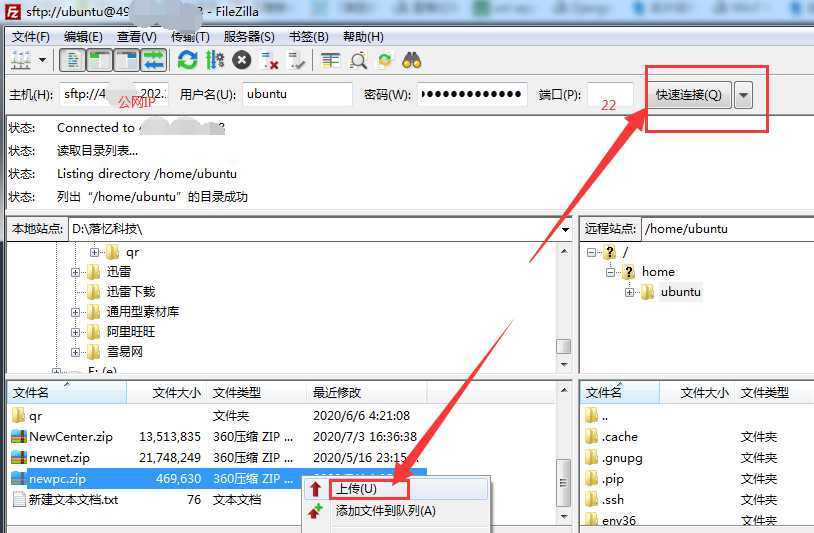
在newpc目录下,将node_modules目录删除,然后将newpc项目打包为zip包



unzip newpc
ls

#如果刚通过xshell连接到云服务器,需要切换到root,sudo -i; apt install nodejs y apt-get install npm y node -v npm -v npm install cnpm -g --registry=HTTPS://registry.npm.taobao.org; cnpm -v
cd newpc
cnpm install
cd src/api/ ls vim api.js i#进入编辑模式,将host的127.0.0.1,修改为公网IP,然后点击【Esc】键,输入:wq,保存退出
cd ../..
npm run build
(在部署后端项目的时候已经安装过了)
cd /etc/nginx/sites-available/
ls
vim newcenter.conf
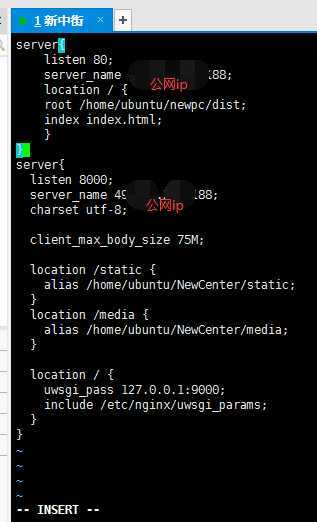
i #进入编辑状态,加入如下内容:
server{
listen 80;
server_name 公网IP;
location / {
root /home/ubuntu/newpc/dist;
index index.html;
}
}

点击【Esc】键,输入:wq,保存退出
nginx -t #查看Nginx运行情况 service nginx restart #重启Nginx
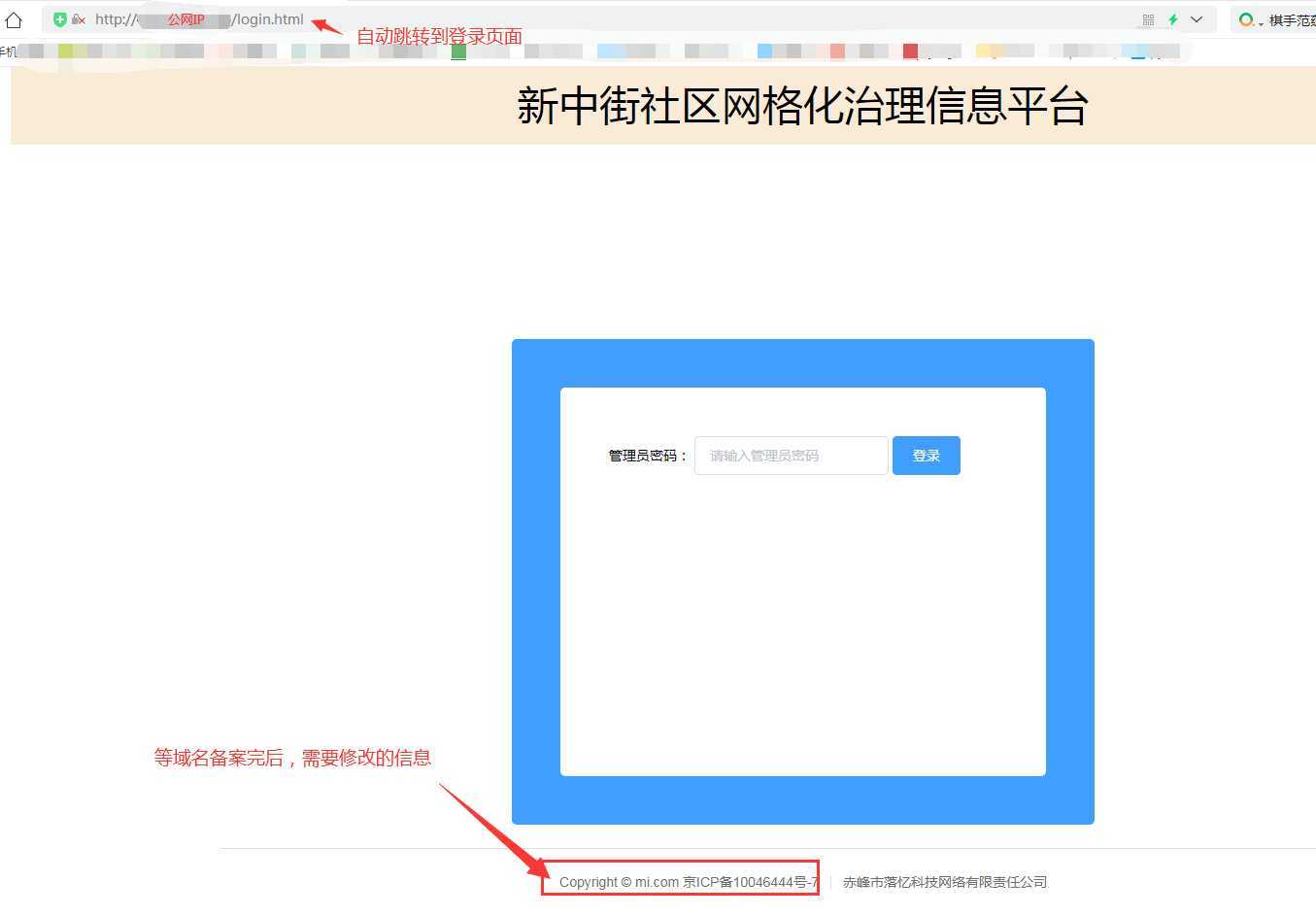
浏览器端访问:
http://公网IP

注意:从效果图可以看到,网页因为没有登录管理员密码,所以自动跳转到登录页面。备案信息,等域名备案完成后,要进行替换。
原文:https://www.cnblogs.com/xuepangzi/p/13233520.html