什么是面向对象?
面向对象(OOP),单词全拼Object Oriented Programming。
面向对象是一种抽象的方法。
在生活中,我们处理一件事情的过程,在过程中面对的对象,比如学生去学校上课,需要走路过去,进入班级拿出课本,老师进入教室开始讲课,学生开始听课,在这一过程中,学生需要走路进入教室,听课,老师需要进入教室讲课这些都是面对对象的一个过程。
js中的面对对象就是创建对象,封装对象里面的属性和方法,方便给我们调用。
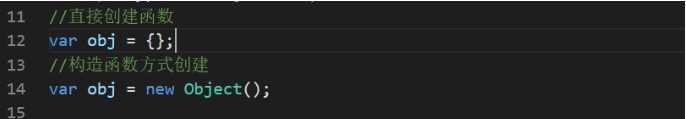
创建对象有两种方法:一种是直接创建,还有一种是构造函数方式创建:

Object这个构造函数专门用来创建对象使用的。
给对象添加属性和方法的语法:
对象.属性名 = 值;
对象.方法名 = 函数;
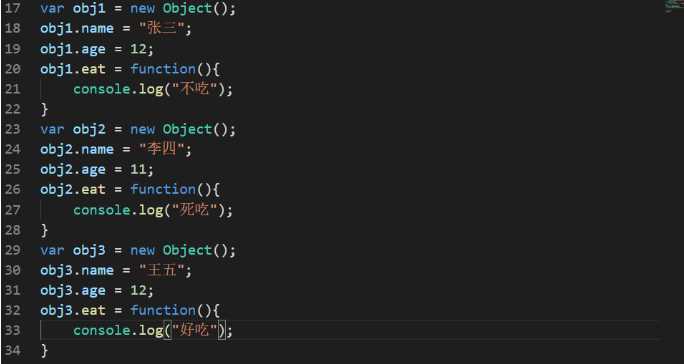
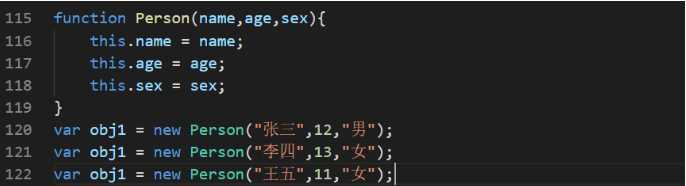
在保存多个人的信息时,需要这样创建多次

代码中可以发现,创建的对象中都是在重复动作,这个时候,我们需要简化这些处理过程
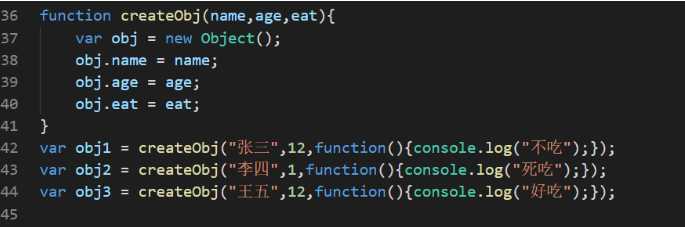
定义一个函数,每次调用都能得到一个对象

这种调用就能创建对象的函数,叫做工厂函数。创建出来的每个对象的结构一致,如:电商网站中的商品对象。
工厂函数的优点:可以同时创建多个对象。
工厂函数的缺点:无法像数组、字符串、数字等对象一样,能一目了然的看到具体的类型。
所以我们可以需要解决这个问题。我们需要自定义一个构造函数,创建出来的对象也就可以具体看出是什么类型的对象了。
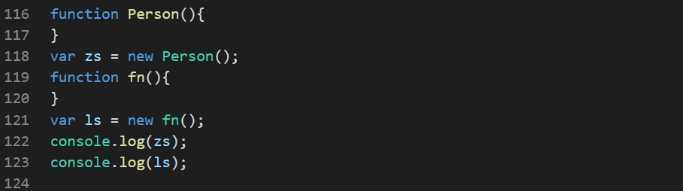
例如:

使用构造函数创建出来的对象,输出结果:


构造函数和普通函数不同的地方在于使用new的时候,中间发生了很多看不见的过程
1、创建了一个新对象 - 隐形的
2、将构造函数中的this关键字指向了这个新对象 - 隐形的
3、给这个对象添加属性和方法
4、将这个对象返回 - 隐形的
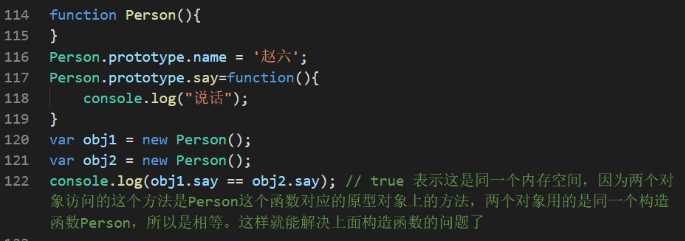
一个构造函数中给对象添加了一个方法,然后创建了两个对象,这两个对象都有这个方法,并且这两个方法一模一样,但是这个方法在内存中却是两个空间,这样对于内存空间来说有点浪费,因为两个对象的方法是一样的但是却占了两个空间。
概念:任何函数在创建好的时候,浏览器会分配一个对象给这个函数,通过函数的prototype可以访问到这个对象。这个对象叫做原型对象,简称:原型。通过new构造函数实例化出来的对象默认可以访问到这个对象的属性和方法。

