OS : Windows 10
browser : Chrome 83.0.4103.116
editor : Visual Studio Code 1.46.1
typesetting : Markdown
?
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
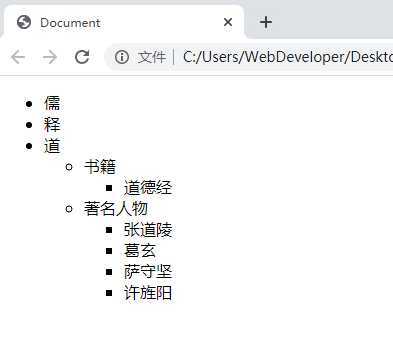
<ul>
<li>儒</li>
<li>释</li>
<li>道
<ul>
<li>
书籍
<ul>
<li>道德经</li>
</ul>
</li>
<li>
著名人物
<ul>
<li>张道陵</li>
<li>葛玄</li>
<li>萨守坚</li>
<li>许旌阳</li>
</ul>
</li>
</ul>
</li>
</ul>
</body>
</html>
?

?
?
感恩曾经帮助过 客名利 的人。
html,xhtml和html5的发展历史及其特性,建议学习。
代码的书写是有规范的,适当地遵守规范,助人助己。
Chromium和Firefox是开源浏览器,新功能众多,建议关注。
Blink,EdgeHTML,Gecko,KHTML,Trident,WebCore,WebKit等,空闲时可以了解一下。
不同的浏览器解析代码是有差别的,要多关注兼容性问题。
原文:https://www.cnblogs.com/kemingli/p/13257807.html