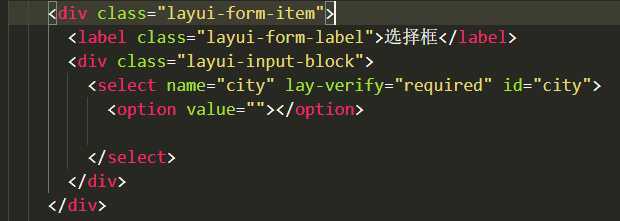
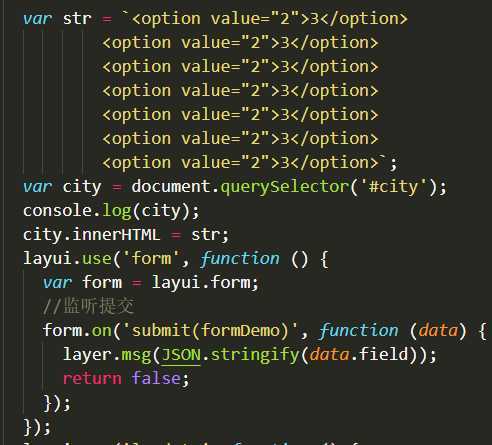
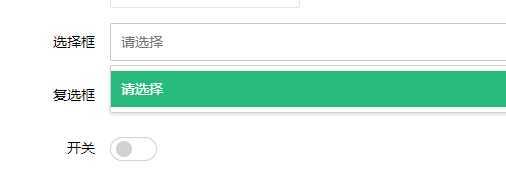
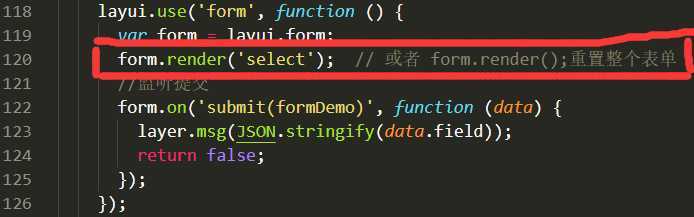
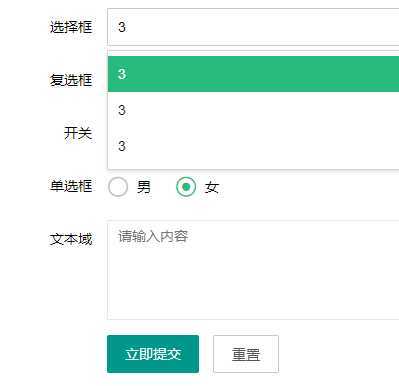
最近使用到了基于jquery的layui框架,在使用layui的form表单的时候,会遇见一个问题,页面渲染完成之后,使用js或jquery操作表单dom元素是没有问题的,但表单内容并随之没有改变,需要使用layui提供的方法来重新渲染表单


// 初始化表单
layui.use(‘form‘, function () {
form = layui.form;
//监听提交
form.on(‘submit(formDemo)‘, function (data) {
console.log(data.field);
return false;
});
});



原文:https://www.cnblogs.com/piaoyi1997/p/13223756.html