{ "compilerOptions": { "module": "commonjs", "target": "es5", "noImplicitAny": true, "outDir": "./dist", "sourceMap": true }, "include": [ "src/**/*" ] }
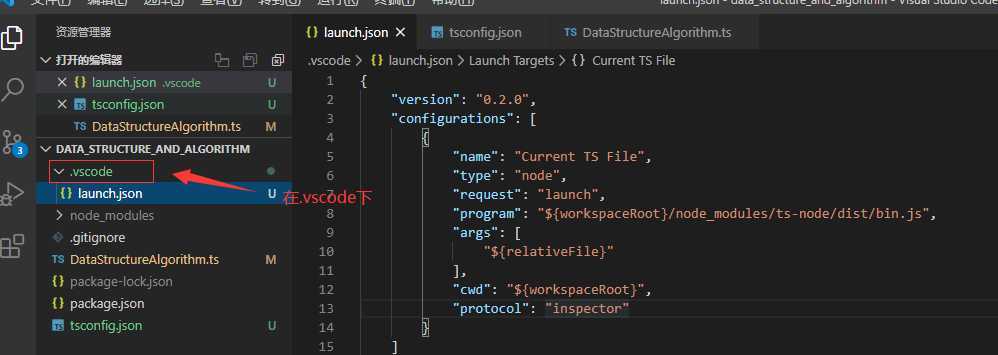
{ "version": "0.2.0", "configurations": [ { "name": "Current TS File", "type": "node", "request": "launch", "program": "${workspaceRoot}/node_modules/ts-node/dist/bin.js", "args": [ "${relativeFile}" ], "cwd": "${workspaceRoot}", "protocol": "inspector" } ] }


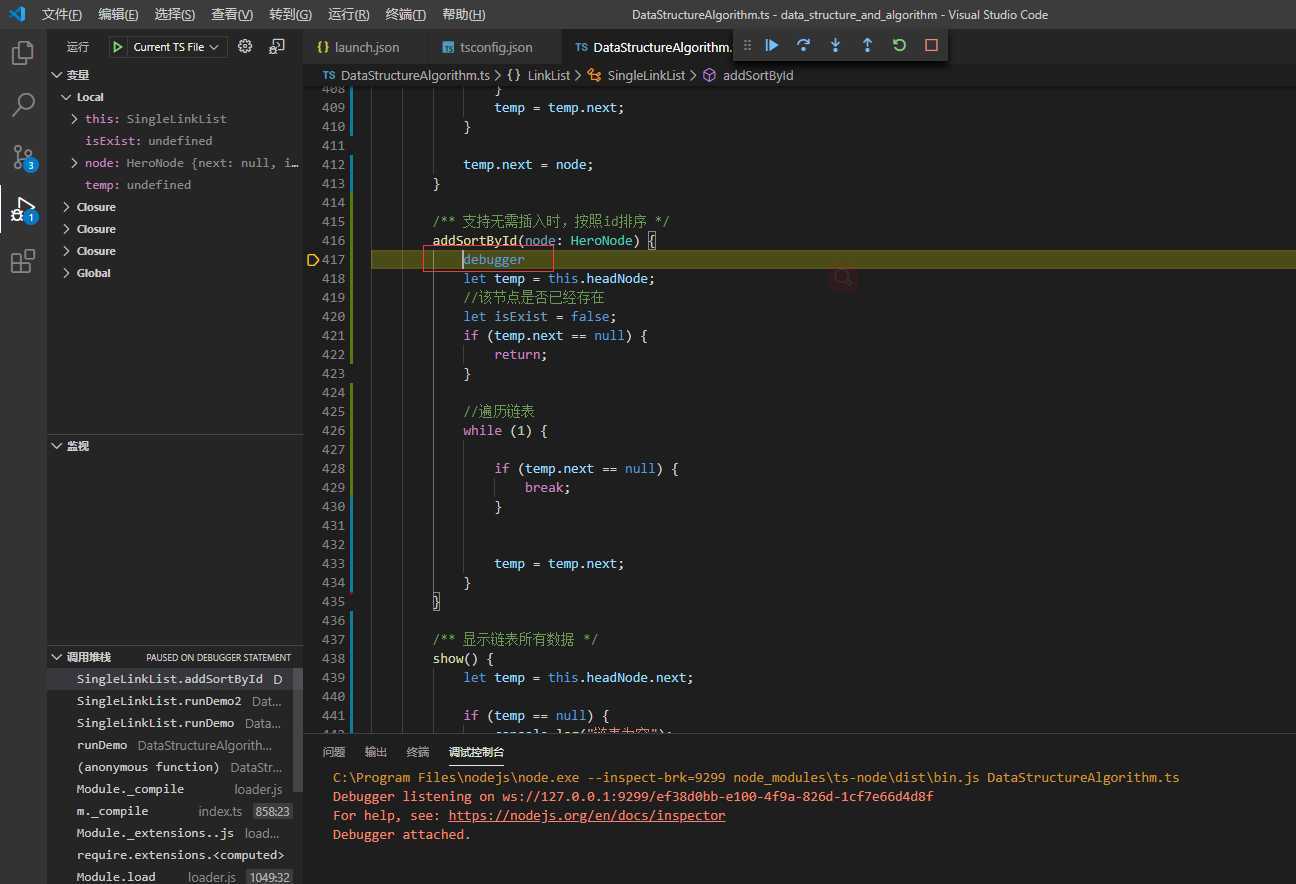
按F5


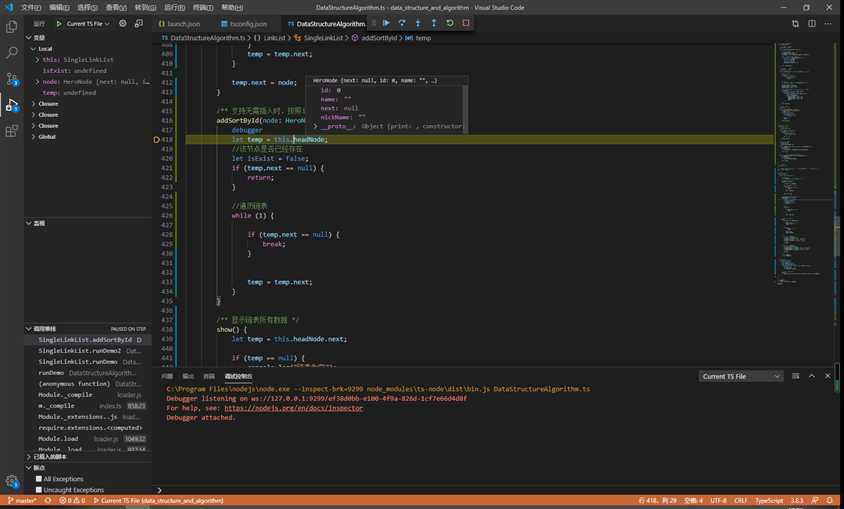
开始愉快的调试了
原文:https://www.cnblogs.com/dmc-nero/p/13289214.html