html代码:
<vue-datepicker-local format="YYYY-MM-DD" v-model="searchData.createTimeStart" :disabled-date="disabledDate" clearable ></vue-datepicker-local>
js代码:

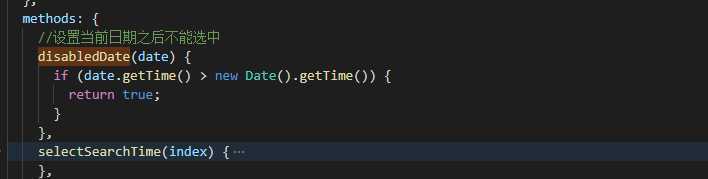
//设置当前日期之后不能选中 disabledDate(date) { if (date.getTime() > new Date().getTime()) { return true; } },
vue-datepicker-local 实现大于当前时间不可选
原文:https://www.cnblogs.com/xiaoxiaomini/p/13262333.html