ECMAScript 6(简称ES6)是于2015年6月正式发布的JavaScript语言的标准,正式名为ECMAScript 2015(ES2015)。它的目标是使用JavaScript语言可以用来编写复杂的大型应用程序,成为企业开发语言
let:定义变量,推荐在函数中使用let定义变量,而非var
const:它可以声明一个常量(如果是普通的变量一般大写)
ES6中,箭头函数就是函数的一种简写形式,使用括号包裹参数,跟一个=》,紧接着是函数体
//以前js定义函数
var sum=function(num1,num2){
return num1+num2;
};
//使用箭头函数
let sum(num1,num2)=>num1+num2;
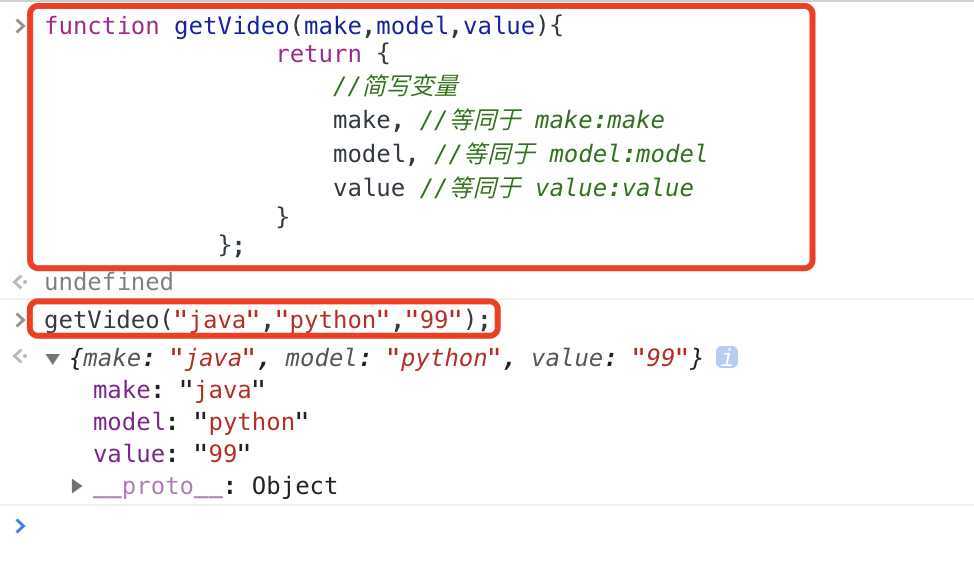
在对象字面量时使用简写语法,来初始化属性变量和函数的定义方法
function getVideo(make,model,value){ return { //简写变量 make, //等同于 make:make model, //等同于 model:model value //等同于 value:value } } getVideo("java","python","99");

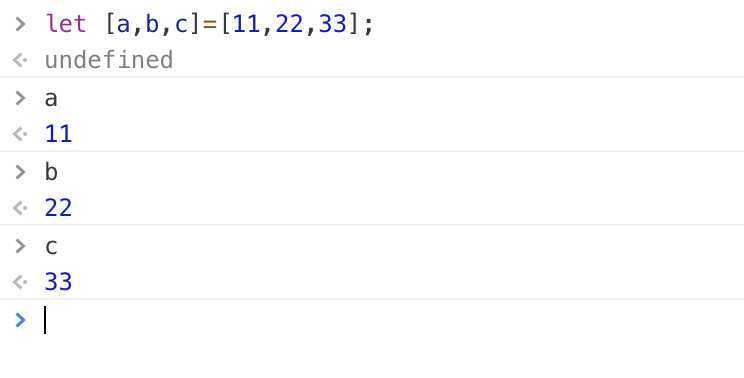
一种针对数组或者对象进行模式匹配,然后对其中的变量进行赋值

import 模块名称 from ‘模块标识符‘
import axios from ‘axios‘
import {loginApi} from ‘@/api/getData.js‘
export default向外暴露的成员可以使用任意的变量来接收
注意:在一个模块中只能使用export default向外暴露一次
// user.js export default{ name:‘ybclass.net‘, age:‘25‘ } //main.js import yb from ‘./user.js‘ //yb为一个包含name和age属性的对象
export向外暴露的成员只能使用{}接收,这叫做“按需到处”
注意:一个模块中可以同时使用export default和export 暴露成员
// user.js export default{ name:‘ybclass.net‘, age:‘25‘ } export var title="java课程"; //main.js import xs,{title} from ‘./user.js‘;
yb课堂 ECMAScript 6常见语法快速入门 《三十一》
原文:https://www.cnblogs.com/chenyanbin/p/13338320.html