
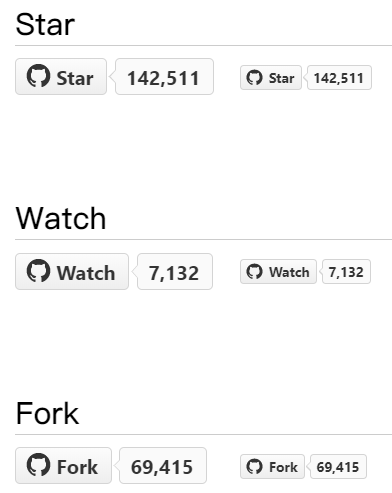
要实现上面的效果,首先必须了解一些参数??
您必须为以下每个 URL 参数声明一个值:
| 选项 | 描述 |
|---|---|
user |
拥有仓库的 GitHub 用户名 |
repo |
GitHub 仓库名称 |
type |
要显示的按钮类型: star、watch、fork、sponsor、follow |
不需要以下 URL参数。根据需要添加它们。
| 选项 | 描述 |
|---|---|
count |
显示可选的观察器或分叉计数:默认情况下没有或true |
size |
用于使用较大按钮的可选标志:默认情况下没有或large |
<iframe src="https://ghbtns.com/github-btn.html?user=twbs&repo=bootstrap&type=star&count=true&size=large" frameborder="0" scrolling="0" width="170" height="30" title="GitHub"></iframe>
<iframe src="https://ghbtns.com/github-btn.html?user=twbs&repo=bootstrap&type=star&count=true" frameborder="0" scrolling="0" width="150" height="20" title="GitHub"></iframe>
<iframe src="https://ghbtns.com/github-btn.html?user=twbs&repo=bootstrap&type=watch&count=true&size=large&v=2" frameborder="0" scrolling="0" width="170" height="30" title="GitHub"></iframe>
<iframe src="https://ghbtns.com/github-btn.html?user=twbs&repo=bootstrap&type=watch&count=true&v=2" frameborder="0" scrolling="0" width="150" height="20" title="GitHub"></iframe>
<iframe src="https://ghbtns.com/github-btn.html?user=twbs&repo=bootstrap&type=fork&count=true&size=large" frameborder="0" scrolling="0" width="170" height="30" title="GitHub"></iframe>
<iframe src="https://ghbtns.com/github-btn.html?user=twbs&repo=bootstrap&type=fork&count=true" frameborder="0" scrolling="0" width="150" height="20" title="GitHub"></iframe>
示例按钮与 URL 一起显示。当 SSL 选项托管在 GitHub 页面上时,SSL 选项通过CloudFlare 的免费通用 SSL 产品提供。如果您愿意,您仍然可以使用 。https:// http://
详见文档:https://ghbtns.com/
原文:https://www.cnblogs.com/melodyjerry/p/13321692.html