才开始,要快点熟悉开发工具,没办法只有汉化了。
但是汉化后有阉割问题和汉化不完全的情况,不同的版本可能效果不一样吧,我找的汉化包很小也很简单,应该不影响常用功能,简单对比一下作为参考。
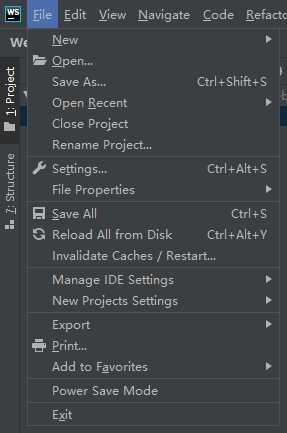
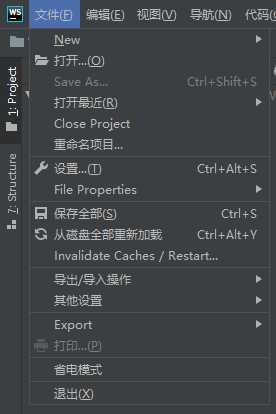
1.File菜单


2.File-->Settings

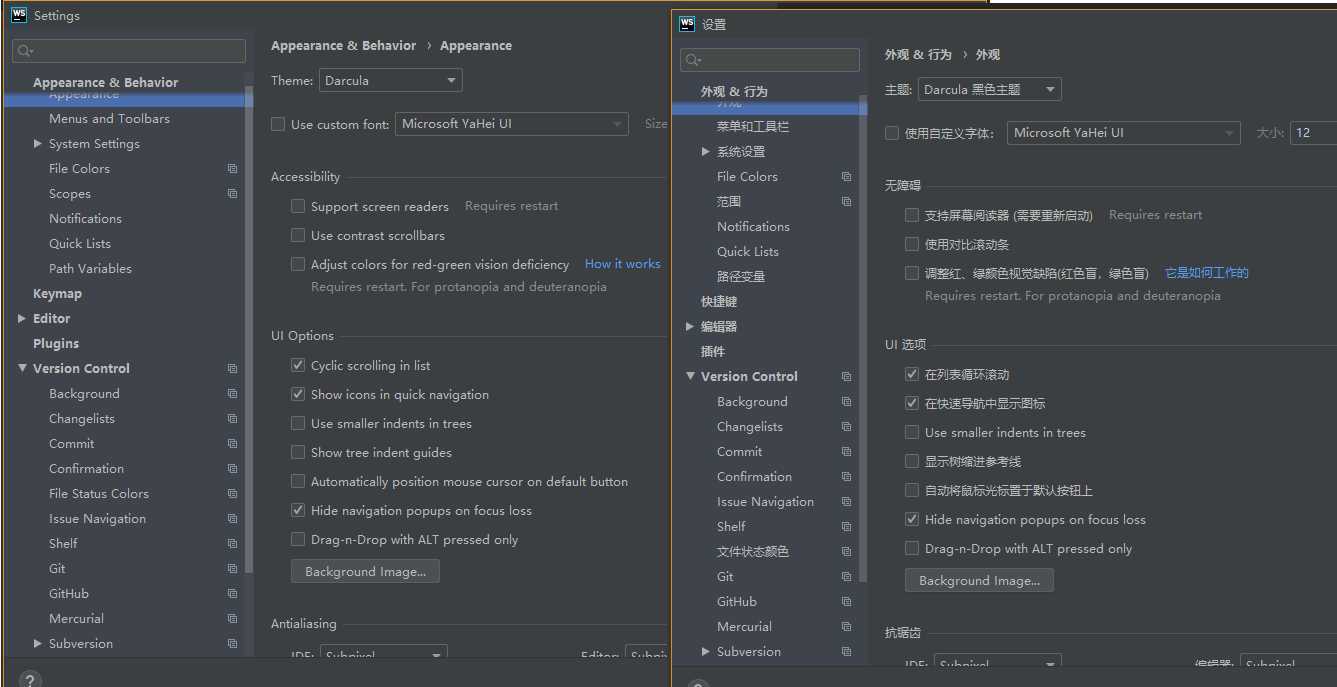
3.Settings-->Appearance

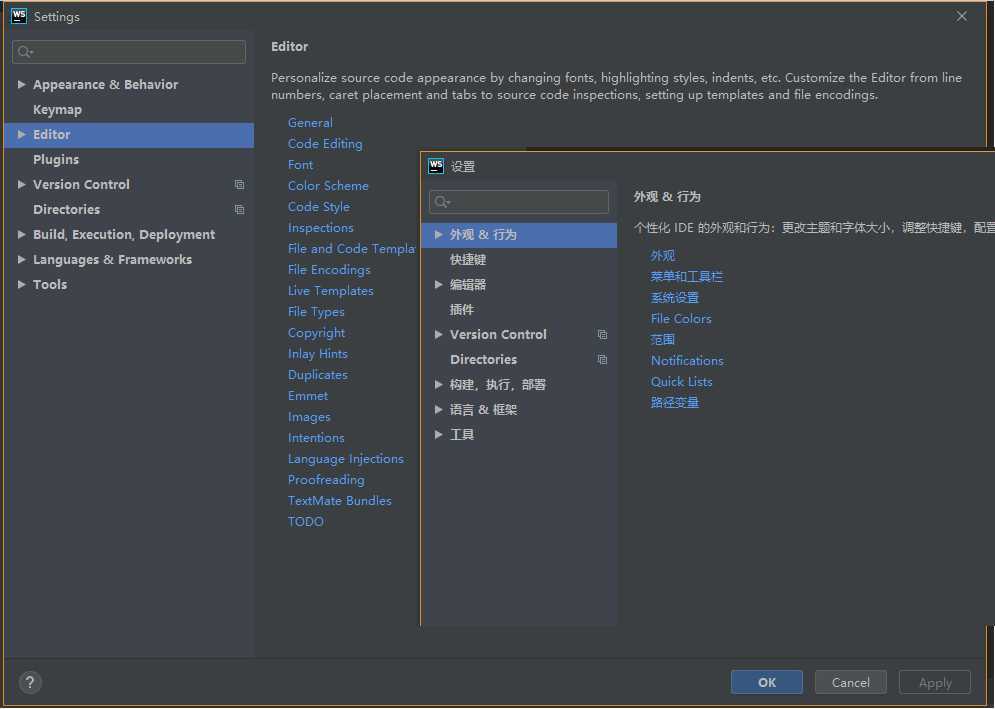
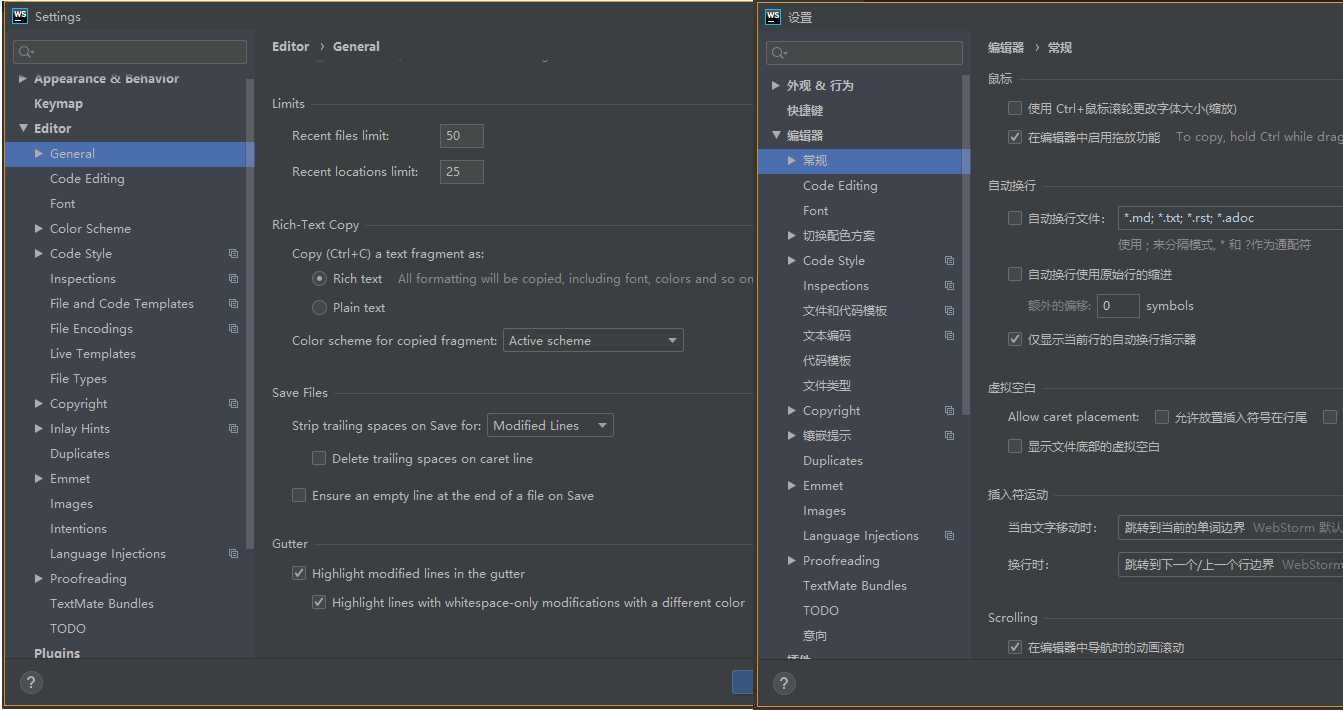
4.Settings-->Editor

