<el-button @click="tangchu">Button</el-button> <script> export default { //也是定义组件的方法,这种export default定义组件方法,可以让组件作为对外接口一样用import引入组件 methods: { tangchu () { this.$notify({ //这是引用弹出框的方法,里面包含弹出框的各种属性 title: ‘It works!‘, //设置弹出框内容的标题 type: ‘success‘, //设置弹出框的成功图标,即运行图里面绿色圆形的图标 message: ‘这是弹出框的内容!‘, //弹出框的内容 duration: 5000 //弹出框持续的时间 }) } } } </script>
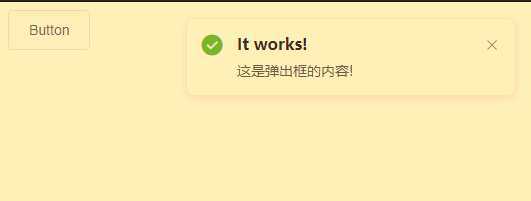
效果
原文:https://www.cnblogs.com/lhywxhn/p/13218430.html