<body> <div class="flex"> <div class="flex-content">1</div> <div class="flex-content">2</div> <div class="flex-content">3</div> <div class="flex-content">4</div> <div class="flex-content">5</div> </div> </body>
.flex{ display: flex; } .flex-content{ background-color: gold; width: 100%; border: 1px solid red; }
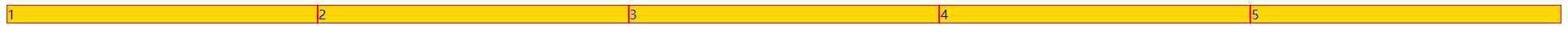
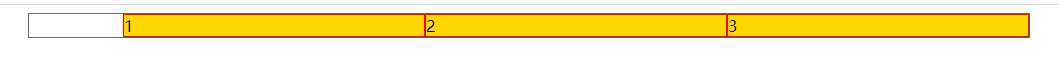
一、flex-direction属性,决定主轴的方向(即项目的排列方向)。
1、row(默认值):主轴为水平方向,起点在左端。

2、row-reverse:主轴为水平方向,起点在右端。

3、column:主轴为垂直方向,起点在上沿。

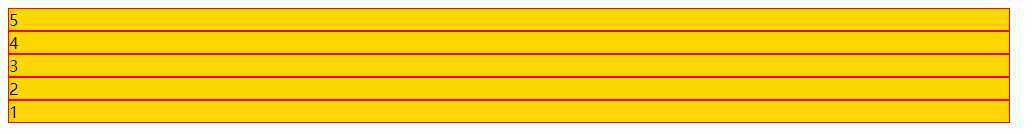
4、column-reverse:主轴为垂直方向,起点在下沿。

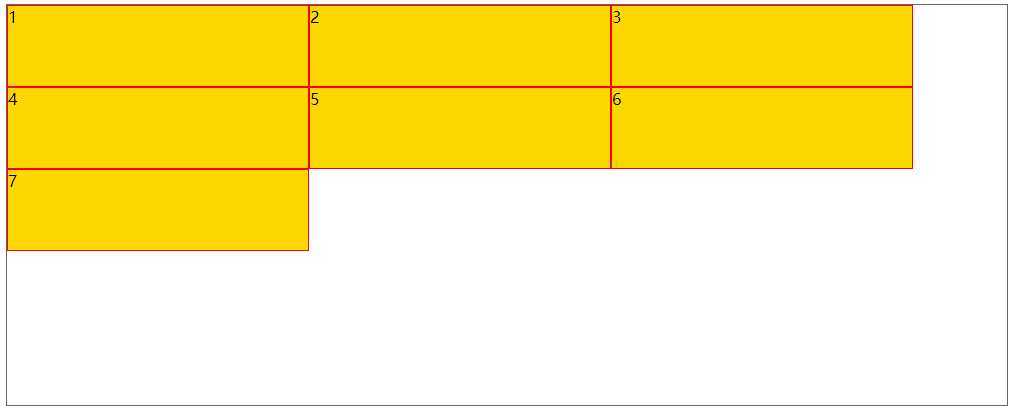
二、flex-wrap属性,如果一条轴线排不下,如何换行。
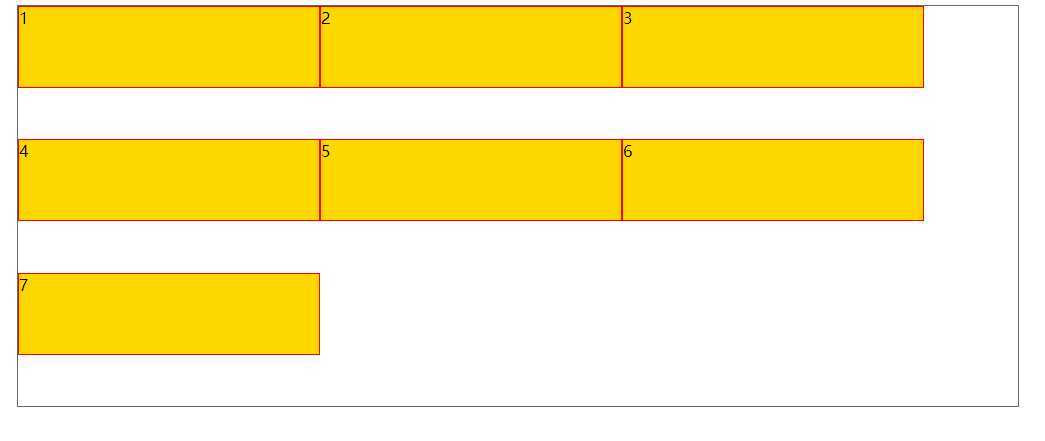
<div class="flex"> <div class="flex-content">1</div> <div class="flex-content">2</div> <div class="flex-content">3</div> <div class="flex-content">4</div> <div class="flex-content">5</div> <div class="flex-content">6</div> <div class="flex-content">7</div> <div class="flex-content">8</div> <div class="flex-content">9</div> <div class="flex-content">10</div> </div>
.flex{ border: 1px solid #666666; margin: 0 auto; width: 1000px; display: flex; /* flex-wrap: wrap; */ } .flex-content{ background-color: gold; width: 30%; border: 1px solid red; }
1、nowrap(默认):不换行。

