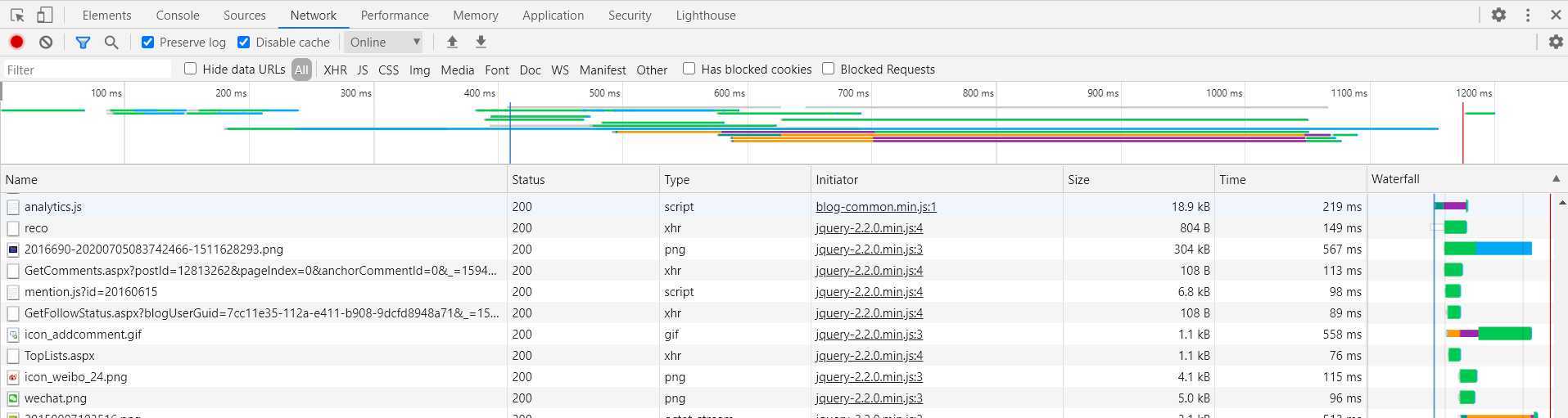
调试页面时,Chrome的DevTools是必用的工具,其中网络和元素审查是最常用的两个工具,在此对网络工具常用的内容进行一下总结。