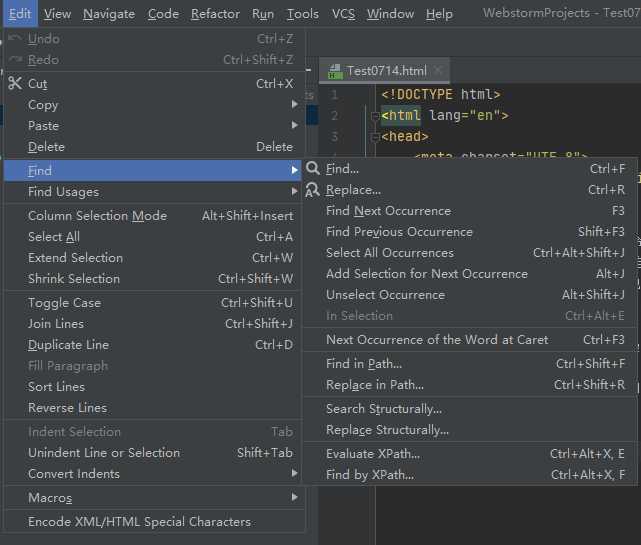
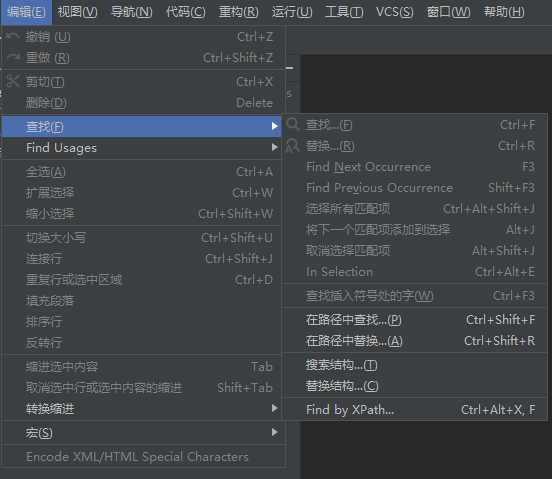
5.Edit


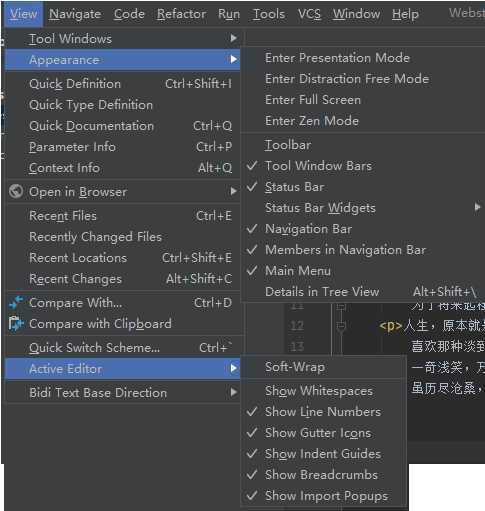
7.View


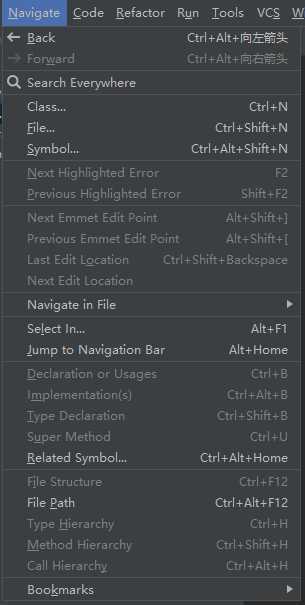
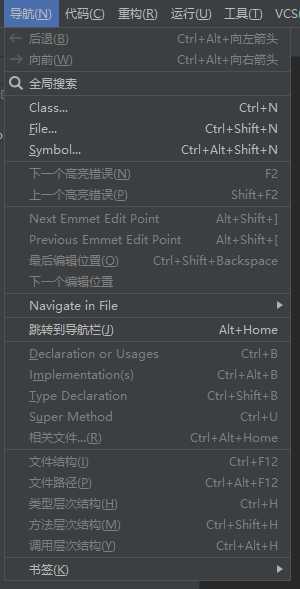
8.Navigate


