<button hidden="{{is_login}}" class=‘bottom‘ type=‘primary‘ open-type="getUserInfo" lang="zh_CN" bindgetuserinfo="bindGetUserInfo" style=‘width:100px‘>
登录</button>
bindGetUserInfo: function (e) {
if (e.detail.userInfo) {
//用户按了允许授权按钮
var that = this;
//插入登录的用户的相关信息到数据库
var openid = getApp().globalData.openid;
var session = getApp().globalData.session
getApp().globalData.userInfo = e.detail.userInfo;
//通过wx.login获取code 想要获取用户信息,必须登录
wx.login({
success: function(res){
if(res.code){
var code = res.code;
// 获取 encryptedData iv
wx.getUserInfo({
withCredentials: true,
success: function(res2){
//请求自己的登录接口
wx.request({
url: config.api_base_url + ‘login‘,
data: {
userinfo: e.detail.userInfo,
openid: openid,
encryptedData:res2.encryptedData,
iv:res2.iv,
session:session
},
header: {
‘content-type‘: ‘application/json‘ // 默认值
},
method: ‘post‘,
success(res) {
if (res.data.result == 1) {
wx.setStorageSync(‘user‘, res.data.msg);
that.onLoad();
that.setData({
is_login:true
})
} else {
console.log("写入失败")
}
}
})
}
})
}else{
console.log(‘获取用户登录态失败!‘+res.errMsg);
}
}
})
return ;
//授权成功后,跳转进入小程序首页
} else {
//用户按了拒绝按钮
wx.showModal({
title: ‘警告‘,
content: ‘您点击了拒绝授权,将无法进入小程序,请授权之后再进入!!!‘,
showCancel: false,
confirmText: ‘返回授权‘,
success: function (res) {
if (res.confirm) {
console.log(‘用户点击了“返回授权”‘)
}
}
})
}
},
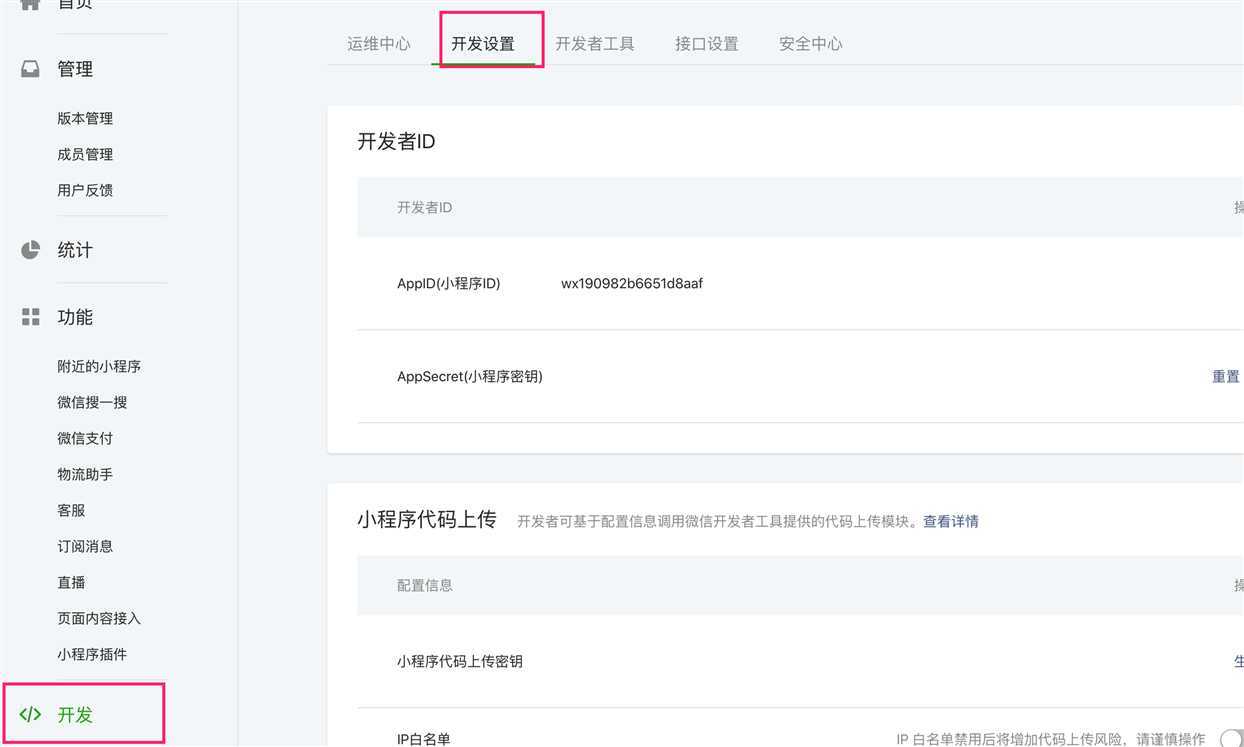
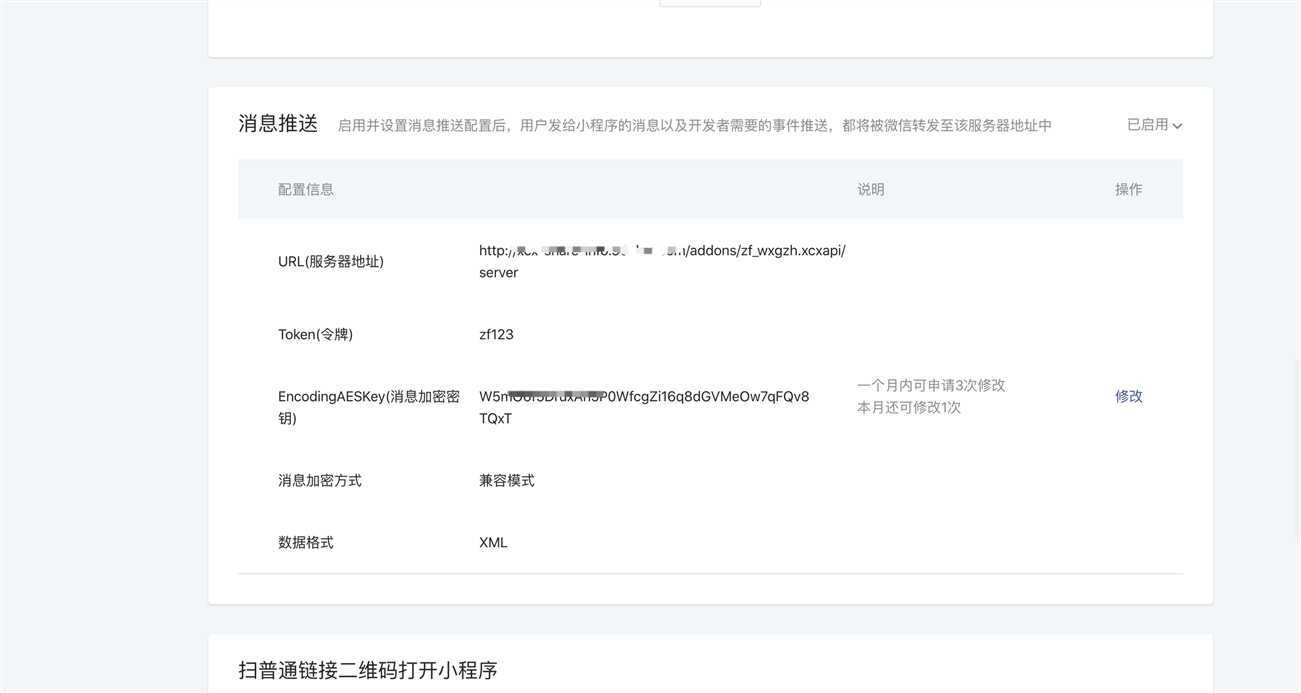
开发->开发设置->找到消息推送,并设置


