犹记面试时,经常有面试官问,给你一个第3方的支付接口,你怎么去做接口测试?这个时候你首先要知道,你是接口调用方,第3方支付接口是接口提供方。你根本无法去操作人家的接口,这个时候就需要用到接口数据mock了。这里只是介绍一下json-server工具的使用。参考官方文档:https://www.npmjs.com/package/json-server
首先安装(前提是已经安装node.js,没装自己百度):npm install -g json-server

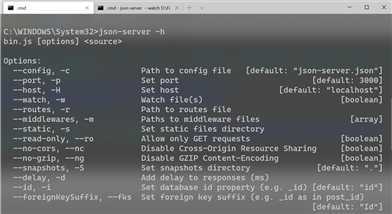
然后检查是否装好:json-server -h

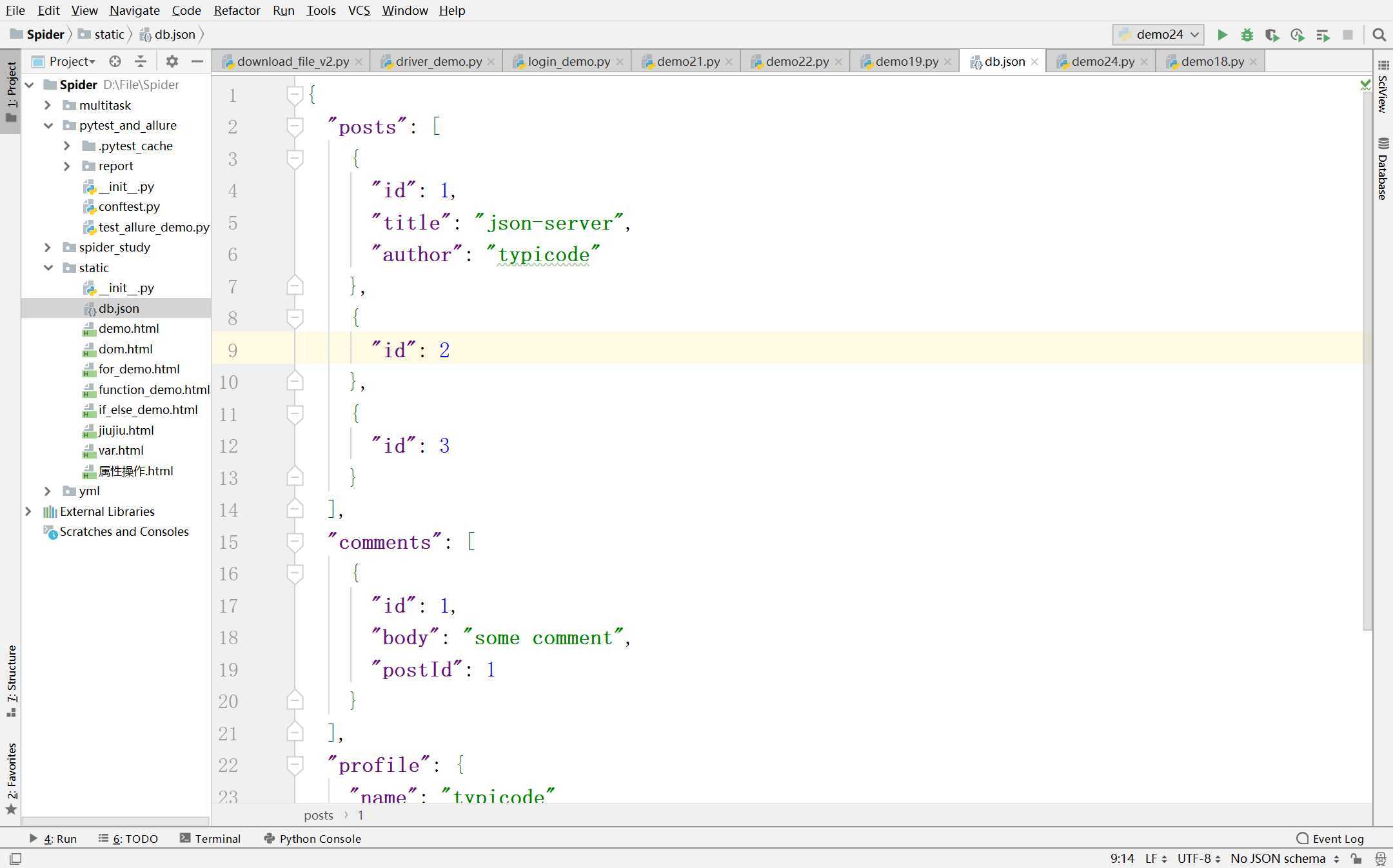
准备接口返回数据json格式:
如图:

数据如下:
{ "posts": [ { "id": 