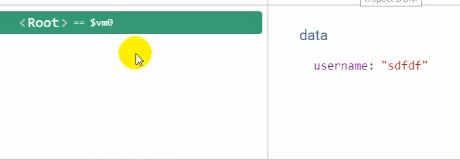
root 代表创建了一个vm对象


view 包括 监听和{{xxxx}}
model 也就是data
vm 就是 const vm = new vue {
}
<div id="app"> <!-- view-->
<script type="text"></script>
<p>Hello, xxxxx</p>
</div>
<script type="text/javascript" src="../vue.js"></script>
<script type="text/javascript">
const vm = new Vue({
el: ‘#app‘, // 元素:选择器(功能是查找管理的区域)
data: { // 数据(model)
message: ‘Hello Vue!‘ // username: ‘atguigu‘
}
})
</script>
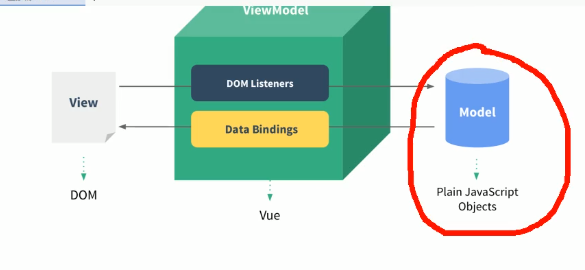
这也就是最基础的MVVM结构
model: 模型, 数据对象 (data)
View: 视图, 模板页)
ViewModel 实例vm指代的内容
1.引入Vue.js库
2.创建Vue对象
el: 指定根element(选择器)
data: 初始化数据(页面可以访问)
Hello, {{username}}
View包含两个语法:指令(自定义标签属性)和大括号表达式(显示数据)
vm:数据监听 数据绑定
data里面包含了很多数据是给view用, 通过viewModel监听和数据绑定
声明式/命令式(所有的动作都要做)
{{msg}}
{{msg.toUpperCase()}}
v-text="msg">
v-html="msg">
<h2>2.指令1: 强制数据绑定</h2>
<img src="imgUrl">
<img v-bind:src="imgUrl">
<img :src="imgUrl">
<h2>3. 指令2: 绑定事件监听</h2>
<button v-on:click="test">test1</button>
<button @click="test">test1</button>
<button @click="test2(‘abc‘)">test1</button>
原文:https://www.cnblogs.com/sunnywillow/p/13251971.html