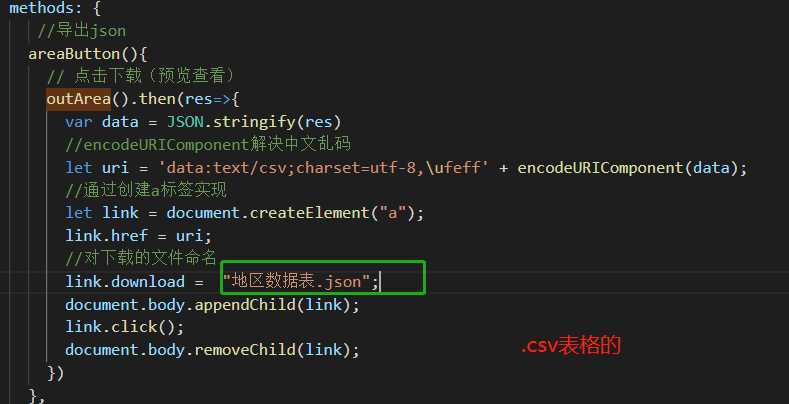
areaButton(){ // 点击下载 outArea().then(res=>{ var data = JSON.stringify(res) //encodeURIComponent解决中文乱码 let uri = ‘data:text/csv;charset=utf-8,\ufeff‘ + encodeURIComponent(data); //通过创建a标签实现 let link = document.createElement("a"); link.href = uri; //对下载的文件命名 link.download = "地区数据表.json"; document.body.appendChild(link); link.click(); document.body.removeChild(link); }) },

参考链接:https://blog.csdn.net/xxxxxxxxYZ/article/details/94572687
如果是文件流或者链接的话(不要求token值)
// 点击下载(预览查看) onPreview(file) { const a = document.createElement(‘a‘) a.href = `${window.config1}/annex/annexDownload?id=${file.id}` a.download = file.name a.dispatchEvent(new MouseEvent(‘click‘, { bubbles: true, cancelable: true, view: window })) },
在VUE中--导出json文件,前端请求接口返回一堆json数据,如何导出成json文件并且下载???
原文:https://www.cnblogs.com/snowbxb/p/13276555.html