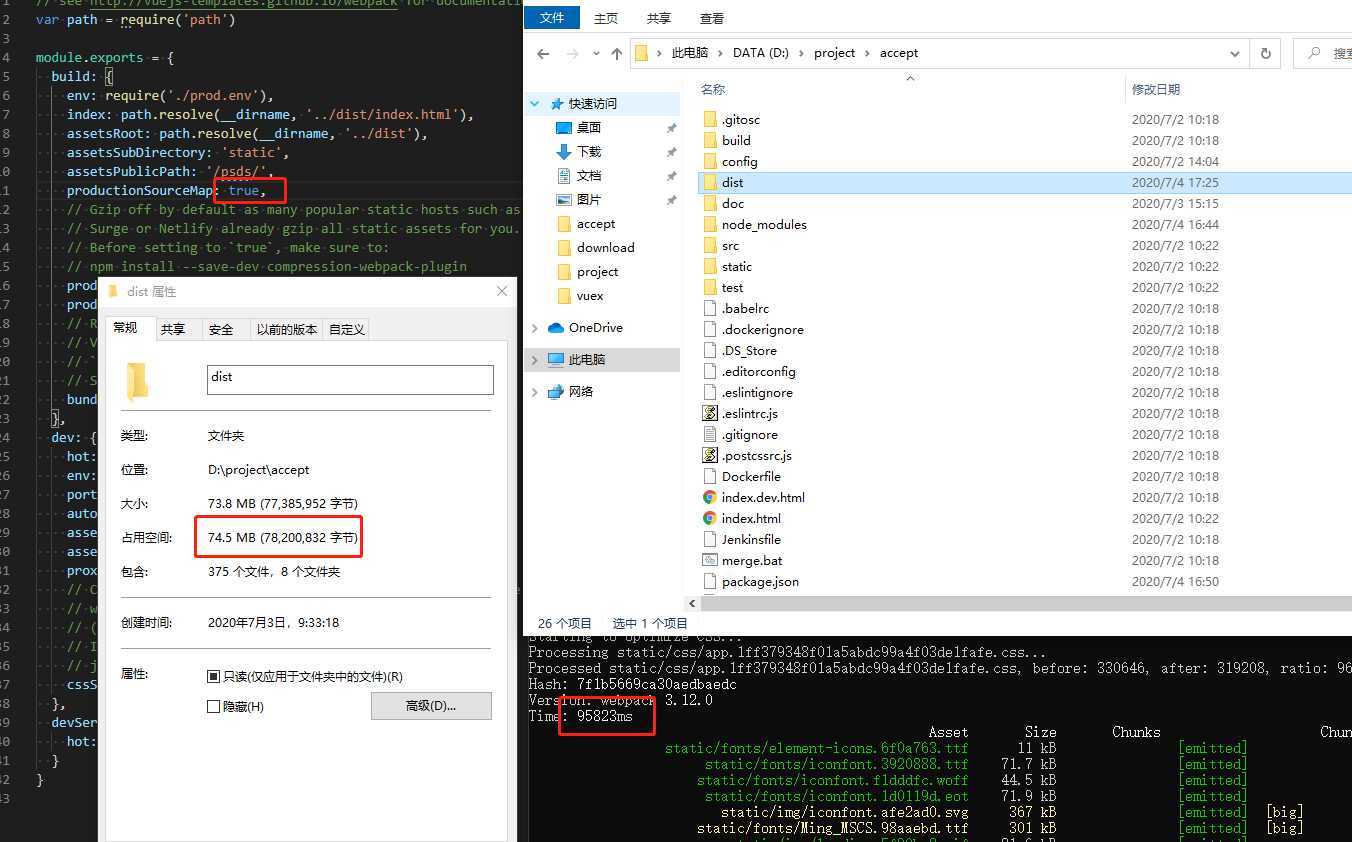
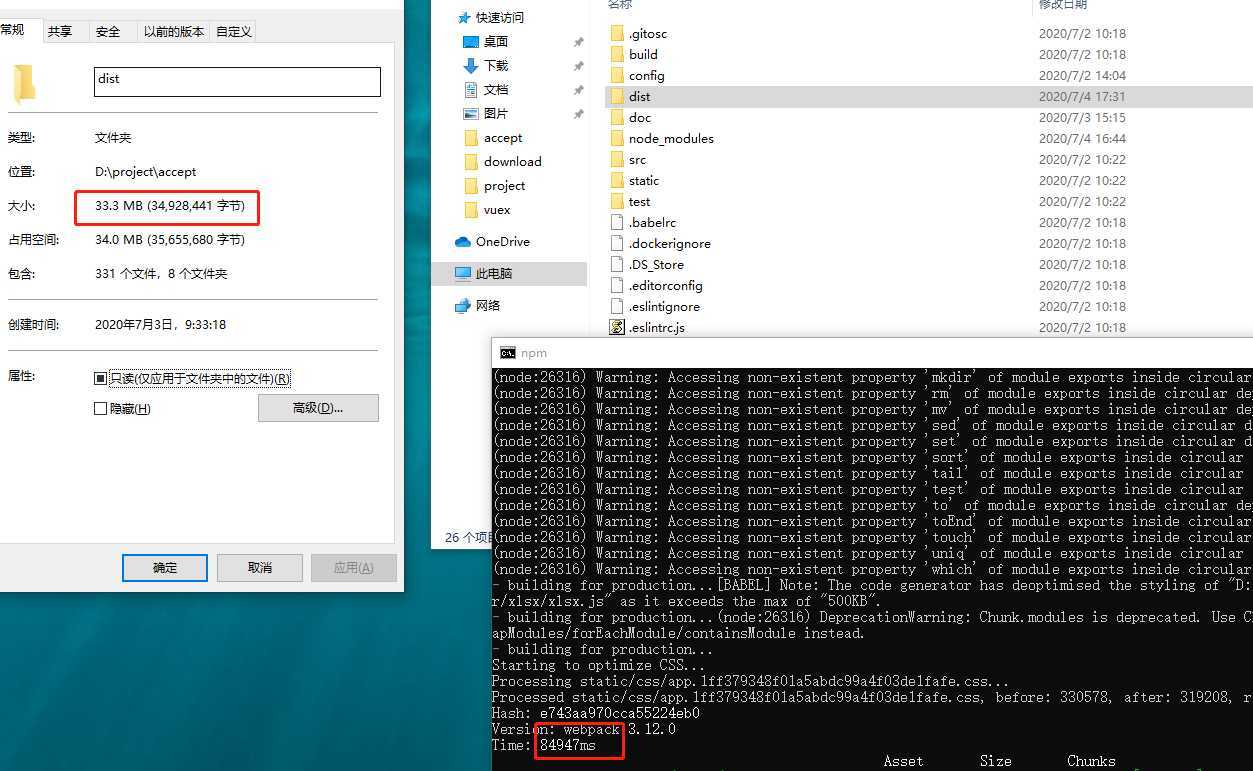
一次在给同一个项目打包,打出来dist文件的不一样大,一个74M ,一个33M,同样的代码,同样的命令,为什么打出来的包差别这么大。
因为之前听说webpack中有一个配置项,修改为false会压缩打包之后的文件体积缩小80%,(实际按自己项目为准,反正就是很暴力)
这是查询到关于productionSourceMap的相关内容:
map文件的作用在于:项目打包后,代码都是经过压缩加密的,如果运行时报错,输出的错误信息无法准确得知是哪里的代码报错。
也就是说map文件相当于是查看源码的一个东西。如果不需要定位问题,并且不想被看到源码,就把productionSourceMap 置为false,既可以减少包大小,也可以加密源码。
source map文件是js文件压缩后,文件的变量名替换对应、变量所在位置等元信息数据文件,一般这种文件和min.js主文件放在同一个目录下。
比如压缩后原变量是map,压缩后通过变量替换规则可能会被替换成a,这时source map文件会记录下这个mapping的信息,这样的好处就是说,在调试的时候,如果有一些JS报错,那么浏览器会通过解析这个map文件来重新merge压缩后的js,使开发者可以用未压缩前的代码来调试,这样会给我们带来很大的方便!
而这种还原性调试功能,目前只有chorme才具有。
一句话,就是压缩的js与未压缩源文件js之间的映射关系文件。(就是一个桥梁)
so
这玩意就是辅助我调试用的,正式站其实作用不大,而且处于安全考虑,可以直接干掉。
source map 还不是特别清楚其原理及使用方式的同学可以先看一下阮一峰老师对其的[介绍](http://www.ruanyifeng.com/blog/2013/01/javascript_source_map.html)。
1.打包
npm run build
//config配置
build:{
productionSourceMap: false,
}
2.
3.
原文:https://www.cnblogs.com/Azune/p/13236051.html