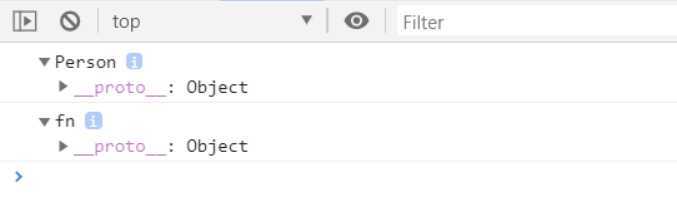
访问结果:

对象访问属性的时候,先找自己有没有,自己有就直接用,自己没有就去原型上找。

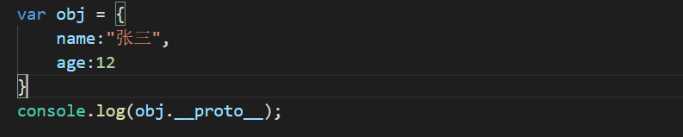
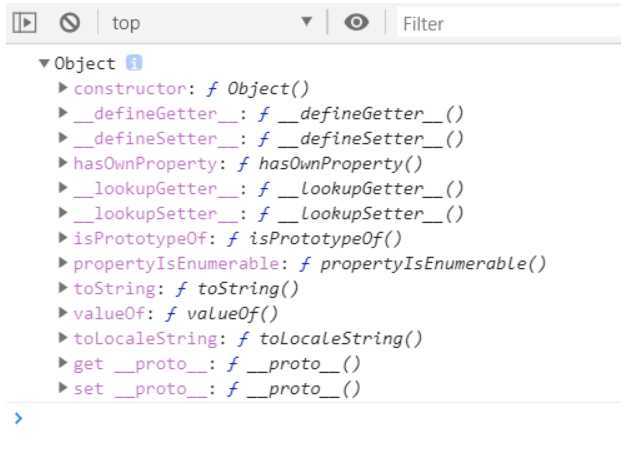
实例对象想访问到原型对象,可以使用__proto__属性。
任何对象都有一个属性叫做__proto__这个属性可以访问到对应的构造函数的原型对象,也就是构造函数的prototype属性的值
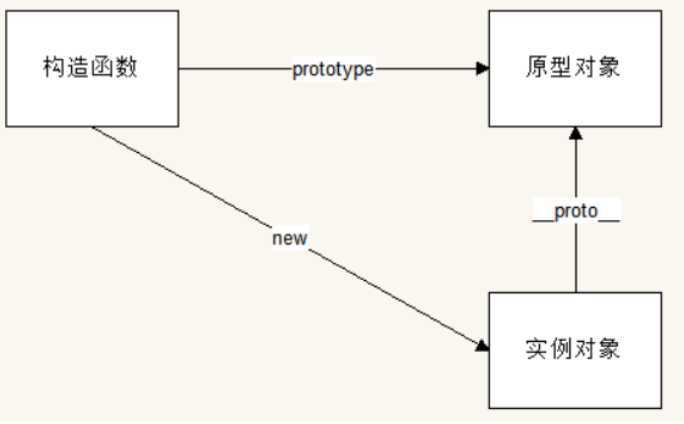
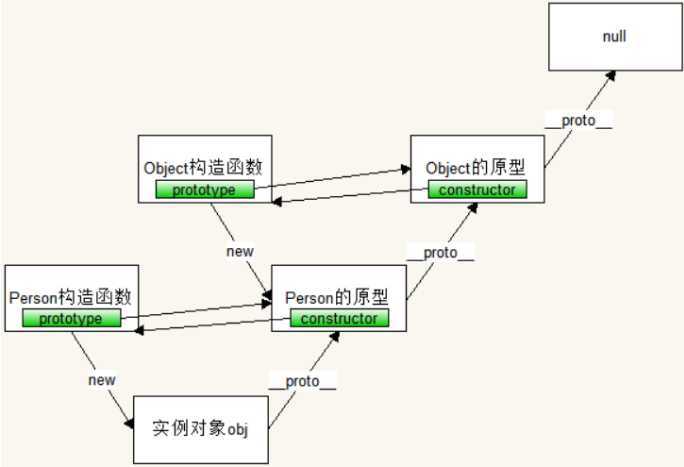
构造函数、实例对象、原型对象三者之间的关系如下图:

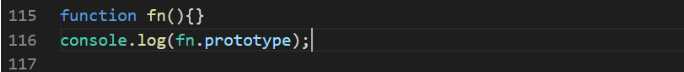
通过代码实现过程

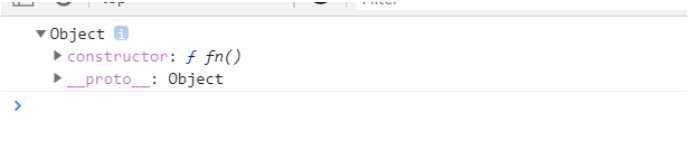
输出:

任何原型对象天生都有一个属性叫做constructor,这个属性是一个函数,也指的是这个原型对象中的一个构造函数
对象访问属性的时候,如果该对象内部不存在这个属性,那么就会去它的proto属性所指向的那个对象(可以理解为父对象)里找,如果父对象也不存在这个属性,则继续往父对象的proto属性所指向的那个对象(可以理解为爷爷对象)里找,如果还没找到,则继续往上找,直到原型链顶端null,若还没找到,则返回undefined,以上这种通过proto属性来连接对象直到null的一条链即为原型链。

这样向上的一条链式结构,我们称为原型链。
调用规则:
当对象在调用一个方法时,首先看自己有没有,有就能调用,没有找他的原型要,原型有就能调用,没有,就找原型的原型要,一直往上找,找到就能调用,一直到了null也没有找到,调用会报错。
对象属性赋值和原型没有关系,有的话可以进行修改,没有就可以增加;
原文:https://www.cnblogs.com/jqzc/p/13296783.html