1, "title": "json-server", "author": "typicode" }, { "id": 2 }, { "id": 3 }, { "id": 5, "title": "test", "author": "superadmin" } ], "comments": [ { "id": 1, "body": "some comment", "postId": 1 } ], "profile": { "name": "typicode" } }
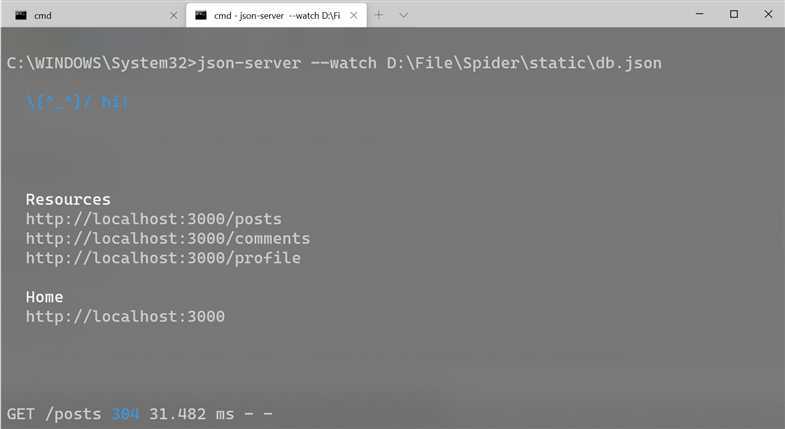
启动服务:json-server --watch db.json
如图:

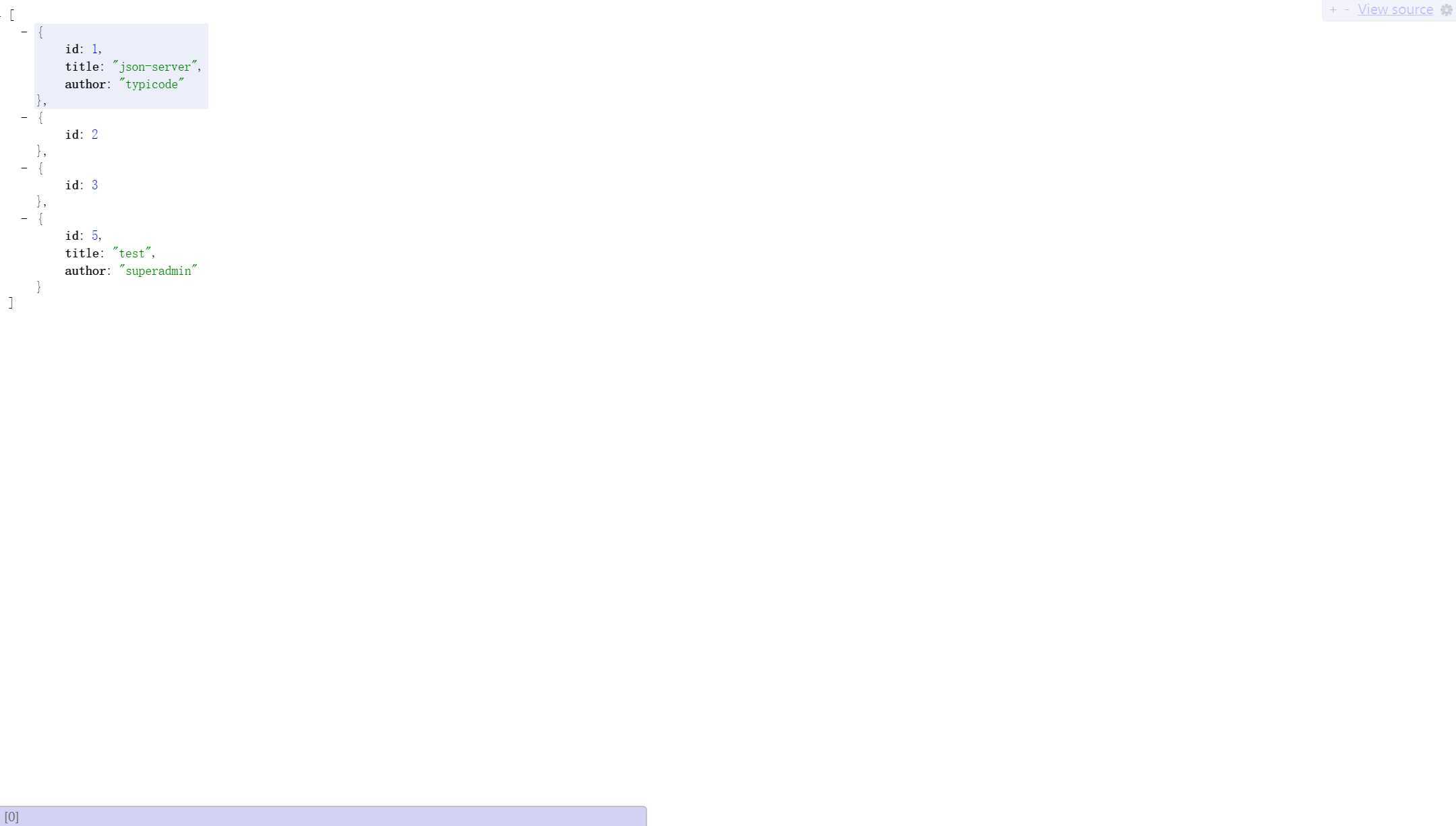
访问地址:http://localhost:3000/posts
显示数据如图:

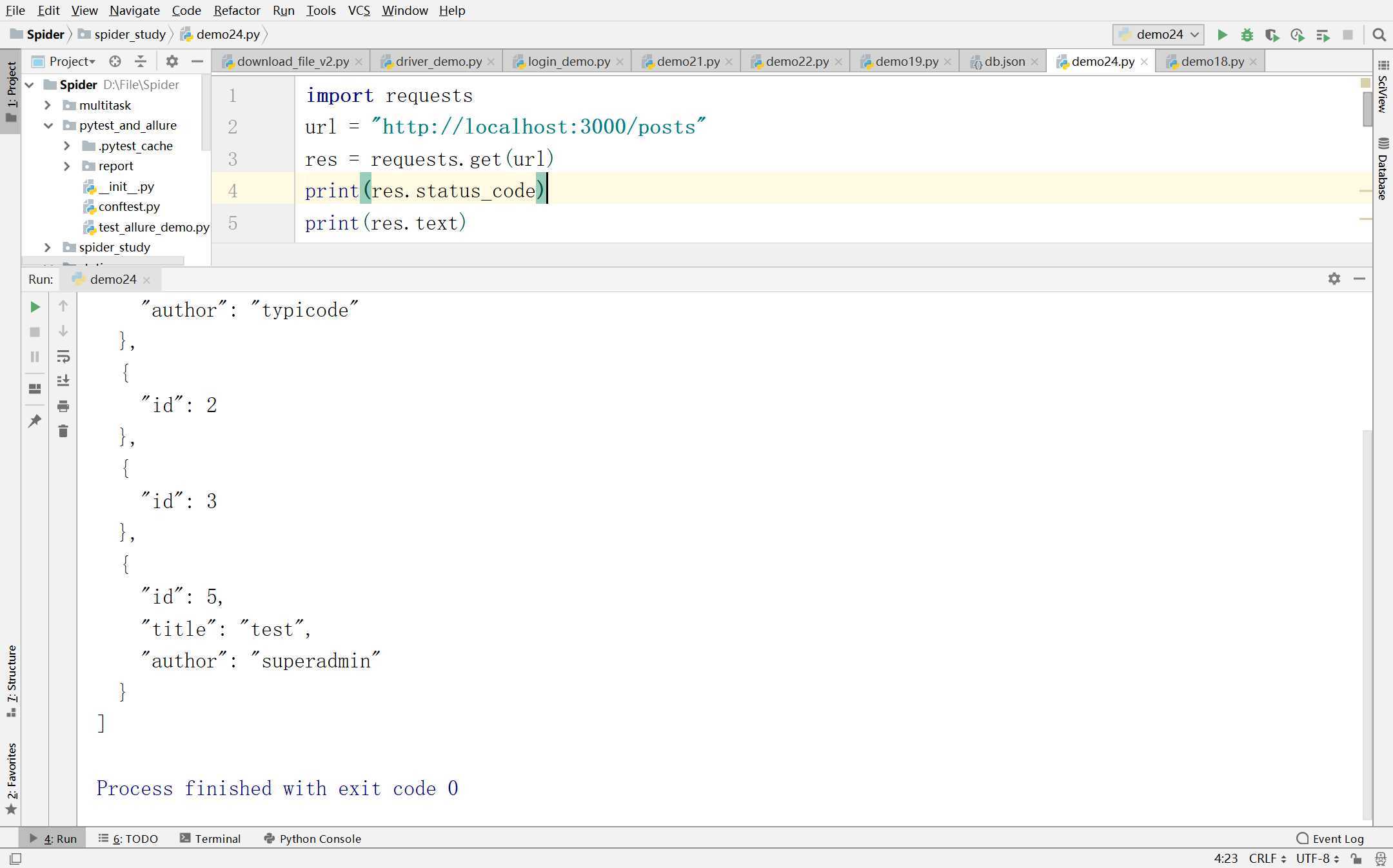
