogs.com/MySweetheart/p/13212702.html