
const state = {
user: {},
login: false
}
const mutations = {
userInfo: (state, user) => {
state.user = user
},
userLogin: (state, isLogin) => {
state.login = isLogin
}
}
export default {
namespaced: true,
state,
mutations
}
const getters = {
user: state => state.user.user,
hasLogin: state => state.user.login
}
export default getters
import Vue from ‘vue‘
import Vuex from ‘vuex‘
import getters from ‘./getters‘
Vue.use(Vuex)
const modulesFiles = require.context(‘./modules‘, true, /\.js$/)
const modules = modulesFiles.keys().reduce((modules, modulePath) => {
const moduleName = modulePath.replace(/^\.\/(.*)\.\w+$/, ‘$1‘)
const value = modulesFiles(modulePath)
modules[moduleName] = value.default
return modules
}, {})
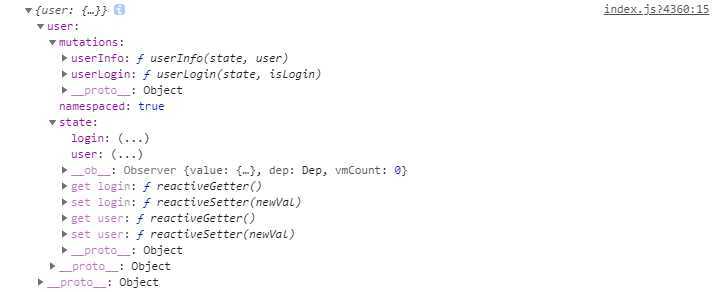
console.log(modules)
const store = new Vuex.Store({
modules,
getters,
mutations: {
}
})
export default store
<template>
<div class="wrapper">
<div>
<button @click="btn_user">用户</button>
</div>
</div>
</template>
<script>
import { mapMutations, mapState } from ‘vuex‘
export default {
components: {},
props: {},
data () {
return {
}
}
computed: mapState({
User: state => state.user.user,
Login: state => state.user.login
}),
methods: {
...mapMutations(‘user‘, [‘userInfo‘, ‘userLogin‘]),
btn_user () {
this.userInfo(‘buding‘)
this.userLogin(true)
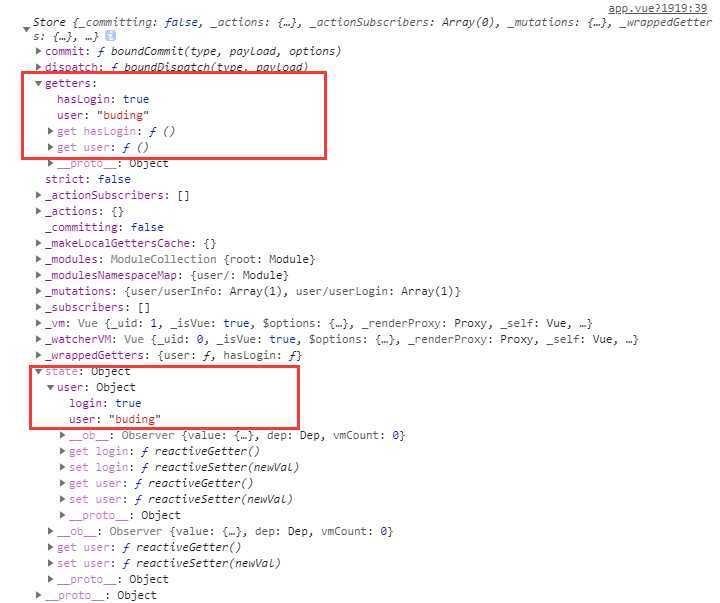
console.log(this.$store)
}
}
}
</script>

这是在 index.js中打印的modules

这是打印的this.$store
原文:https://www.cnblogs.com/budingbuding/p/13286928.html