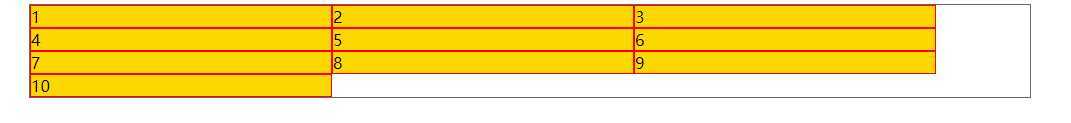
2、wrap:换行,第一行在上方。

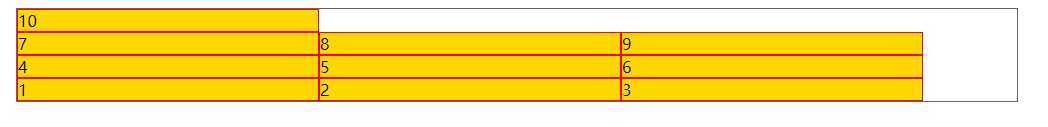
3、wrap-reverse:换行,第一行在下方。

三、flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
四、justify-content属性定义了项目在主轴上的对齐方式。
1、flex-start(默认值):左对齐

2、flex-end:右对齐

3、center: 居中

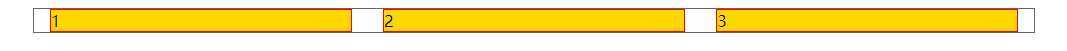
4、space-between:两端对齐,项目之间的间隔都相等。

5、space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

6、space-evenly:每个项目两侧和中间距离相等。

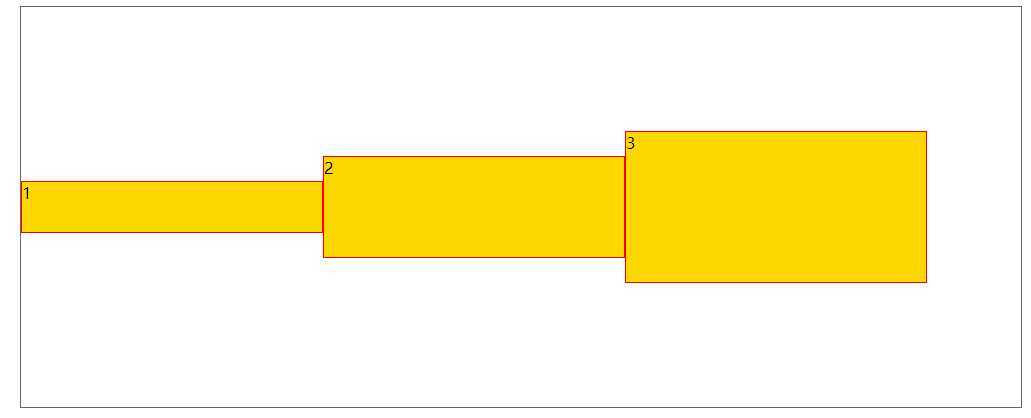
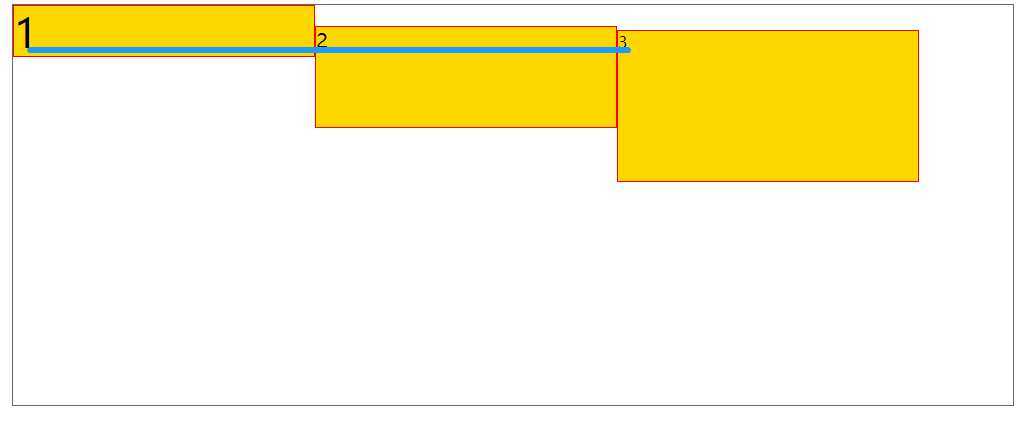
五、align-items属性定义项目在交叉轴上如何对齐。
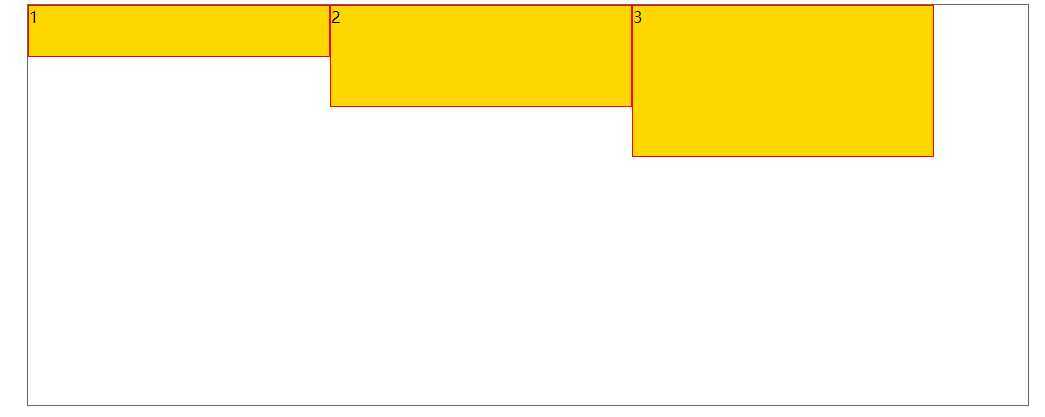
1、flex-start:交叉轴的起点对齐。

