img:
code:
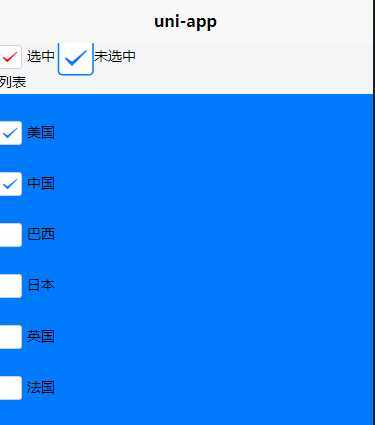
<template>
<view>
<view>
<checkbox-group name="cb1">
<label>
<checkbox :value="v1" checked color="red" /><text>选中</text>
</label>
<label>
<checkbox :value="v2" style="transform: scale(1.5);" /><text>未选中</text>
</label>
</checkbox-group>
</view>
<view>
列表
<view>
<checkbox-group class="cb" @change="checkboxChange">
<label v-for="(item,index) in items" :key="item.value">
<!-- 使用view包裹 是为了宽度撑开 -->
<view><checkbox :value="item.value" :checked="item.checked" /><text>{{item.name}}</text></view>
</label>
</checkbox-group>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
items: [{
value: ‘USA‘,
name: ‘美国‘
},
{
value: ‘CHN‘,
name: ‘中国‘,
checked: ‘true‘
},
{
value: ‘BRA‘,
name: ‘巴西‘
},
{
value: ‘JPN‘,
name: ‘日本‘
},
{
value: ‘ENG‘,
name: ‘英国‘
},
{
value: ‘FRA‘,
name: ‘法国‘
}
]
}
},
methods: {
checkboxChange(e) {
var items = this.items,
values = e.detail.value;
console.log(values);
for (var i = 0; i < items.length; ++i) {
const item = items[i]
// indexOf 是否存在
if(values.indexOf(item.value) >= 0){
this.$set(item,‘checked‘,true);
console.log(11111);
}else{
// 添加元素到字典,并刷新视图
this.$set(item,‘checked‘,false);
console.log(22222);
}
}
}
}
}
</script>
<style scoped>
.cb{
background-color: #007AFF;
}
</style>
3.2_表单组件_checkbox
原文:https://www.cnblogs.com/luwei0915/p/13298560.html