pip install mkdocs
mkdocs new <project name>
执行完成后会在本地会生成一个以project命名的文件夹,此文件夹中包含站点所有文件信息
mkdocs serve
站点开启成功后会的提示站点默认地址为:https://127.0.0.1:8000。 在浏览器上打开此地址会进入站点
mkdocs gh-deploy将站点文件夹同步到Github的方法并不能直接访问。原因是GitHub Pages只能从master branch构建,而在本地仓库使用命令mkdocs gh-deploy只会在线上仓库另外生成一个名为gh-deploy的分支,因此无法实现使用https://<用户名>.github.io访问,因此还需要每次更新本地仓库后手动使用git命令将本地仓库同步到线上git clone https://github.com/<用户名>/<用户名>.github.io.git
4. 在之间使用Mkdocs安装的本地文档项目文件路径文件夹上生成站点文件,执行:
mkdocs build
执行成功后会在本地文档项目文件夹中生成一个名为site的文件夹,site文件夹就是通过mkdocs编译生成的包含index.html的可被浏览器直接打开的静态前端站点
5.进入site文件夹,将文件夹里的文件拷贝到git本地仓库中
6. 在本地git仓库先后执行
git add .
git commit -m "update"
git push -u origin master
将本地仓库中的文件同步到github的master branch上
7. 此时通过https://<用户名>.github.io域名就可以访问到mkdocs静态网页站点
8. 使用这种方法每次更新本地站点文件需要手动同步一次到github上。
ping <用户名>.github.io
能 ping 通,则代表是可以反问的。
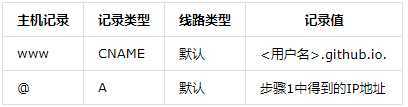
3.配置域名解析。在域名运营商网站工作台中配置域名解析(具体可以去腾讯云,阿里云等申请),添加记录如下

4. 配置Github pages中Settings中的Custom domain填入域名,如aaa.com,并保存。
5. 完成配置,此时可使用域名example.com访问Mkdocs文档。
方法二: 使用免费的域名(www.bitballoon.com)
1.打开 www.bitballoon.com, 注册账户或者第三方进行登录。
2. 将 上面生成 site 文件夹打包成 .zip 文件。
3. 直接拖到下面这个界面。

使用MKdocs搭建个人主页并关联到GithubPages上
原文:https://www.cnblogs.com/E-Dreamer-Blogs/p/13323385.html