2、flex-end:交叉轴的终点对齐。

3、center:交叉轴的中点对齐。

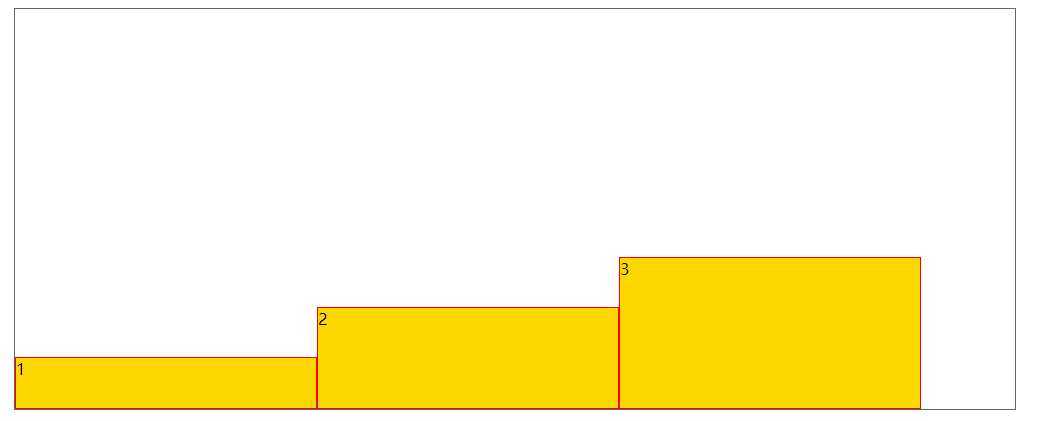
4、baseline: 项目的第一行文字的基线对齐。

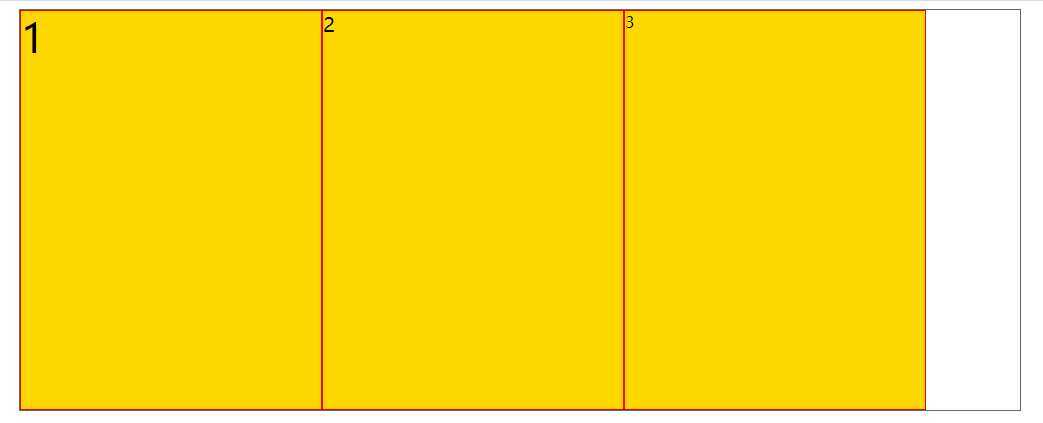
5、stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

