在我们开发的时候,为了方便调试,我们需要使用源码进行调试,但在生产环境,我们追求的更多的是加载更快,体验更好,这时候我们会将代码中的空格注释去掉,对代码进行混淆压缩,只为了让js,css文件变得更小,加载更快。但只是这样做是不够的,我们还可以做得更极致。
gzip是Web世界中使用的最为广泛的文件压缩算法,当前我们使用的大多数服务端(比如nginx)和客户端(比如chrome)都已经支持了这个算法,所以如果我们在打包Vue项目的时候,可以直接将所有的静态资源压缩为gzip,就可以极大的减少静态资源的大小,提升浏览器加载速度,那Vue项目如何配置呢?
vue.config.js 文件在新建Vue项目中,默认是没有vue.config.js文件的,首先你需要在项目根目录新建一个vue.config.js文件,然后在文件中加入以下代码
module.exports = {
}
本文后面会多次使用到vue.config.js文件,在后面将不再赘述。
compression-webpack-plugincompression-webpack-pluginyarn add compression-webpack-plugin -D
配置
修改vue.config.js文件为以下代码
const CompressionWebpackPlugin = require(‘compression-webpack-plugin‘) const isProd = process.env.NODE_ENV === ‘production‘ module.exports = { configureWebpack: config => { if (isProd) { // 配置webpack 压缩 config.plugins.push( new CompressionWebpackPlugin({ test: /\.js$|\.html$|\.css$/, // 超过4kb压缩 threshold: 4096 }) ) } } }
查看压缩效果
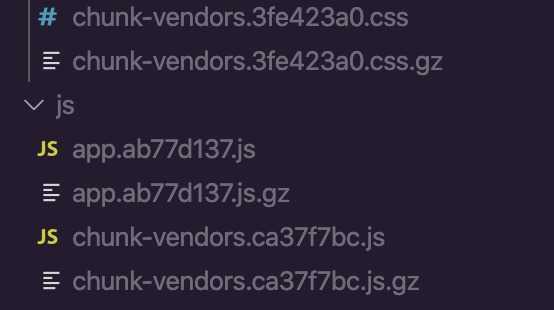
在配置上面的压缩之后,执行yarn build命令,会发现生成的静态文件里面新增了后缀为gz的文件

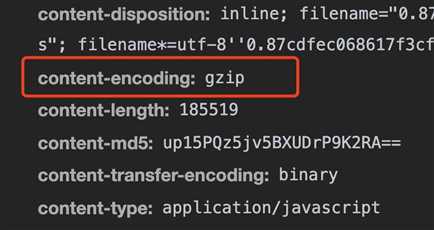
如果此时将项目部署到已开启了gzip的服务器如nginx里面之后,访问浏览器即可看到浏览器下载的是已压缩的文件

当前移动端比较流行的两种适配方式, 一种是将px转换为rem,另一种是将px转换为vw,在开发项目时,我一般喜欢将px转换为vw,那么如何配置呢
postcss-px-to-viewport首先,你需要给项目安装postcss-px-to-viewport插件
yarn add postcss-px-to-viewport -D
在项目根目录下面新建文件postcss.config.js,然后将以下代码加入到文件内
module.exports = { plugins: { autoprefixer: {}, ‘postcss-px-to-viewport‘: { // 视窗的宽度,对应的是我们设计稿的宽度,我们公司用的是375 viewportWidth: 375, // 视窗的高度,根据750设备的宽度来指定,一般指定1334,也可以不配置 // viewportHeight: 1334, // 指定`px`转换为视窗单位值的小数位数 unitPrecision: 3, // 指定需要转换成的视窗单位,建议使用vw viewportUnit: ‘vw‘, // 指定不转换为视窗单位的类,可以自定义,可以无限添加,建议定义一至两个通用的类名 selectorBlackList: [‘.ignore‘], // 小于或等于`1px`不转换为视窗单位,你也可以设置为你想要的值 minPixelValue: 1, // 允许在媒体查询中转换`px` mediaQuery: false } } }
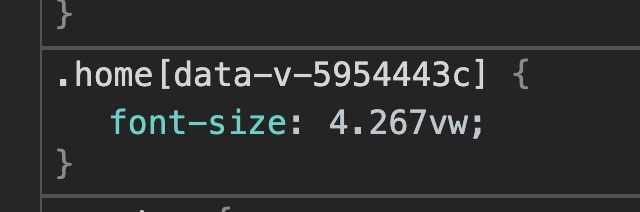
配置完之后,重启服务,在浏览器中审查元素,可以看到原来写的px都转换成了vw

moment变得更小使用过moment的同学一定知道,moment的locale语言包特别大,但是我们一般的项目只在国内用,也用不到那么多语言,是不是可以去掉呢?这时候你需要使用到webpack.IgnorePlugin。
在vue.config.js文件,你需要添加以下代码
const webpack = require(‘webpack‘) module.exports = { chainWebpack: config => { // 优化moment 去掉国际化内容 config .plugin(‘ignore‘) // 忽略/moment/locale下的所有文件 .use(new webpack.IgnorePlugin(/^\.\/locale$/, /moment$/)) } }
我们虽然按照上面的方法忽略了包含’./locale/‘该字段路径的文件目录,但是也使得我们使用的时候不能显示中文语言了,这时候如果想用某一种语言应该怎么办呢?
import moment from ‘moment‘ //手动引入所需要的语言包 import ‘moment/locale/zh-cn‘; // 指定使用的语言 moment.locale(‘zh-cn‘);
当然小编更建议在项目中使用更轻量级的day.js代替moment
console.log开发环境为了调试,会添加大量的console.log,但如果console.log提交到生产环境里面,不仅仅会影响到代码执行性能,而且可能会泄露一些核心数据,所以我们更希望的是在生产环境,将所有的console.log清除掉,怎么做呢?
需要安装babel-plugin-transform-remove-console插件
yarn add babel-plugin-transform-remove-console -D
原文:https://www.cnblogs.com/magicg/p/13328128.html