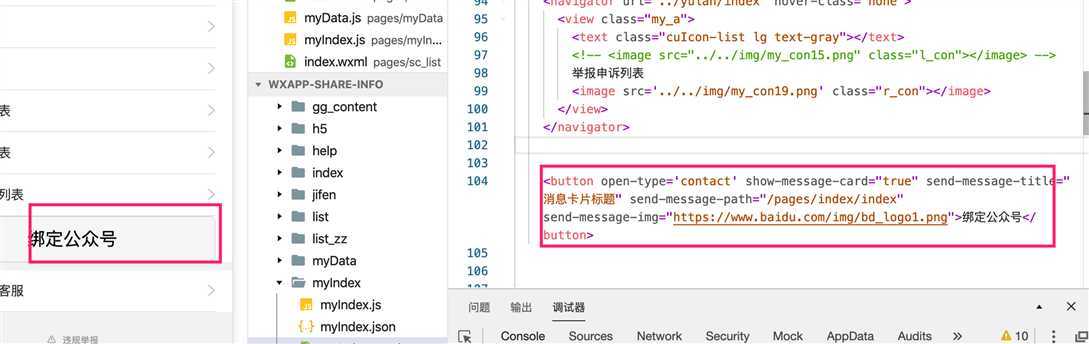
小程序点击打开客服消息

通过发送消息,生成关注公众号带参数二维码
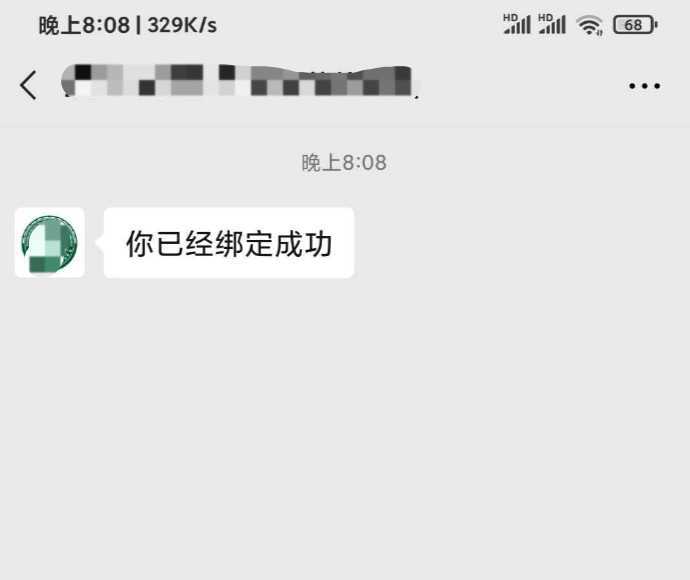
然后发送给用户
用户通过扫描二维码关注公众号,从而实现小程序和公众号的绑定



高颜值后台管理系统免费使用 ### 子枫后台管理系统 ###,可在宝塔面板直接安装
欢迎关注我的公众号:子枫的奇妙世界,获得独家整理的学习资源和日常干货推送。
如果您对我的其他专题内容感兴趣,直达我的个人博客:www.wangmingchang.com 。
原文:https://www.cnblogs.com/wmc1125/p/13257280.html