一、踩坑过程
1、网上在线压缩,压缩后只有1-10KB,网页引用不起作用
2、下载压缩工具,由于字体过大,压缩过程直接会中断
3、Font-Spider (字蛛) ----成功(但任然有疑惑)
二、压缩文件准备


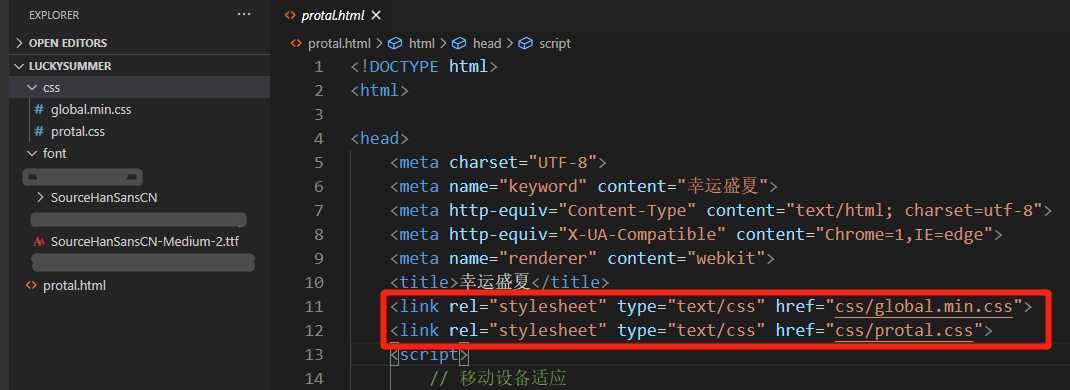
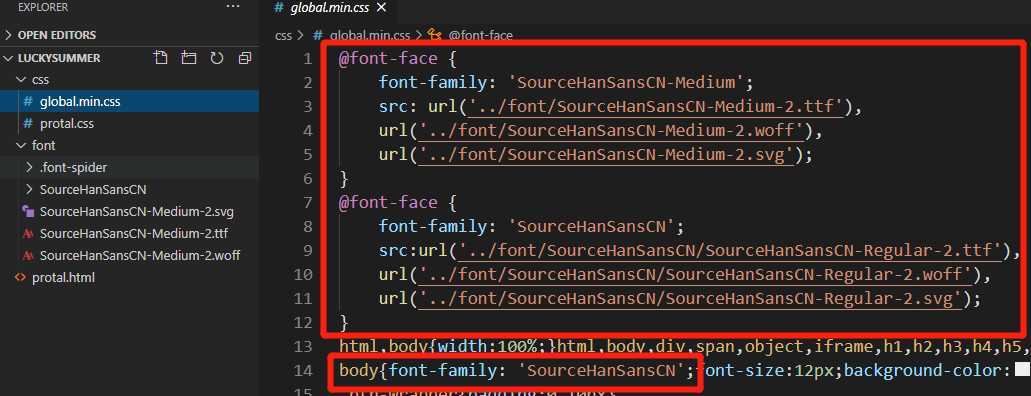
font文件夹只有一个ttf格式的文字文件,global.min.css里@font-face{} 里必须要有ttf格式文字引用,其他的格式按照自己的需要引用【压缩过程会自动生成,不需要去下载其他格式】
三、Font-Spider (字蛛)压缩过程
1、全局安装Font-Spider
npm install font-spider -g【前提已安装node】
--------------------------慢慢更新中-----------------------------
原文:https://www.cnblogs.com/cxx328/p/13324253.html