1 npm install -g @vue/cli
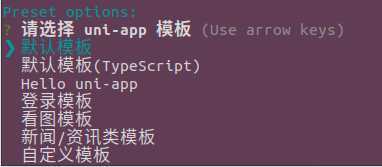
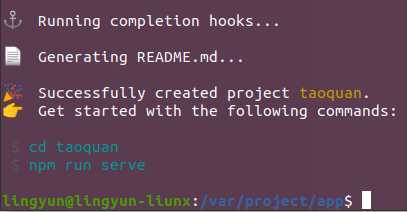
1 vue create -p dcloudio/uni-preset-vue uni-app




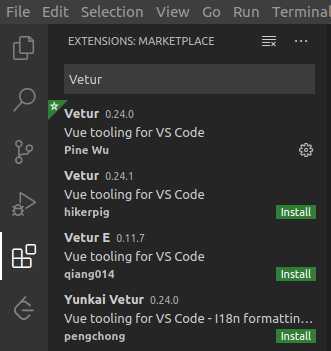
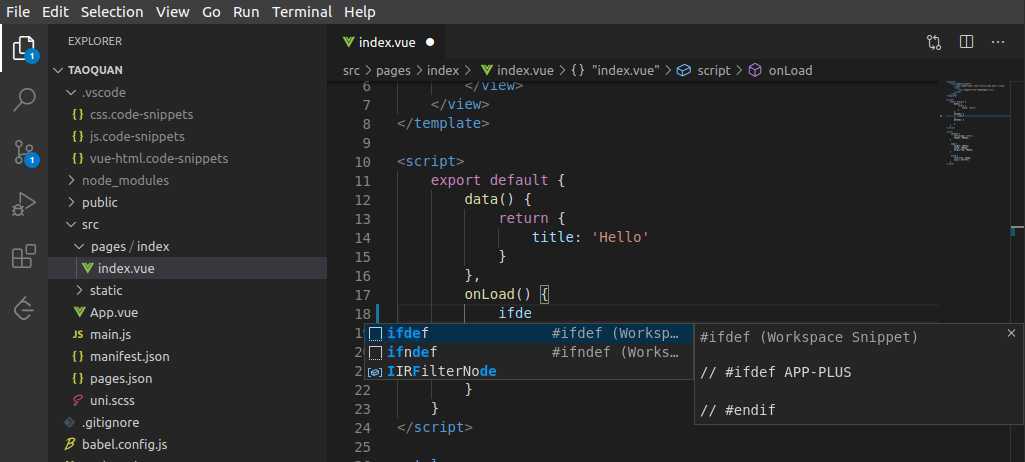
cli工程自带uni-app&5+app语法提示
安装组件语法提示
1 npm i @dcloudio/uni-helper-json


1 #先安装node-sass 2 npm install node-sass 3 #然后安装sass-loader,这里安装7.3.1版本,版本可选择性更新,因为高版本可能会报错 4 #使用 cnpm 会快一些 5 cnpm install sass-loader@7.3.1
1 npm run dev:%PLATFORM%
1 npm run build:%PLATFORM%
%PLATFORM% 可选值参见package.json中的scripts 
npm init -y
npm i @types/uni-app @types/html5plus -D

原文:https://www.cnblogs.com/lygz/p/13281323.html