发送get请求访问准备好的数据:

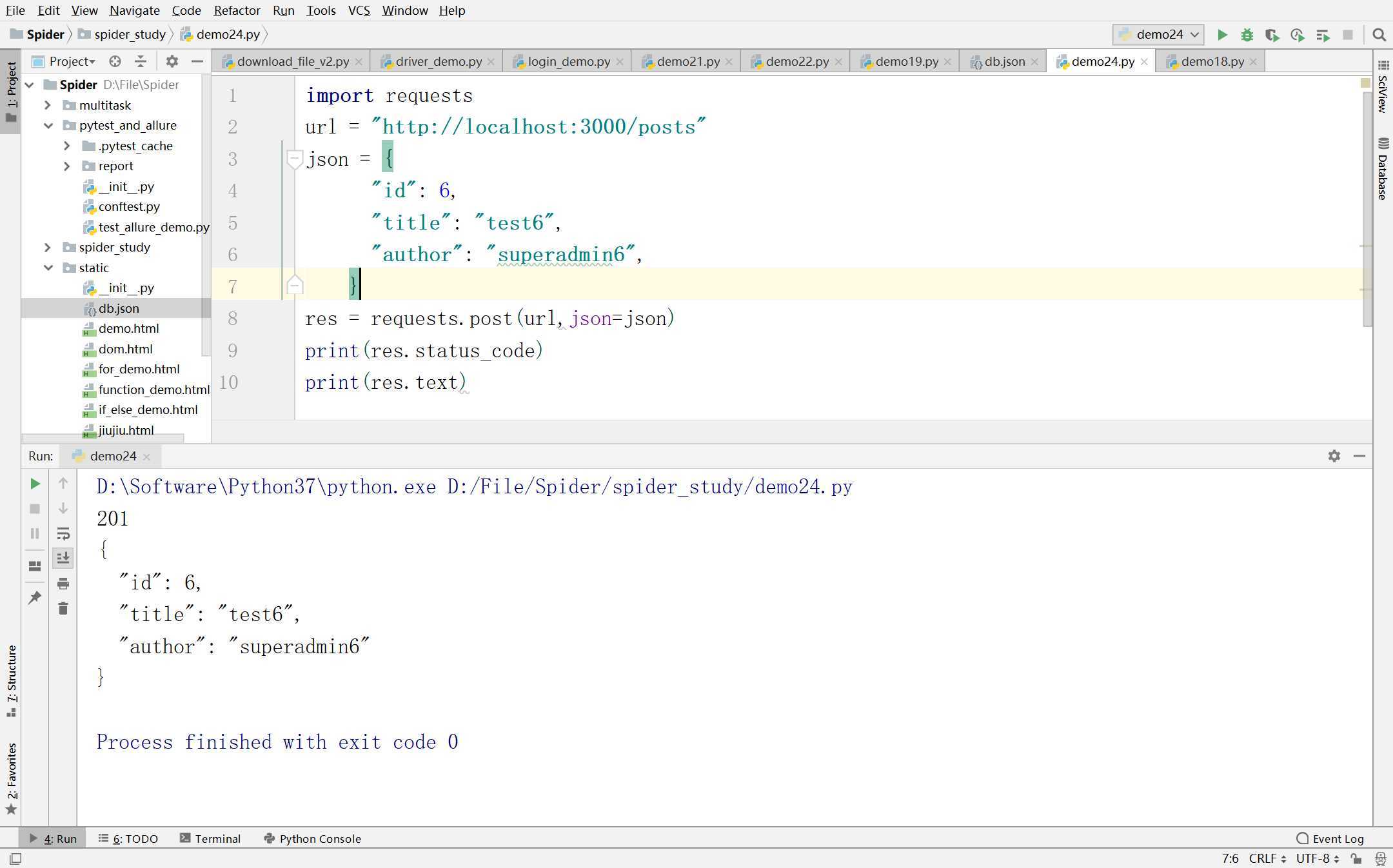
发送post请求提交新的数据:

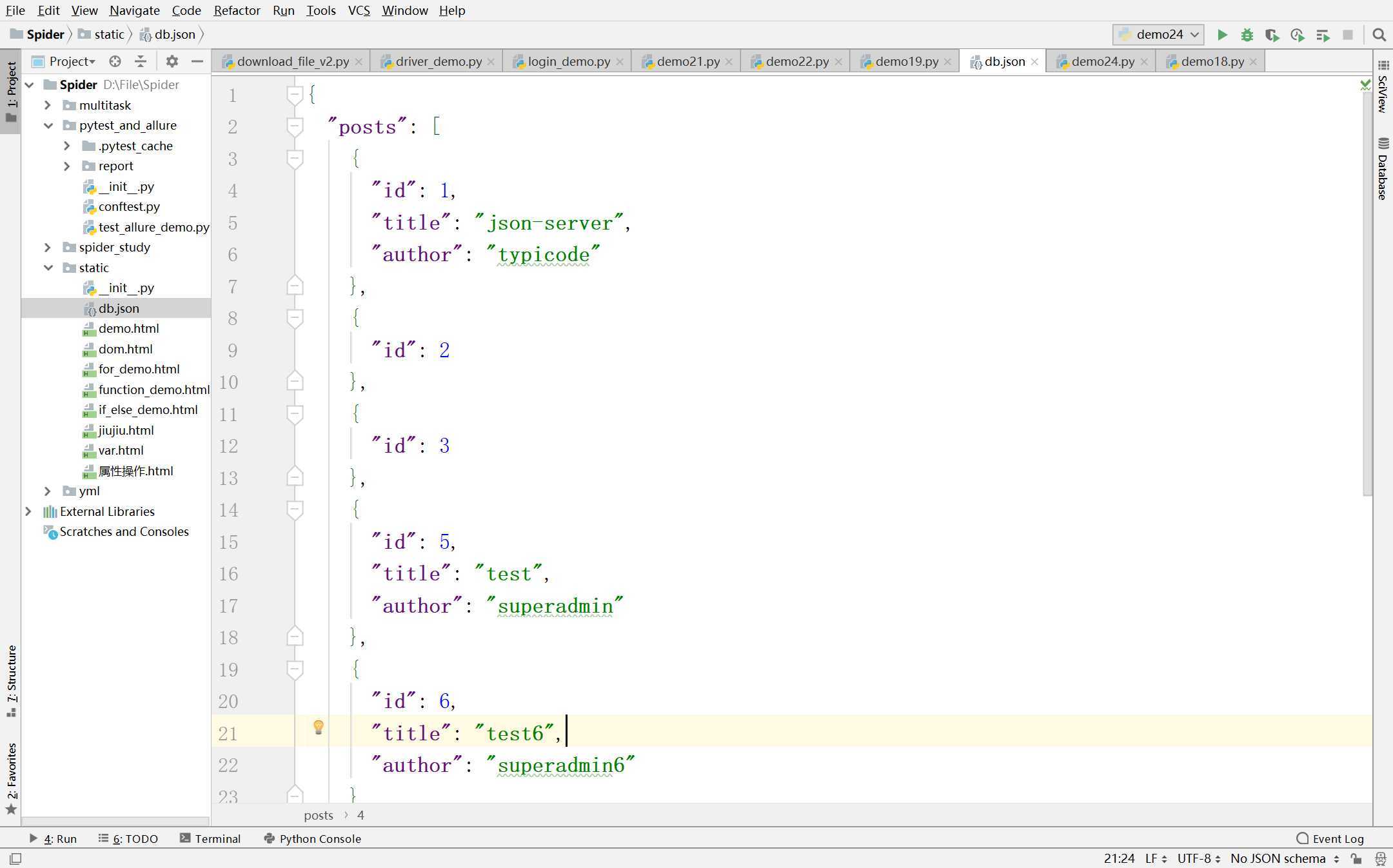
db.json文件保存了刚才提交的数据:

原文:https://www.cnblogs.com/xiamaojjie/p/13276706.html