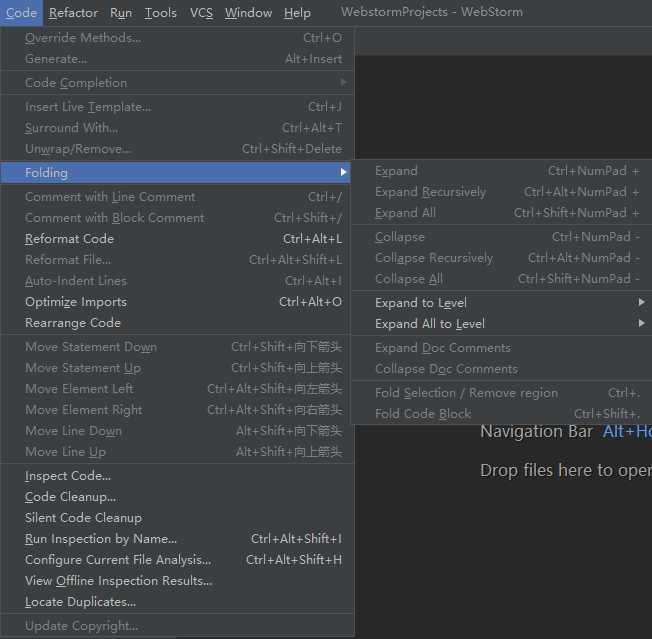
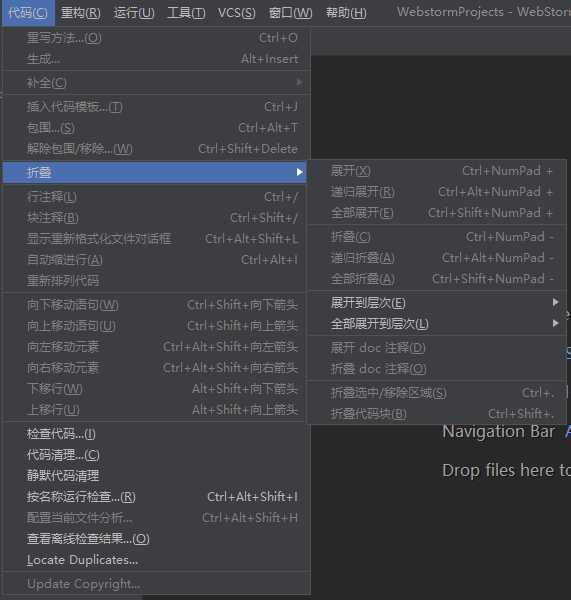
9.Code


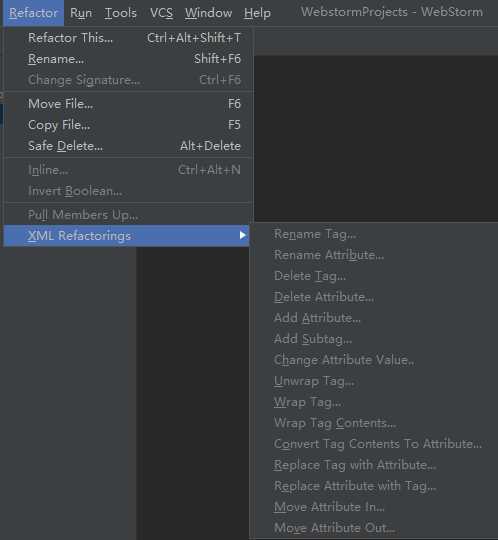
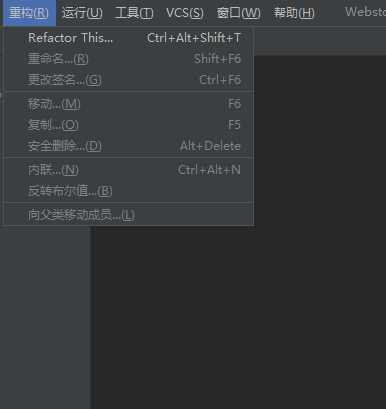
10.Refactor