对网络请求过滤可以使用普通的字符串过滤也可以使用正则表达式过滤。
普通字符串即请求url中存在匹配的子字符串即满足条件。

正则表达是匹配形如/reg/,过滤出匹配正则的请求。
包含特定请求
/(.*.js)|(.*.gif)/
排除特定请求
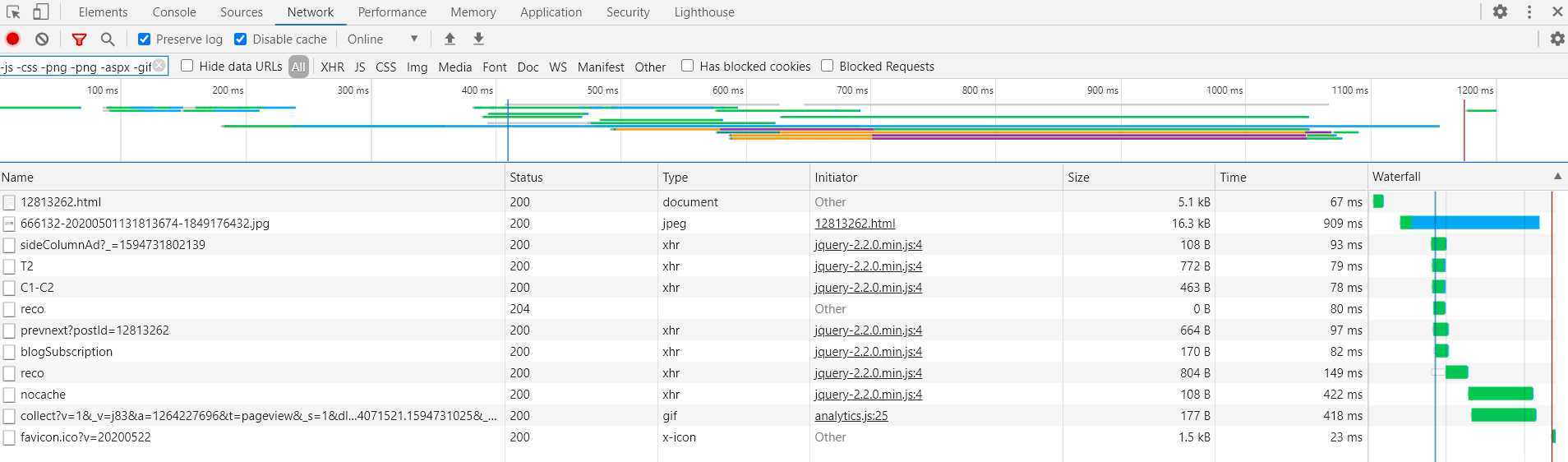
/^(?!.*.js)(?!.*.jpg)(?!.*.png)(?!.*.gif)(?!.*.css)(?!.*.jpg)(?!.*.ico)/
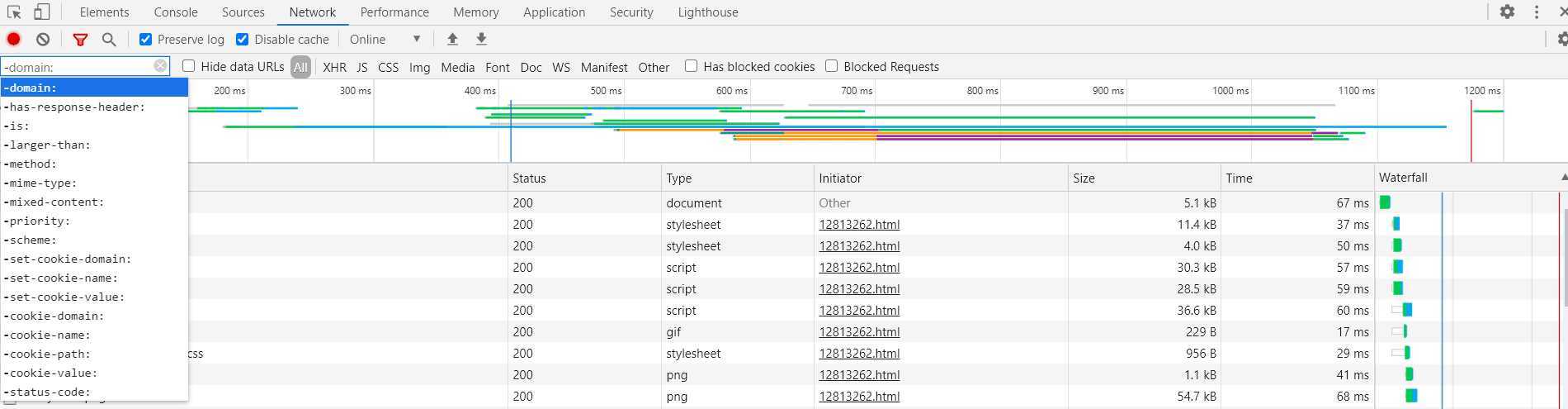
还可以使用-来进行反选过滤,多个过滤条件使用空格来进行分开。


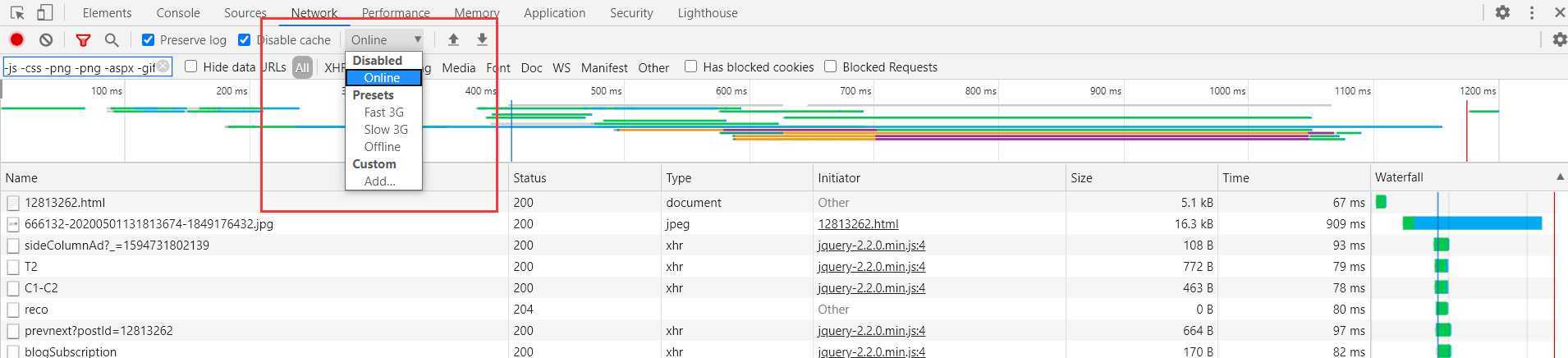
网络波动开发测试中需要考虑的问题,在Chrome中可以使用Throttling来进行模拟限速。

