
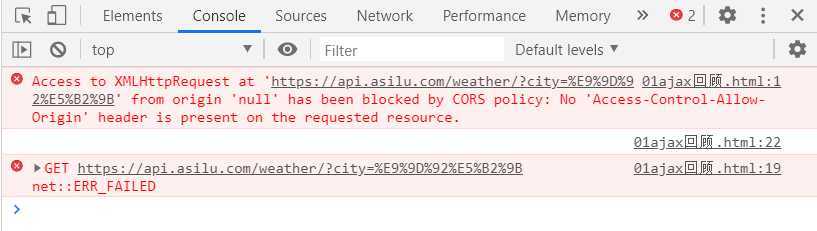
当我们出现这种情况时,就是浏览器拦截了跨域请求;
我们先来看下同源的符合条件:

<body>
<div class = ‘container‘>
<div class = ‘panel panel-primary‘>
<div class = ‘panel-heading‘>
<h3>历史上的今天</h3>
</div>
<div class = ‘panel-body‘>
<button id = ‘btn1‘ class = ‘btn btn-danger form-control‘>查询历史上今天</button>
</div>
<div class = ‘panel-footer‘>
<ul class="list-group" id = ‘ul1‘>
</ul>
</div>
</div>
</div>
</body>
function download(data){
var oUl = document.getElementById("ul1");
var arr = data.data;
var str = ``;
for(var i = 0; i < arr.length; i++){
str += `<li class="list-group-item"><span>【${arr[i].year}年】</span> <a href="${arr[i].link}">${arr[i].title}</a></li>`;
}
oUl.innerHTML = str;
}
var oBtn = document.getElementById("btn1");
oBtn.onclick = function(){
var oScript = document.createElement("script");
oScript.src = "https://api.asilu.com/today/?callback=download";
document.body.appendChild(oScript);
}

原文:https://www.cnblogs.com/cupid10/p/13281450.html