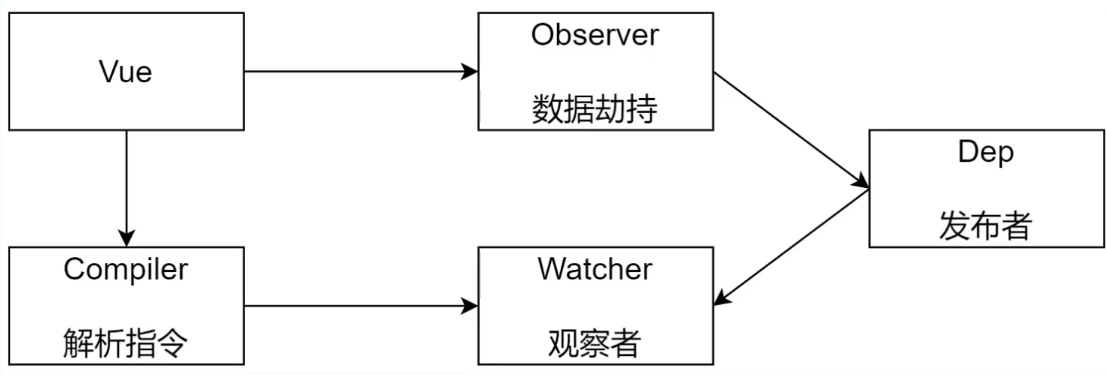
有如下5种类型

Vue 链接
data中的成员注入到vue实例,并且把data中的成员转成getter和settervue内部调用observer和compilerobserver
data中所有属性进行监听,如有变动,可拿到最新值并通知Depcompiler 链接
dep(观察者模式中的目标)
watcher(观察者模式中的观察者)
|-- minivue
|-- index.html
|-- js
|-- compiler.js
|-- observer.js
|-- vue.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>mini vue</title>
</head>
<body>
<div id="app">
<h1>差值表达式</h1>
<h3>{{msg}}</h3>
<h3>{{count}}</h3>
<h1>v-text</h1>
<div v-text="msg"></div>
<h1>v-model</h1>
<input type="text" v-model="msg" />
<input type="text" v-model="count" />
<img src="https://blogs-pics.oss-cn-shanghai.aliyuncs.com/20200707094325.png" alt="图片">
</div>
<script src="js/observer.js"></script>
<script src="js/compiler.js"></script>
<script src="js/vue.js"></script>
<script>
let vm = new Vue({
el: ‘#app‘,
data: {
msg: ‘hello vue‘,
count: 28,
person: {
name: ‘hl‘,
},
},
})
console.log(vm.msg)
vm.msg = { test: ‘hello‘ }
</script>
</body>
</html>
原文:https://www.cnblogs.com/Evo1uti0n/p/13259808.html