dva 是基于现有应用架构 (redux + react-router + redux-saga 等)的一层轻量封装;
dva中他有着react当中很重要的功能组成,路由和仓库。这两个功能模块足够让我们快速搭建一个轻量的项目。

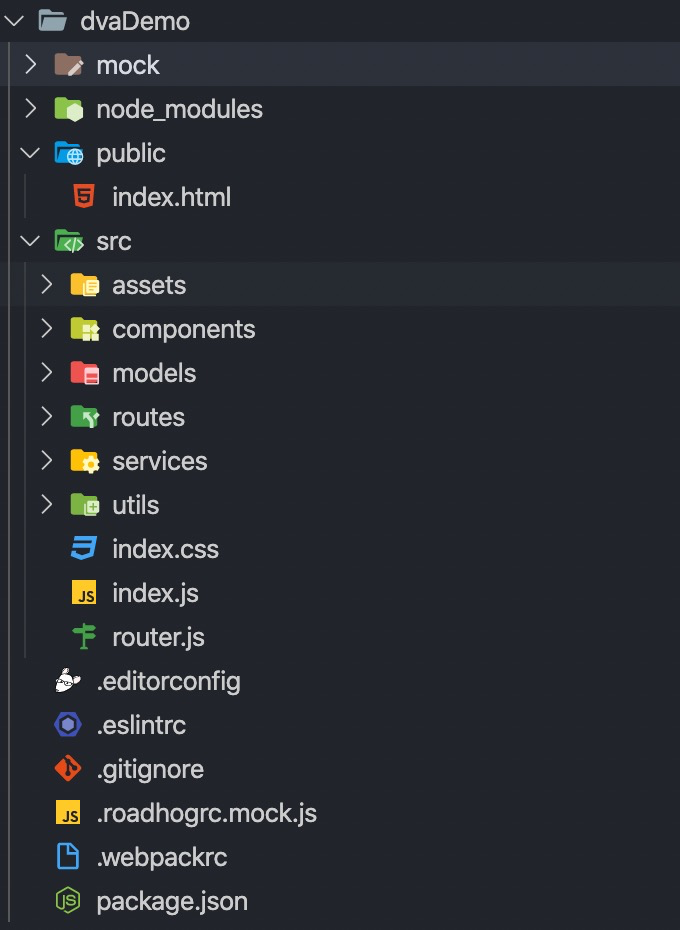
mock 我未使用过,看字面意思应该是mock数据使用的。mock数据,通过一个 json 文件我们自定义一个接口的数据,通过本地服务可以调用这个接口。推荐一个包 mockserver
node_modules 这个就是依赖
public
src
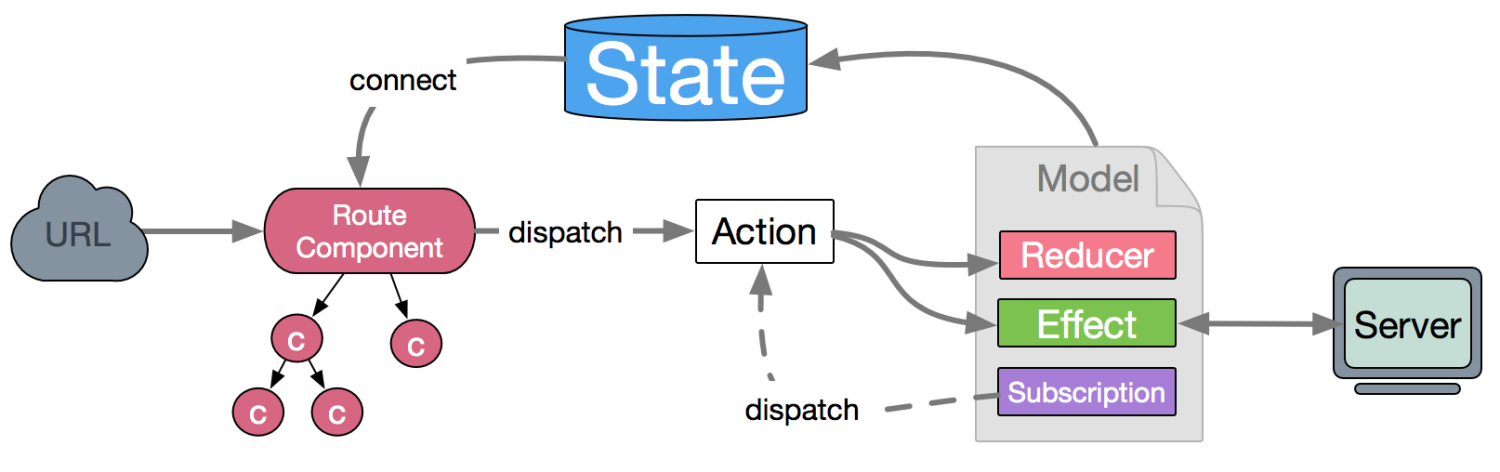
我使用dva主要是应用他的数据管理,dva 通过 model 的概念把一个领域的模型管理起来,包含同步更新 state 的 reducers,处理异步逻辑的 effects,订阅数据源的 subscriptions 。

通过这个图,我们可以大致明白在dva当中的数据流向。
首先用户通过 url 访问不同的路由组件,一个路由组件,应该是由很多个组件构成。这些组件组成了 视图层 。
用户在 视图层 会触发(dispatch)一些动作(action),这些动作会传递到我们的Model.js 这个文件当中,根据action的名字,找到对用的方法(effect 或者 reducer) ,然后更新state,视图重新渲染
这个过程类似于我们的事件监听的过程。用户点击了视图,会触发一个我们写好的事件,就比如我们给一个div绑定一个点击的事件。 用户点击了div 会触发 我们绑定的事件处理函数。只不过这个事件,和事件处理函数的位置,被我们放在Model.js这个文件当中了。把我们的数据集中管理,体现的就是仓库的思想,而且,可以让这个数据在很多个组件之间共享,不必像之前一样一层一层传递。
具体的写法可以翻阅我的另一篇博客,ant design pro 需要注意的两个点。ant design pro 当中就使用了dva。链接 https://www.cnblogs.com/Rembang/p/13231290.html
原文:https://www.cnblogs.com/Rembang/p/13267914.html