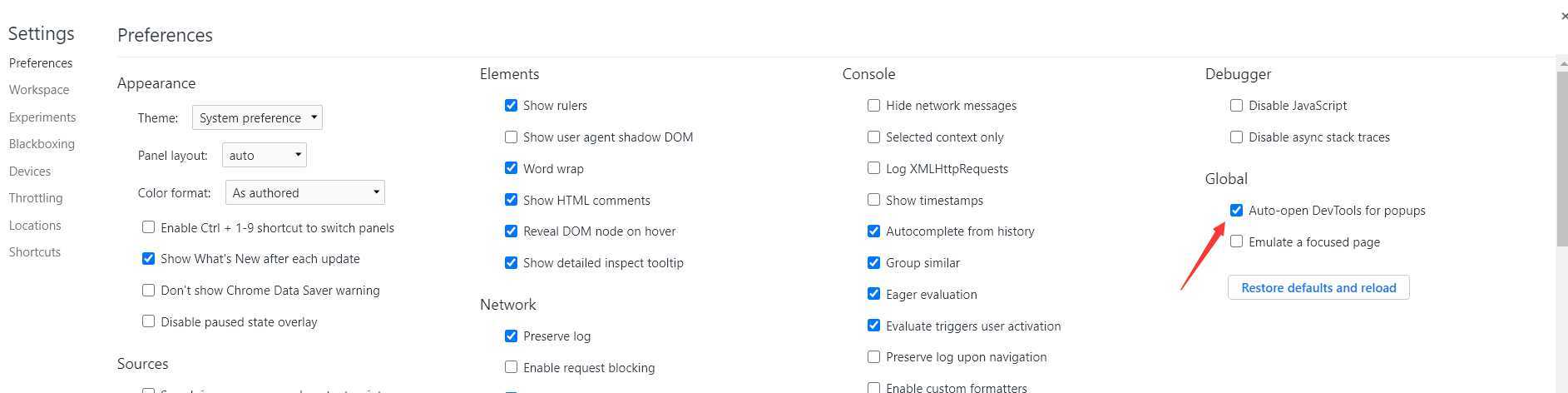
在调试时,当通过某些操作打开一个新窗口,在这个打开的过程中,可能会发生一系列的跳转,重定向之类的,如果这些请求是需要关注的,可以设置打开新页签时把开发工具也一并打开,这样就能抓取他们了。设置路径如下


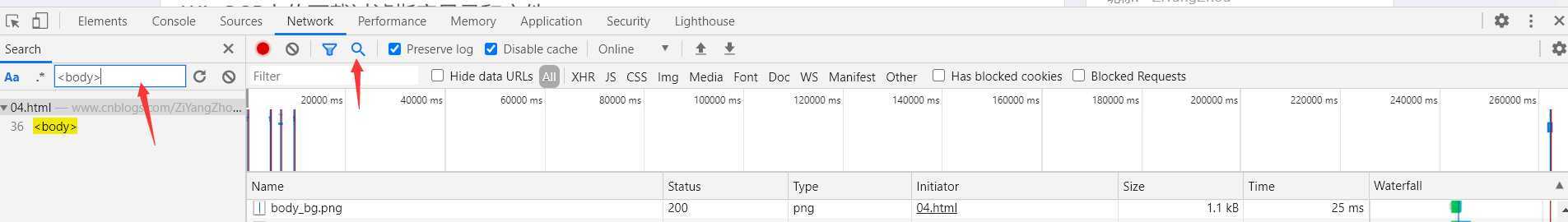
可以搜索出包含对应字符串的响应,搜索范围响应体,响应头等。

原文:https://www.cnblogs.com/ZiYangZhou/p/13302289.html