{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/semantic-ui@2.4.2/dist/semantic.min.css">
<title>登陆</title>
</head>
<body style="background-image: url({%static ‘img/backimg.gif‘ %});">
<div style="width: 70%; margin: 0 auto; padding-top: 20em;padding-bottom: 20em;">
<div class="ui stackable centered column grid">
<div class="centered row">
<div class="six wide column">
<div style="padding-bottom: 5em; background-color: rgba(245, 245, 245,0.5);" class="ui segment">
<form action="" method="POST" class="ui form">
<div class="field">
<label for="username">用户名:</label>
<input type="text" name="username" id="">
</div>
<div class="field">
<label for="password">密码:</label>
<input type="password" name="password" id="">
</div>
<input style="float: right;" class="ui inverted green button" type="submit" value="登陆">
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/semantic-ui@2.4.2/dist/semantic.min.css">
<title>注册</title>
</head>
<body style="background-image: url({% static ‘img/backimg.gif‘ %});">
<div style="width: 70%; margin: 0 auto; padding-top: 20em;padding-bottom: 20em;">
<div class="ui stackable centered column grid">
<div class="centered row">
<div class="six wide column">
<div style="padding-bottom: 5em; background-color: rgba(245, 245, 245,0.5);" class="ui segment">
<form action="" method="POST" class="ui form">
<div class="field">
<label for="username">用户名:</label>
<input type="text" name="username" id="">
</div>
<div class="field">
<label for="password">密码:</label>
<input type="password" name="password" id="">
</div>
<div class="field">
<label for="password2">重复密码:</label>
<input type="password" name="password2" id="">
</div>
<div class="field">
<label for="email">Email:</label>
<input type="text" name="email" id="">
</div>
<input style="float: right;" class="ui inverted green button" type="submit" value="注册">
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
from django.contrib import admin
from django.urls import path
from blog import views
urlpatterns = [
path(‘‘,views.index),
path(‘index‘,views.index),
path(‘article/‘,views.article),
path(‘login/‘,views.login),
path(‘regist/‘,views.regist),
]
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/semantic-ui@2.4.2/dist/semantic.min.css">
<title>首页</title>
</head>
<body style="background-color: rgb(245, 245, 245);">
<div style="min-height: 70px;" class="ui inverted fixed stackable red large menu">
<a class="item">My Blog</a>
<div class="right menu">
<a class="item">注册</a>
<a class="item">登陆</a>
</div>
</div>
<div style="width: 70%;margin: auto;padding-top: 15em;">
<div class="ui four stackable cards">
<div class="ui card">
<div class="image">
<img src="{% static ‘img/salad.jpg‘%}">
</div>
<div class="content">
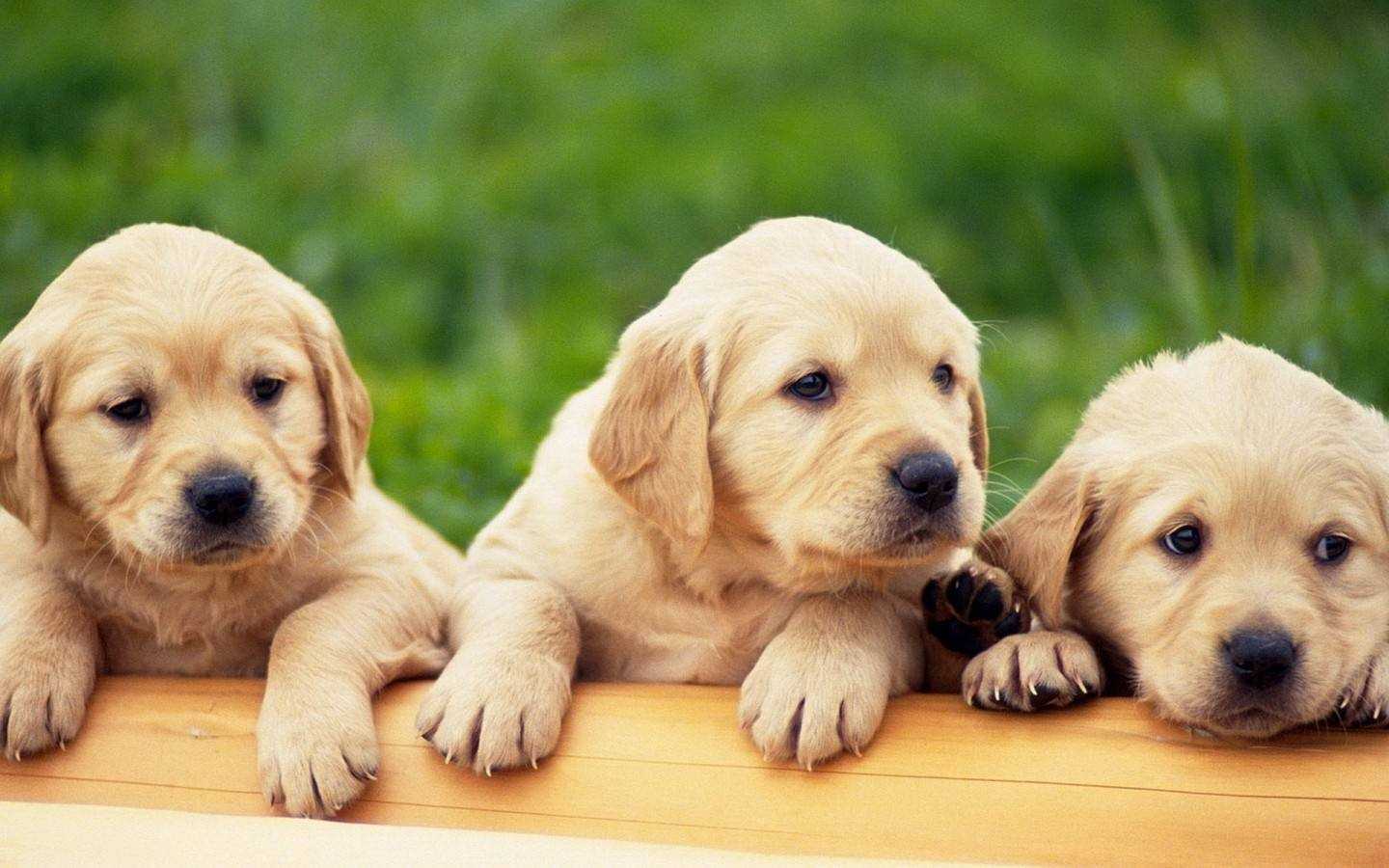
<a class="header">可爱的小狗</a>
<div class="meta">
</div>
<div class="description">
<div class="extra content">
<span class="right floated">2020年6月29日</span>
<span>
<i class="user icon"></i>
admin
</span>
</div>
</div>
</div>
</div>
<div class="ui card">
<div class="image">
<img src="{% static ‘img/salad.jpg‘%}">
</div>
<div class="content">
<a class="header">可爱的小狗</a>
<div class="meta">
</div>
<div class="description">
<div class="extra content">
<span class="right floated">2020年6月29日</span>
<span>
<i class="user icon"></i>
admin
</span>
</div>
</div>
</div>
</div>
<div class="ui card">
<div class="image">
<img src="{% static ‘img/salad.jpg‘%}">
</div>
<div class="content">
<a class="header">可爱的小狗</a>
