前提:已经安装 node.js。安装插件
HTML-CSS-JS Prettify,修改node路径,即可通过单击右键HTML-CSS-JS Prettify中的Prettify Code使用代码格式化功能

HTML-CSS-JS Prettify
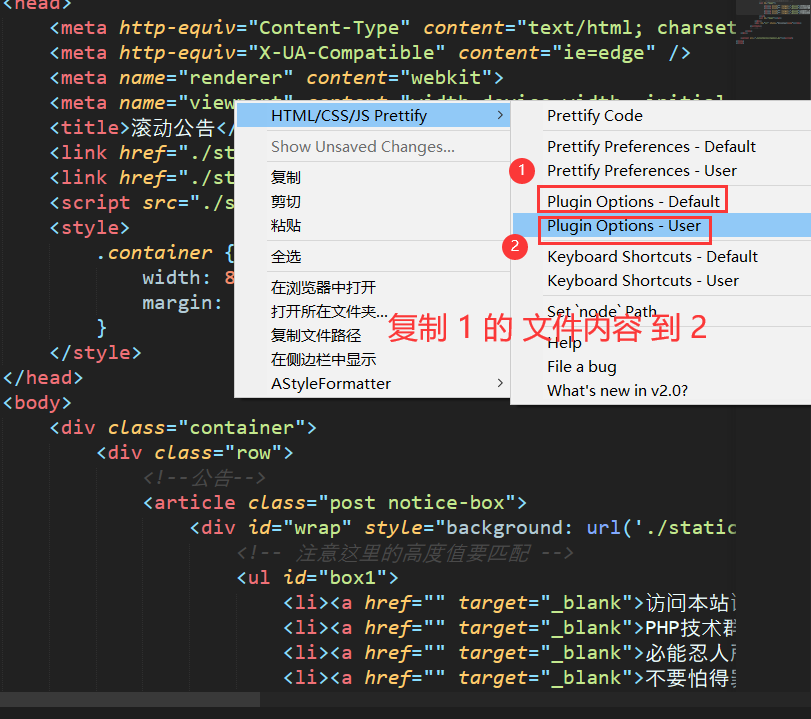
node路径错误 的解决(1)单击右键,点击 Pretty Code

(2)出现以下提示就是需要配置node.js的路径

(3)复制默认插件配置文件,到用户插件配置文件

(4)打开用户插件配置文件Plugin Options - User
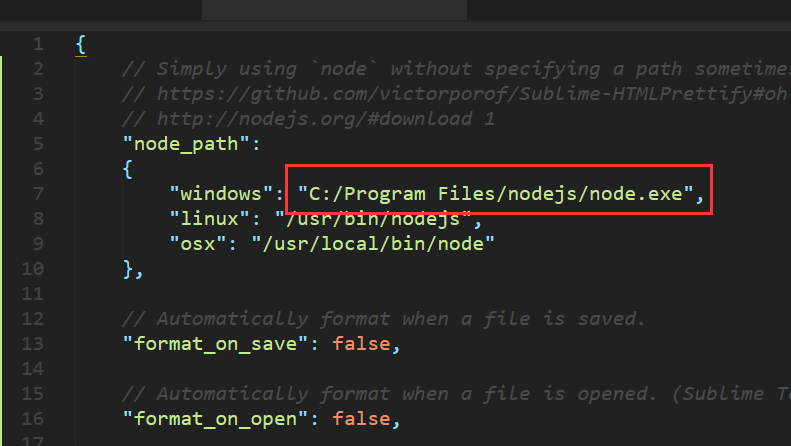
a. 此时需要将 node的安装路径修改为正确的路径

b. node.js,打开命令窗口查看node路径

c. 路径复制过去,并将路径中的反斜线\ 改为正斜线 /

d. 此时就可以正常使用格式化功能了

原文:https://www.cnblogs.com/cfmy/p/13275969.html