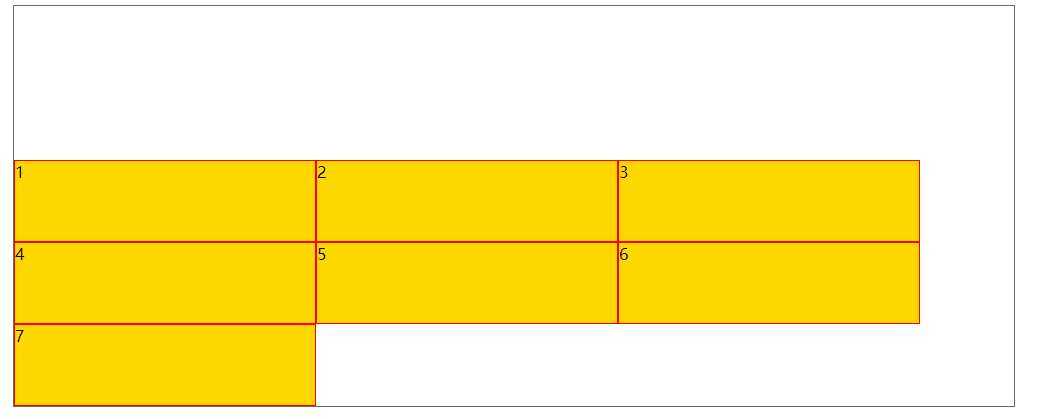
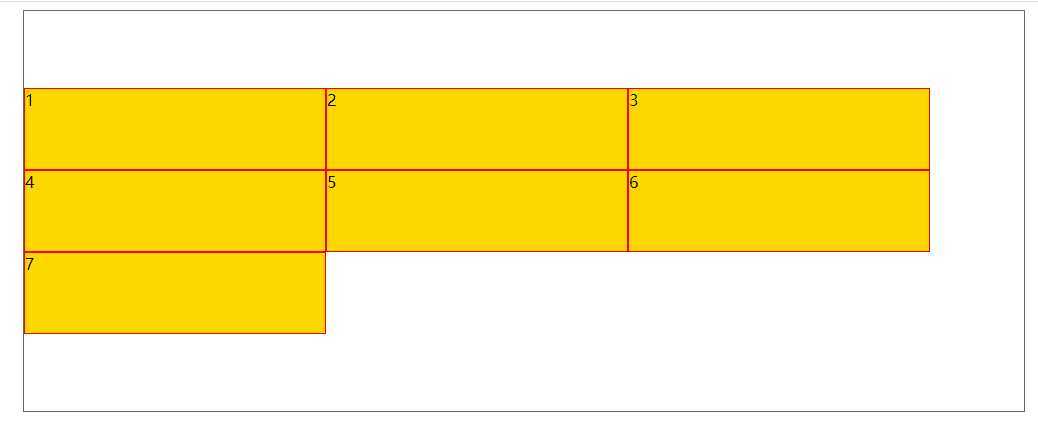
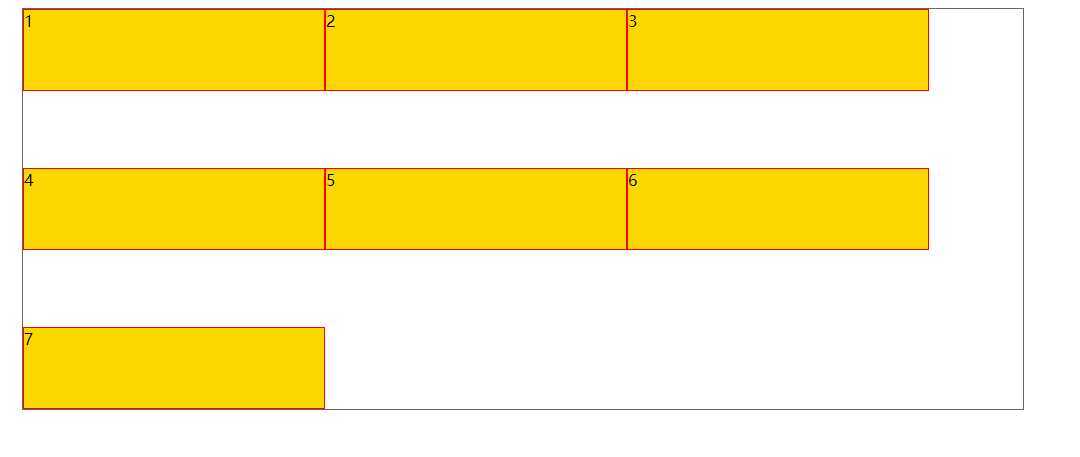
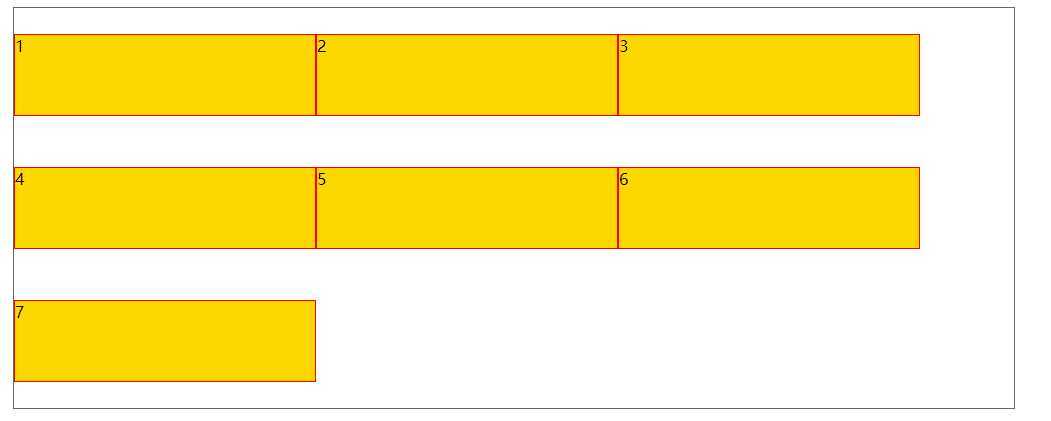
六、align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
1、flex-start:与交叉轴的起点对齐。

2、flex-end:与交叉轴的终点对齐。

3、center:与交叉轴的中点对齐。

4、space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。

5、pace-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。

6、stretch(默认值):轴线占满整个交叉轴。

原文:https://www.cnblogs.com/wangyuxue/p/13259567.html