代码
series : [
{
name:‘金额‘,
type:‘bar‘,
barWidth: ‘60%‘,
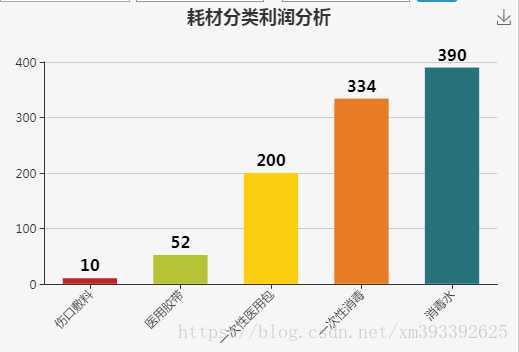
data:[10, 52, 200, 334, 390],
barWidth : 30,
itemStyle:{
normal:{
color:function(params) {
// build a color map as your need.
var colorList = [
‘#C1232B‘,‘#B5C334‘,‘#FCCE10‘,‘#E87C25‘,‘#27727B‘,
‘#FE8463‘,‘#9BCA63‘,‘#FAD860‘,‘#F3A43B‘,‘#60C0DD‘,
‘#D7504B‘,‘#C6E579‘,‘#F4E001‘,‘#F0805A‘,‘#26C0C0‘
];
return colorList[params.dataIndex]
},
label: {
show: true, //开启显示
position: ‘top‘, //在上方显示
textStyle: { //数值样式
color: ‘black‘,
fontSize: 16,
fontWeight: 600
}
}
}
}
}
]
效果图

原文链接:https://blog.csdn.net/xm393392625/article/details/82114955
原文:https://www.cnblogs.com/KillBugMe/p/13234205.html