<div class="meta">
</div>
<div class="description">
<div class="extra content">
<span class="right floated">2020年6月29日</span>
<span>
<i class="user icon"></i>
admin
</span>
</div>
</div>
</div>
</div>
<div class="ui card">
<div class="image">
<img src="{% static ‘img/salad.jpg‘%}">
</div>
<div class="content">
<a class="header">可爱的小狗</a>
<div class="meta">
</div>
<div class="description">
<div class="extra content">
<span class="right floated">2020年6月29日</span>
<span>
<i class="user icon"></i>
admin
</span>
</div>
</div>
</div>
</div>
<div class="ui card">
<div class="image">
<img src="img/salad.jpg">
</div>
<div class="content">
<a class="header">可爱的小狗</a>
<div class="meta">
</div>
<div class="description">
<div class="extra content">
<span class="right floated">2020年6月29日</span>
<span>
<i class="user icon"></i>
admin
</span>
</div>
</div>
</div>
</div>
</div>
<div style="padding: 30px 0 30px 0;" class="ui vertical segment">
<div class="ui centered grid">
<div class="ui pagination menu">
<a class="item">
<i class="icon left arrow"></i>
</a>
<a class="item" href="#">
1
</a>
<a class="item" href="#">
2
</a>
<a class="item" href="#">
....
</a>
<a class="item">
<i class="icon right arrow"></i>
</a>
</div>
</div>
</div>
</div>
</body>
</html>
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/semantic-ui@2.4.2/dist/semantic.min.css">
<title>文章</title>
</head>
<style>
img{
width: 100%;
}
</style>
<body style="background-color: rgb(245, 245, 245);">
<div style="min-height: 70px;" class="ui inverted fixed stackable red large menu">
<a class="item">My Blog</a>
<div class="right menu">
<a class="item">注册</a>
<a class="item">登陆</a>
</div>
</div>
<div style="width: 90%;margin: auto;padding: 15em 0 5em 0;">
<div style="min-height: 600px;" class="ui segment">
<div class="header" style="text-align: center;"><h3>可爱的小狗</h3></div>
<img src="{% static ‘img/timg (1).jpg‘%}" alt="">
<p>可爱的小狗勾</p>
<img src="{% static ‘img/timg (2).jpg‘%}" alt="">
<p>可爱的小狗勾</p>
<img src="{% static ‘img/timg.jpg‘%}" alt="">
<p>可爱的小狗勾</p>
</div>
</div>
</body>
</html>
from django.shortcuts import render
from django.contrib.auth.models import User
from django.contrib.auth import authenticate,login,logout
# Create your views here.
def index(request):
# titles = models.BookInfo.objects.all()
return render(request,‘blog/index.html‘,locals())
def article(request):
return render(request,‘blog/article.html‘)
def login(request):
# if request.method == ‘POST‘:
# username = request.POST.get("username")
# password = request.POST.get("password")
# user = authenticate(username=username,password=password)
# if user:
# login(request,user)
# return redirect(‘/‘)
# else:
# msg = ‘用户名或密码错误!‘
# return render(request,‘login.html‘,locals())
return render(request,‘blog/login.html‘)
def regist(request):
# if request.method == ‘POST‘:
# username = request.POST.get("username")
# password = request.POST.get("password")
# password2 = request.POST.get("password2")
# email = request.POST.get("email")
# if password != password2:
# msg = ‘两次输入的密码不一样!‘
# return render(request,‘register.html‘,locals())
# elif username == ‘‘:
# msg = ‘用户名不能为空‘
# return render(request,‘register.html‘,locals())
# cusor = User.objects.create_user(username=username,password=password,email=email)
# cusor.save()
# return redirect(‘/login‘)
return render(request,‘blog/regist.html‘)
# def logouts(request):
# logout(request)
# return redirect(‘/‘)





原文:https://www.cnblogs.com/moox/p/13297049.html