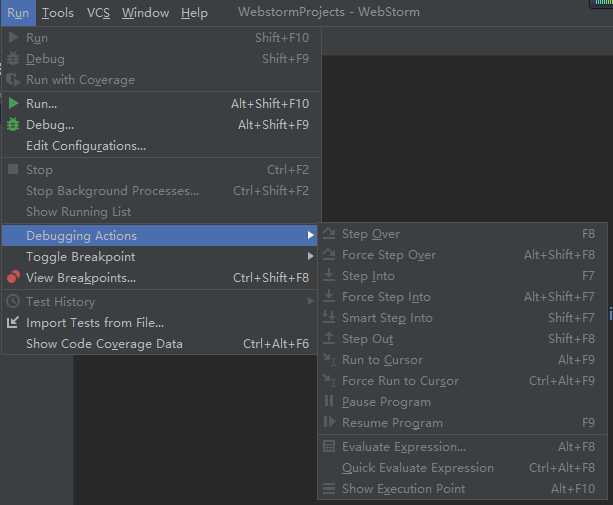
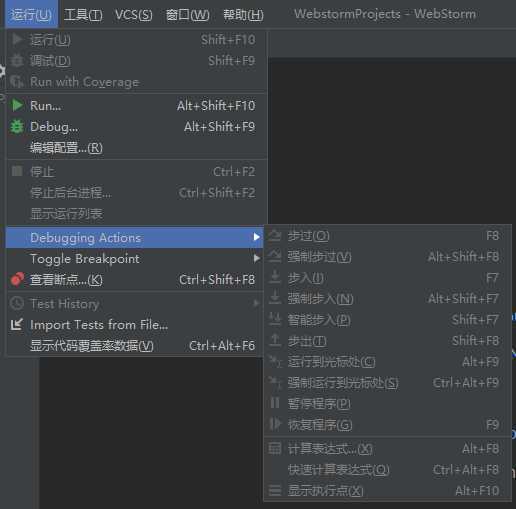
11.Run


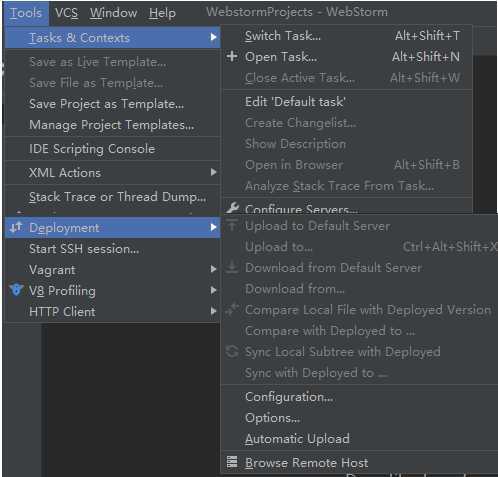
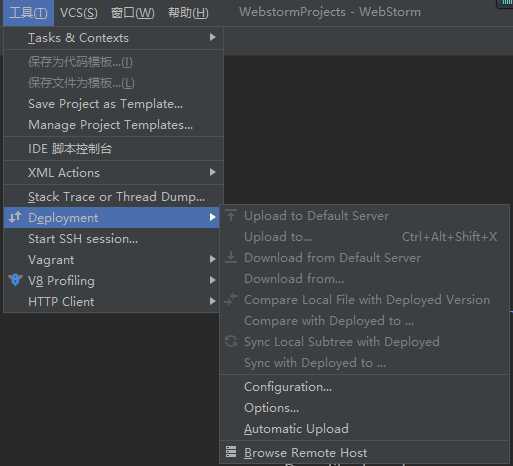
12.Tools


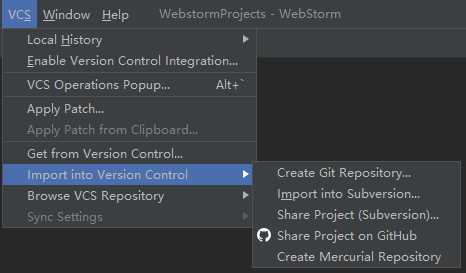
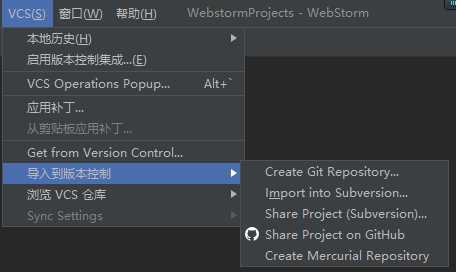
13.VCS


原文:https://www.cnblogs.com/husa/p/13306996.html